标签:add 百度 第一个 点击 游戏 ase 人才 电视台 upper
今天的作业如下:
1 <html> 2 <head> 3 <title>PHP第23期基础班第一天作业</title> 4 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 5 </head> 6 <body> 7 <h3 align = "center">PHP简介</h3> <!--文本居中效果--> 8 9 <p><i><b>php现状及未来发展趋势:</b></i></p> <!--斜体加粗--> 10 11 <ol> 12 <!--整体灰色字体,部分添加下划线和红色还有加粗效果--> 13 <font color = "#808080"> 14 <li>全球<font color = "red">5000</font>万互联网网站中,有<font color = "red">60%以上</font>使用着PHP技术;</li> 15 <li>2010年PHP从业人数增加<u><b>42%</b></u>,远超JAVA的<u><b>13%</b></u>和.NET的<u><b>24%</b></u>;</li> 16 <li>PHP是全球五大最受欢迎的编程语言之一,并且是唯一入选的脚本语言;</li> 17 <li>国内<u><b>80%以上</b></u>的动态网站使用PHP开发;</li> 18 <li>AlexaTOP500中国网站排名,有394家使用了PHP技术,比例为78.8%。</li> 19 </font> 20 </ol> 21 22 <!--斜体效果--> 23 <p><i><b>PHP以其灵活高效等特点实现了各种终端和平台的互联网应用,源于其具有如下特点:</b></i></p> 24 25 <!--文本颜色设置为灰色--> 26 <ol> 27 <font color = "#808080"> 28 <li>基于Web量身定制</li> 29 <li>LAMP架构安全稳定</li> 30 <li>简单快速,扩展性强</li> 31 <li>企业级应用发展迅速</li> 32 </font> 33 </ol> 34 35 <p> 36 <!--文本颜色设置为灰色,部分为红色,下划线--> 37 <font color = "#808080"> 38 在与其他同类编程语言的比较中,PHP具有<u>开发速度快</u>、<u>运行效率高</u>、<u>安全性好</u>、<u>可扩展性强</u>、<u>开源自由</u>等特点;而回顾PHP近10年来的发展过程、展望未来互联网行业的发展趋势,我们可以得出结论;PHP的发展势头不可阻挡,必将成为未来WEB开发领域的<u><font color = "red">主流技术体系</font></u>。 39 </font> 40 </p> 41 42 <h3><i>PHP就业现状:</i></h3> <!--标题斜体--> 43 44 <p> 45 <!--文本颜色设置为灰色--> 46 <font color = "#808080"> 47 随着IT业和互联网的超速发展,企业对PHP程序员的需求也大量增加,PHP程序员和招聘岗位的供求比例是1:40,很多公司半年都招不到一个合适的PHP程序员。这个岗位是程序员中最火的,这种严重供不应求的局面在未来你年中将愈演愈烈。 48 </font> 49 </p> 50 51 <br> 52 <br> 53 <br> 54 <br> 55 <br> 56 <br> 57 58 <h3>你要去哪</h3> 59 <ul> 60 <!--无序列表字体颜色为蓝色和下划线--> 61 <li><font color = "blue"><u>新浪</u></font> 62 <br/>浪里个浪~ 63 </li> 64 <li><font color = "blue"><u>搜狐</u></font> 65 <br/>一个大狐狸~ 66 </li> 67 <li><font color = "blue"><u>百度</u></font> 68 <br/>百度一下会死吗? 69 </li> 70 <li><font color = "blue"><u>腾讯</u></font> 71 <br/>没钱不要玩游戏啦~ 72 </li> 73 <li><font color = "blue"><u>网易</u></font> 74 <br/>爱玩玩不玩滚~ 75 </li> 76 <li>自己的主页 77 <ol><!--嵌套有序列表,字体颜色为蓝色和下划线--> 78 <li><font color = "blue"><u>One</u></font></li> 79 <li><font color = "blue"><u>Two</u></font></li> 80 <li><font color = "blue"><u>Three</u></font></li> 81 <li><font color = "blue"><u>Fore</u></font></li> 82 </ol> 83 </li> 84 </ul> 85 86 87 <br> 88 <br> 89 <br> 90 <br> 91 <br> 92 <br> 93 94 <ul> 95 <!