标签:查找 pre 鼠标 跳过 定义 代码 continue 脚本 data
学习了JavaScript中脚本化图片转换的方式,有三种可以转变的方式:
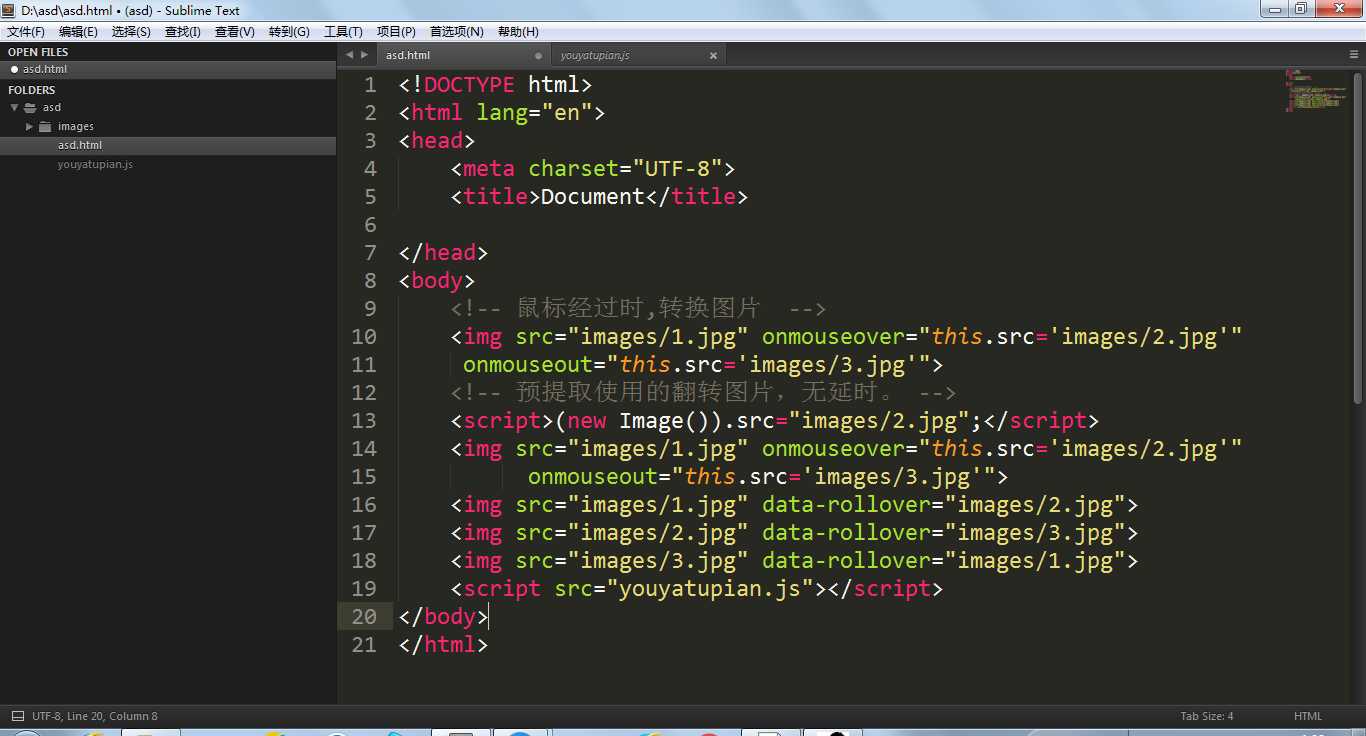
1.在<img> 标签中添加onmouseover,onmouseout属性;
<img src="images/1.jpg" onmouseover="this.src=‘images/2.jpg‘"
onmouseout="this.src=‘images/3.jpg‘">
在鼠标移动前网页显示为:

鼠标移动后页面显示为:

