标签:恢复 属性 idt container bsp 技术分享 span 整理 不可用
---恢复内容开始---
传说中的双飞燕布局?好吧
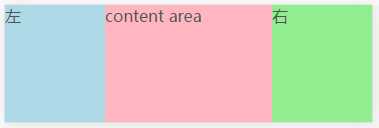
预期效果。

左右两侧 固定像素100px,中间自适应剩余区域
注意不可用clear属性,此外 main区域需要位于left right之后
HTML结构
<div class="left">左</div> <div class="right">右</div> <div class="main">content area</div>
CSS
.container { height:100%; .left { float: left; height: 100%; width:100px; background-color:lightblue; } .right { float: right; height: 100%; width:100px; background-color:lightgreen; } .main { height:100%; overflow:hidden; background-color:lightpink; } }
HTML结构 left right 和 main,顺序可以随意调换
.container { height:100%; position:relative; .left { position:absolute; left:0; top:0; height: 100%; width:100px; background-color:lightblue; } .right { position:absolute; right:0; top:0; height: 100%; width:100px; background-color:lightgreen; } .main { height:100%; margin:0 100px; background-color:lightpink; } }
<div class="main"> <div class="content">content area</div> </div> <div class="left">左</div> <div class="right">右</div>
.left { float: left; width: 100px; height: 100%; background-color: lightblue; margin-left:-100%; } .right { float: left; height: 100%; width: 100px; background-color: lightgreen; margin-left:-100px; } .main { width: 100%; height: 100%; float: left; .content { margin:0 110px; background-color:lightpink; height:100%; } }
有关于margin负值的问题,之后再整理吧
和第一种方法类似,但是main需要位于 左右两栏之后。不然的话,main块先行占据了第一列,左右两栏只能在下方布局。
此外,要千万注意clear属性
<div class="container"> <div class="left">左</div> <div class="right">右</div> <div class="main">content area</div> </div>
.container { .left { float: left; width: 100px; height: 100%; background-color: lightblue; } .right { float: right; width: 100px; height: 100%; background-color: lightgreen; } .main { margin:0 100px; background-color:lightpink; height:100%; } }
---恢复内容结束---
标签:恢复 属性 idt container bsp 技术分享 span 整理 不可用
原文地址:http://www.cnblogs.com/yoxiniao/p/6089783.html