标签:不同 trap 加工 png div oat element head cts
<head>
<meta charset="UTF-8">
<title>地址联动下拉框实现</title>
<link rel="stylesheet" type="text/css" href="reset.css">
<link rel="stylesheet" type="text/css" href="bootstrap.min.css">
<script type="text/javascript" src="citys.js"></script>
</head>
// head部分reset清除不同浏览器的差异,用bootstrap主要是因为下拉框太丑,大家也可以自制下拉框(如果需要兼容ie低版本的话)citys.js储存的是地址,省市县。下载地址是这个https://passport.baidu.com/js/sitedata_bas.js
<div class="container">
<h2 class="header">地址联动下拉框</h2>
<div class="form-group" id="main">
<select class="form-control" style="width: 20%;float: left;">
</select>
<select class="form-control" style="width: 20%;float: left;">
</select>
<select class="form-control" style="width: 20%;float: left;">
</select>
</div>
</div>
//body结构
//下面主讲一下思路,首先第一个下拉框要添加省的内容,当这个下拉框onchange时候第二个下拉框就跟着变,同理第二个下拉框onchange的时候第三一个就跟着变了。
<script type="text/javascript">
window.onload = function (){
var main = document.getElementById("main");
var selects = main.getElementsByTagName("select");
//注 arrCity 是citys.js中的 全国地址json数据
//初始化省份,为第一个下拉框添加内容
//ie8以下不兼容for in 可以采用for 循环
//写之前先研究json的结构
for( pro in arrCity){
createOption(selects[0],arrCity[pro].name)
}
//创建 option的函数
function createOption(parent,innerHTML){
var option = document.createElement("option");
option.innerHTML = innerHTML
parent.appendChild(option);
}
//初始化完成、联动开始
//第一个下拉框改变的时候
var one = 0 //初始化省的选择位置
selects[0].onchange = function (){
//清空第二个和第三个下拉框
selects[1].innerHTML = selects[2].innerHTML = ‘‘;
for ( pro in arrCity){
//判断选择的是哪个省份
if (this.value == arrCity[pro].name) {
// 省份变动
one = pro;
// 省份下面有一个sub数组是盛放市的
for(city in arrCity[pro].sub){
//添加市
createOption(selects[1],arrCity[pro].sub[city].name);
}
}
}
}
//第二个下拉框改变的时候
selects[1].onchange = function (){
//只有第三个下拉菜单清空
selects[2].innerHTML = ‘‘;
//判断选择的那个省 one已经帮我们记录了
//判断哪个市
for ( city in arrCity[one].sub){
if (this.value == arrCity[one].sub[city].name) {
// 市份下面有一个sub数组是盛放县的
for( county in arrCity[one].sub[city].sub){
//添加县
createOption(selects[2],arrCity[one].sub[city].sub[county].name);
}
}
}
}
}
</script>
//对于我的难点就json数据结构的处理,总的来说就是先看arrcity的结构在做处理,在实际操作的过程,程序返回值也是这个样子的,都需要我们进行加工还原成html结构。
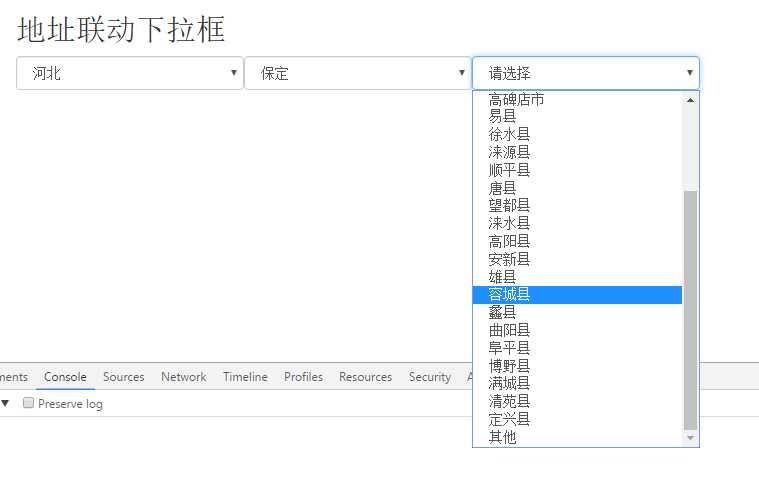
//最后的结构是这个样子的
这是本人第一篇博客,本人从小不擅长笔记,写的比较嘈杂,欢迎指正
标签:不同 trap 加工 png div oat element head cts
原文地址:http://www.cnblogs.com/xiaochenglove/p/6095489.html