标签:style blog http color 使用 os io strong
从使用Quick-Cocos2d-x搭建一个横版过关游戏(四)拷来个进度条类,
但是由于那个类有个bug,在setProgress里面self.fill是找不到的,所以我改进了一下,代码如下:
1 local Progress = class("Progress", function() 2 -- body 3 return display.newNode() 4 end) 5 6 function Progress:ctor(background, fill) 7 local progress = display.newSprite(background) 8 local fill = display.newProgressTimer(fill, display.PROGRESS_TIMER_BAR) 9 fill:setMidpoint(CCPoint(0,0.5)) 10 fill:setBarChangeRate(CCPoint(1.0,0)) 11 fill:setPosition(progress:getContentSize().width*0.5, progress:getContentSize().height*0.5) 12 progress:addChild(fill) 13 progress:scale(0.5) 14 fill:setPercentage(100) 15 self.fill = fill 16 self:addChild(progress) 17 end 18 19 function Progress:setProgress(progress) 20 -- body 21 self.fill:setPercentage(progress) 22 end 23 24 return Progress
PS:其实还有一种解决办法,如下:
1 local Progress = class("Progress", function( background, fill ) 2 -- body 3 local progress = display.newSprite(background) 4 local fill = display.newProgressTimer(fill, display.PROGRESS_TIMER_BAR) 5 fill:setMidpoint(CCPoint(0,0.5)) 6 fill:setBarChangeRate(CCPoint(1.0,0)) 7 fill:setPosition(progress:getContentSize().width*0.5, progress:getContentSize().height*0.5) 8 progress:addChild(fill) 9 progress:scale(0.5) 10 fill:setPercentage(100) 11 progress.fill = fill 12 return progress 13 end)
然后就是新增了一个角色的场景显示类GameUnit,暂时只用作角色显示,后续有功能再加,代码如下:
1 local GameUnit = class("GameUnit", function() 2 -- body 3 return display.newNode() 4 end) 5 6 local Progress = import("app.views.Progress") 7 8 function GameUnit:ctor(hero) 9 -- body 10 local clas = hero.class 11 cc.EventProxy.new(hero, self) 12 :addEventListener(clas.CHANGE_STATE_EVENT, handler(self, self.onStateChange)) 13 :addEventListener(clas.KILL_EVENT, handler(self, self.onKilled)) 14 :addEventListener(clas.HP_CHANGED_EVENT, handler(self, self.onHpChanged)) 15 :addEventListener(clas.EXP_CHANGED_EVENT, handler(self, self.onExpChanged)) 16 17 self.player = hero 18 self:initDisplay() 19 end 20 21 function GameUnit:onStateChange( event ) 22 -- body 23 end 24 25 function GameUnit:onKilled( event) 26 -- body 27 end 28 29 function GameUnit:onHpChanged( event ) 30 -- body 31 end 32 33 function GameUnit:onExpChanged( event ) 34 -- body 35 end 36 37 --初始化显示 38 function GameUnit:initDisplay() 39 -- 角色外观 40 local shape 41 if self.player ~= nil then 42 --todo 43 shape = CCArmature:create(self.player:getRes()) 44 local animation = shape:getAnimation() 45 animation:setSpeedScale(0.4) 46 animation:play("anim_idle") 47 self:setPosition(self.player:getX(), self.player:getY()) 48 self:setScaleX(self.player:getDirection()) 49 else 50 shape = display.newSprite("defaultimage.png") 51 end 52 self:addChild(shape) 53 self.shape = shape 54 55 --角色血条 56 self.hpbar = Progress.new("progres_bg.png","progress.png") 57 self:addChild(self.hpbar) 58 self.hpbar:setProgress(50) 59 end 60 --传入|更新数据 61 function GameUnit:setData() 62 -- body 63 end 64 --取得数据 65 function GameUnit:getData() 66 return self.hero 67 end 68 --添加事件:重复利用这个对象的时候会用到 69 function GameUnit:addEvents() 70 -- body 71 end 72 --移除事件:重复利用这个对象的时候会用到 73 function GameUnit:removeEvents() 74 -- body 75 end 76 77 return GameUnit
GameUnit里面包含了一个显示游戏角色形象的Sprite和一个显示血条的Progress,我们可以根据情况选择是否对外公开更新显示的接口。
现在,我们游戏角色的状态变更相关逻辑都在这里处理就行了。
所以,我们可以这样子初始化角色显示对象:
1 local attacker = app:getObject("me") 2 local attackerSp = GameUnit.new(attacker) 3 self.layer:addChild(attackerSp) 4 5 6 local enemy = app:getObject("enemy") 7 local attackerSp1 = GameUnit.new(enemy) 8 self.layer:addChild(attackerSp1)
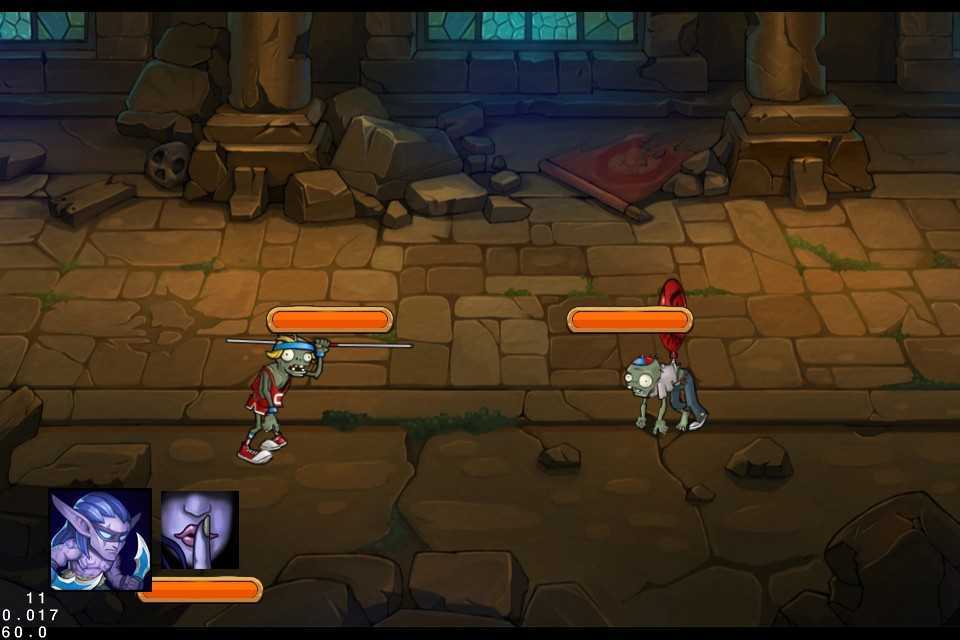
以下是现在的效果图:

下一步需要完善的是游戏角色类根据起对应的行为改变更新显示。
Quick Cocos2dx 场景对象基类实现,布布扣,bubuko.com
标签:style blog http color 使用 os io strong
原文地址:http://www.cnblogs.com/adoontheway/p/3915459.html