2.预提取使用的翻转图片,无延时。
<script>(new Image()).src="images/2.jpg";</script>
在代码中加入上面的代码,则在页面显示第一张照片的时候,第二张照片就已经加载完毕。
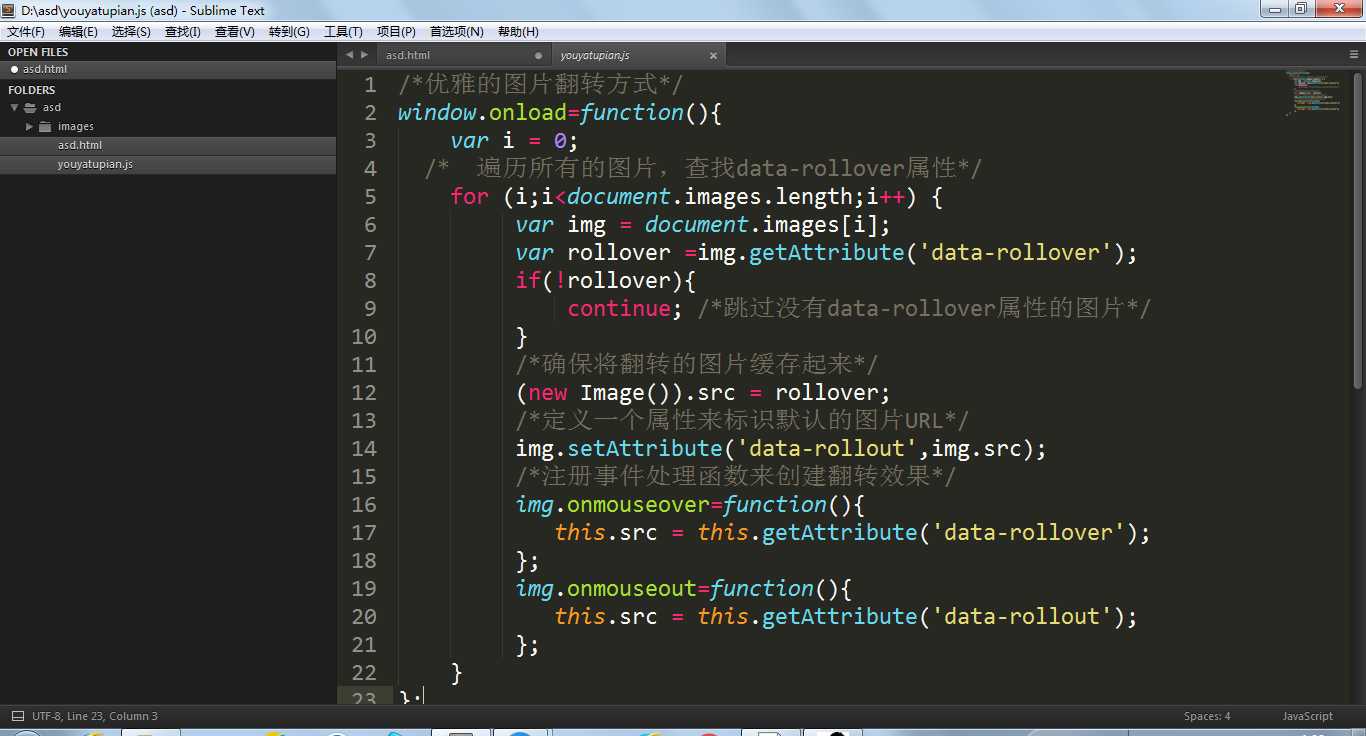
3.优雅的图片翻转实现方式
<img src="images/1.jpg" data-rollover="images/2.jpg">
<img src="images/2.jpg" data-rollover="images/3.jpg">
<img src="images/3.jpg" data-rollover="images/1.jpg">
<script src="youyatupian.js"></script>
/*优雅的图片翻转方式*/
window.onload=function(){
var i = 0;
/* 遍历所有的图片,查找data-rollover属性*/
for (i;i<document.images.length;i++) {
var img = document.images[i];
var rollover =img.getAttribute(‘data-rollover‘);
if(!rollover){
continue; /*跳过没有data-rollover属性的图片*/
}
/*确保将翻转的图片缓存起来*/
(new Image()).src = rollover;
/*定义一个属性来标识默认的图片URL*/
img.setAttribute(‘data-rollout‘,img.src);
/*注册事件处理函数来创建翻转效果*/
img.onmouseover=function(){
this.src = this.getAttribute(‘data-rollover‘);
};
img.onmouseout=function(){
this.src = this.getAttribute(‘data-rollout‘);
};
}
};
在html页中加入js页,这样页面会看起来很整洁。


标签:查找 pre 鼠标 跳过 定义 代码 continue 脚本 data
原文地址:http://www.cnblogs.com/liqiao085/p/6096258.html