标签:大屏幕 oct log 技术分享 row 博客 doc trap htm
bootstrap 栅格系统用法:随着屏幕尺寸的扩大,系统会自动分为最多12列。
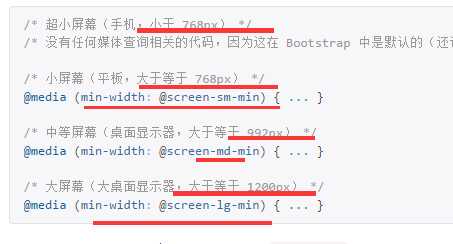
可分为:xs最小屏幕,sm小屏幕,md中等屏幕,lg大屏幕
如图所示:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
</div>
</div>
</body>
</html>
标签:大屏幕 oct log 技术分享 row 博客 doc trap htm
原文地址:http://www.cnblogs.com/liqiao085/p/6096269.html