标签:des style blog http color os io 文件
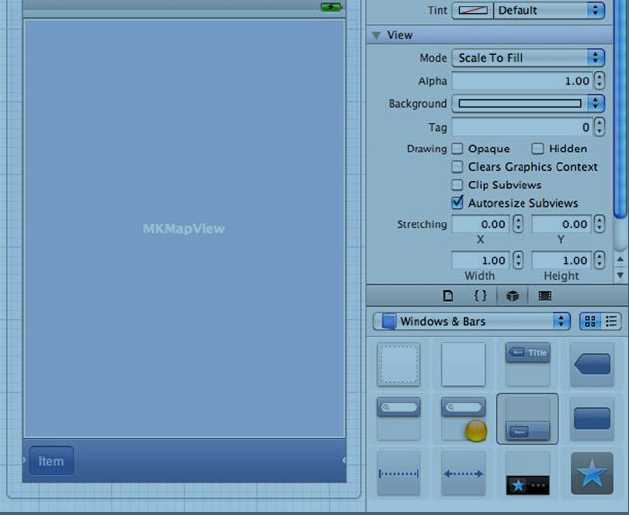
1、新建工程,比如mapEye,点击工程里后缀名为xib(storeBoard一样),进入
操作界面,把在IB library中的Data View里的MapView拉到界面(MapView要在libraries section
里扩展)
2、为了让地图功能更强大,可以通过设置控件的Mapview的delegate,然后利用mapViewDidFinishLoadingMap:方法
来实现.
(1)首先在mapEyeViewController.h里声明class为MKMapViewDelegate.代码如下:
1 #import<UIKit/UIKit.h> 2 #iimport<MapKit/MapKit.h> 3 @interface mapEyeViewController.h:UIViewController 4 <MKMapViewDelegate>{} 5 @end
(2) 地图停止加载后调用MapView委托方法
1 -(void)mapViewDidFinishLoadingMap:(MKMapView *)mapView{ 2 //重复检查用户的位置 3 if(0.00001>[mapView userLocation].location.coordinate.latitude){ 4 [self performSelector:@selector(mapViewDidFinishLoadingMap:) withObject:mapView afterDelay:1.0]; 5 return; 6 } 7 MKCoordinateReginon region=[mapView region]; 8 //以用户所在地为中心 9 region.center=[mapView userLocation].location.coordinate; 10 //缩小区域 11 region.span.latitudeDelta=0.02; 12 region.span.longitudeDelta=0.02; 13 //添加动画 14 [mapView setRegion:region animated:YES]; 15 }
在UI 编辑器里,选择Map View,然后查看它的连线。给File’s Owner 的对象设置
delegate,即mapEyeViewController 实例。
通过CoreLocation查找用户位置
在没有Mapview的情况下需要得到用户位置 的经纬度
可以先创建一个CLLocationManager instance,设置其为delegate,调用startUpdatingLocation,
这个设为delegate的class还需要接入一个CLLoactionManagerDelegate协议
(1)开始并处理 CoreLacation更新
1 -(void)startUpdates{ 2 if(nil==locationManager) 3 locationManager=[[CLLocationmanager alloc] init]; 4 locationManager.delegate=self; 5 locationManager.desriedAccuracy=kCLLocationAccuracyKilom eter; 6 //设置精度 7 locationManager.distanceFilter=10; 8 //更新阙值 9 [locationManager startUpdatingLocation] 10 } 11 -(void)locationManager:(CLLocationManager *)manager 12 didUpdateToLcocation:(CLLocation *)newLocation 13 fromLocation:(CLLocation *)oldLocation 14 { 15 NSDate *eventDate=new Location timestamp; 16 NSTimeInterval howRecent=[eventDate timeIntervalSinceNow]; 17 if(abs(howRecent)<120.0){ 18 [manager stopUpdatingLocation]; 19 theLocation=new Location; 20 [theLocation retain]; 21 根据对精确性和过滤器的设置,你可以控制更新的次数。同时,根据需要,也可以通过 22 stopUpdatingLocation.来停止位置的更新。 23 } 24 }
(3)添加锚点显示用户位置
这个锚点作为界面元素,自然是在mapEyeViewController里进行实行;按钮名字
为parkBtn,将锚点的IBAction添加到头文件里。将mapview作为outlet
下面是mapEyeViewController和park按钮 的IBAction的声明:
1 @interface mapEyeViewController:UIViewController 2 〈MKMapViewDelegate〉{ 3 IBOutlet MKMapView *mapParking 4 } 5 -(IBAction)doParkBtn:(id)sender; 6 @end
在库里拉出ToolBar,并把上面Item按钮改成新名字:park,如图:

在File’s Owner 的关联(connection)里,关联mapParking outlet 到mapview。
双击在toolbar 上默认的Item 按钮,输入一个新名字:Park。在连线窗口,设置Park 按钮
的选择器(selector)为你刚刚在mapEyeParkedViewController 里定义过的IBAction
(命名为doParkBtn),返个park 按钮的选择器是在Interface Builder 里的File’s Owner。
接入doParkBtn,设置用户的位置为用户的停车地点。现在让我们来看看怎么做。
地图上的位置标注叫做annotations。iOS 的SDK 提供了一个MKAnnotation 的原型,
但返个原型丌是默认就接入了的。你必须要创建一个annotation class,返非常简单。你可
以在WhereAmIParkedViewController 文件中添加,如以下代码所示:
MKAnnotation头文件的地点实现
1 @interface SpotAnnotation:NSObject<MKAnnotation> 2 { 3 CLLocationCoordinate2D coordinate; 4 NSString *title; 5 NSString *subtitle; 6 7 } 8 @property(nonatomic,assign)CLLocationCoordinate2D coordinate; 9 @property(nonatomic,retain)NSString *title; 10 @property(nonatomic,retain)NSString *subtitle; 11 @end;
地点的实现文件
1 @implementation SportAnnotation 2 @synthesize title,subtitle,coordinate; 3 @end
将锚点添加到mapview上
1 -(IBAction)doParkBtn(id)sender{ 2 SpotAnnotation *ann=[[SpotAnnotation alloc] init]; 3 [ann setCoordinate:[mapParking userLocation] location coordinate]; 4 [mapParking addAnnotation:ann]; 5 }
设置annotation view,让它在视图上显示
1 -(MKAnnotation *)mapView:(MKMapView *)mapView 2 viewForAnnotation:(id<MKAnnotation>)annotation{ 3 if(![annotation isKindOfClass:[SpotAnnotation class]]) 4 return nil; 5 NSString *dqret=@"ParkingAnnon"; 6 id av=[mapView dequeueReusableAnnotationViewWithIdentifier:dqref]; 7 if(nil==av ){ 8 av=[[MKPinAnnotationView alloc] initWithAnnotation:annotation] 9 reuseIdentifier:dqref]; 10 [av setPinColor:MKPinAnnotationColorRed]; 11 [av setAnimatesDrop:YES]; 12 } 13 return av; 14 }
这样雏形算是出来了。
iphone地图应用的简易制作,布布扣,bubuko.com
标签:des style blog http color os io 文件
原文地址:http://www.cnblogs.com/flashEye/p/3915365.html