标签:运行 node.js strong lib cli nbsp init 开始 style
1.Node.js安装
https://nodejs.org/en/download/
2.安装vue-cli
npm install -g vue-cli
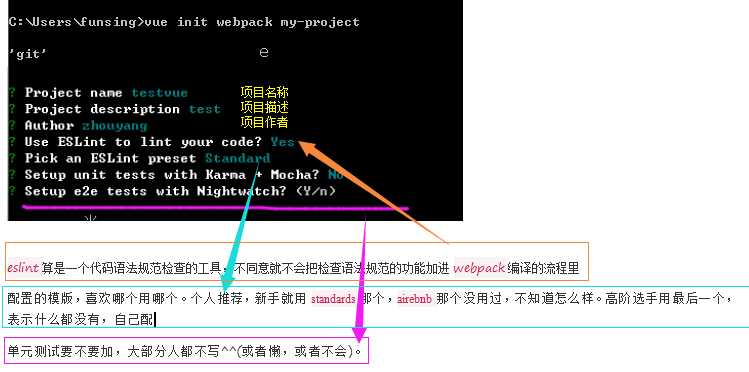
3.使用vue-cli初始化项目
vue init webpack my-project
(图片来源网络,侵删)

4、进到目录
cd my-project
5、安装依赖
npm install
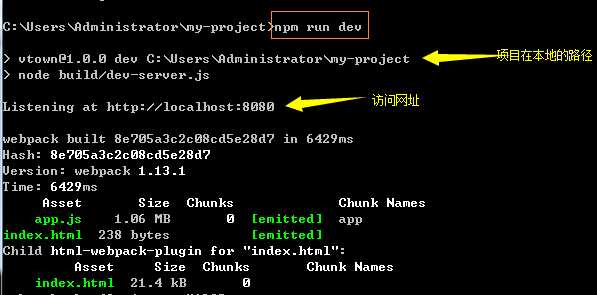
6、开始运行
npm run dev
(图片来源网络,侵删)

7、测试项目--访问
localhost:8080
标签:运行 node.js strong lib cli nbsp init 开始 style
原文地址:http://www.cnblogs.com/xuange306/p/6092225.html