标签:下拉 keyword html标签 前端 扁平化 render htm 复杂 div
SEO是 search Engine Optimization (搜索引擎优化)
SEO:
①白帽SEO(普通SEO做的优化)
②黑帽SEO
现在我说说前端工程师的SEO
①网站结构布局
 )
)②网页代码优化
以下两点不属于SEO 但是对于前端工程师至关重要
一、加载
①你需要了解当你输入网页地址后 敲回车后发生什么
二、渲染
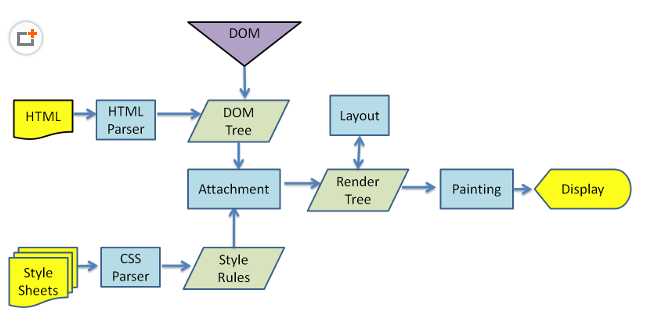
①浏览器解析html源码、然后创建一个DOM树
②浏览器解析css代码,并计算出最终的样式-css rules
③构建出DOM树,并计算出样式数据后,就会构建一个渲染树(render tree)
渲染树和DOM树很相似,只是会把DOM树中不需要渲染的节点忽略掉,比如:header、display:none 等。另外一点不同是会在节点上存储对应的css样式。
④渲染树构建好了就可以绘制到屏幕上了
一下提供一个简单的html和css渲染图 帮助你们理解一下 (我把我收藏的图贴上去 作图作者我忘了叫啥啦 谁知道给我说一下我!我们一起谢谢人家)

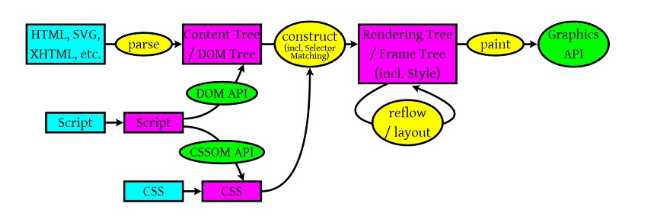
下面还有季诗筱的 美女 提供的一个html js css的渲染过程

有兴趣的同学可以 搜索 css森林 更深入的了解一下 搞明白了你也就成大神啦!
还有一些别人总结好我就直接拿过来撑撑场面啦 ---这也是之前存储的资源现在不知道是哪个大神总结的 在这里表示对大神的膜拜
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。
(2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数
(3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。
(4) 当需要设置的样式很多时设置className而不是直接操作style。
(5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。
(6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。
(7) 图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳。
(8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢。
这是一位大神级的人物总结的 我搬过来撑场面 如有侵权请联系我 我可以删除
小伞技术有限 欢迎各种屌丝+高富帅+白富美 多提意见 和 指正!
标签:下拉 keyword html标签 前端 扁平化 render htm 复杂 div
原文地址:http://www.cnblogs.com/web-Rain/p/6092134.html