--统一设置字体颜色为蓝色和下划线--> 96 <font color = "blue"> 97 <u> 98 <li>haha!</li> 99 <li>haha!</li> 100 <li>haha! 101 <ul> 102 <li>hehehe~</li> 103 <li>hehehe~</li> 104 <li>hehehe~</li> 105 <li>hehehe~</li> 106 </ul> 107 </li> 108 <li>haha!</li> 109 <li>haha! 110 <ul> 111 <li>hehehe~</li> 112 <li>hehehe~</li> 113 <li>hehehe~</li> 114 <li>hehehe~</li> 115 </ul> 116 </li> 117 <li>haha!</li> 118 </u> 119 </font> 120 </ul> 121 122 </body> 123 </html>
效果图如下:



======================================================
今天的第一个自学内容是水平菜单:
1 <html> 2 <head> 3 <title>创建水平菜单</title> 4 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 5 <style type = "text/css"> 6 ul{ 7 float:Left; /*表格靠右;*/ 8 width:100%; /*表格宽度加一倍*/ 9 padding:0px; /*内边距*/ 10 margin:0px; /*外边距*/ 11 list-style-type:none; /*设置列表项标记的类型为空*/ 12 } 13 a{ 14 float:center; /*链接名居中*/ 15 width:7em; /*表格宽度为当前字体的7倍*/ 16 text-decoration:none; /*设置文本的装饰效果为空*/ 17 color:white; /*链接文本颜色为白色*/ 18 background-color:purple; /*链接背景颜色为紫色*/ 19 padding:0.2em 0.6em; /*内边距*/ 20 border-right:1px solid white; /*设置边框属性为1像素,白色*/ 21 } 22 a:hover { 23 background-color:#ff3300 /*鼠标滑过时显示的颜色*/ 24 } 25 li { 26 display:inline; /*不显示前面的圆点*/ 27 } 28 </style> 29 </head> 30 <body> 31 <ul><!--无序列表空链接--> 32 <li><a href = "#">Link One</a><li> 33 <li><a href = "#">Link Two</a><li> 34 <li><a href = "#">Link Three</a><li> 35 <li><a href = "#">Link Four</a><li> 36 </ul> 37 </body> 38 </html>
效果如图:

=============================================
下个学习的是框架浮动:
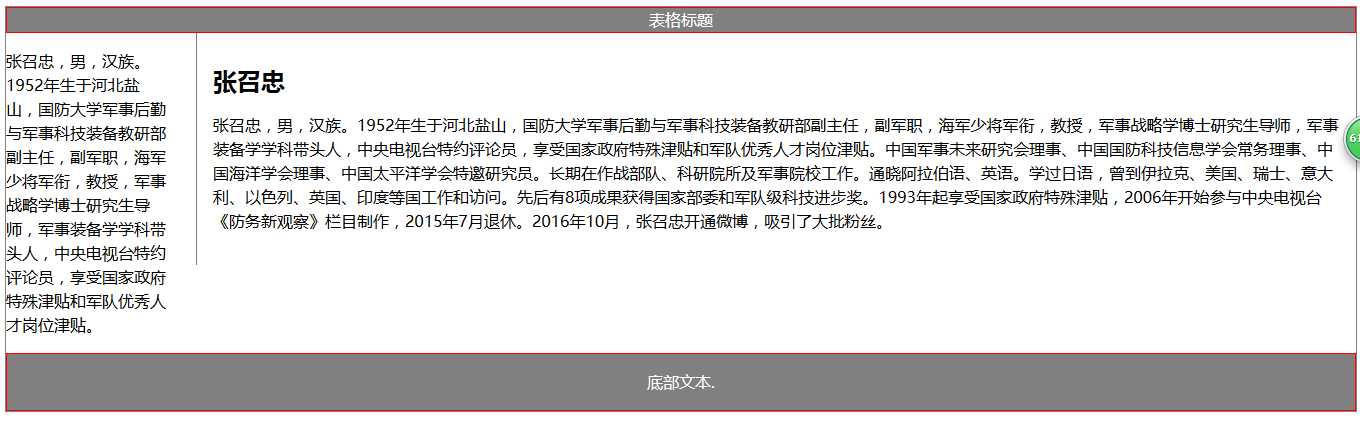
1 <html> 2 <head> 3 <title>使用浮动来创建拥有页眉、页脚、左侧目录和主体内容的首页</title> 4 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 5 <style type = "text/css"> 6 /*设置总框架:宽度为一倍,外边距为0,灰色边框线,行高为150像素;*/ 7 div._container{ 8 width:100%; 9 margin:0px; 10 border:1px solid gray; 11 line-height:150%; 12 } 13 /*设置页眉页脚的内边距为0.5倍,字体内容为白色,背景颜色为灰色,文本居右;*/ 14 div._head,div._footer{ 15 padding:0;margin:0; 16 color:white; 17 background-color:gray; 18 clear:left; 19 text-align:center; 20 border:1px solid red; 21 } 22 /*设置内边距和外边距为0;*/ 23 div._head{ 24 padding:0px; 25 margin:0px; 26 } 27 /*左边的内容设置为,浮点居左,宽度为160,外边距为0,内边距为1像素;*/ 28 div._left{ 29 float:left; 30 width:160px; 31 margin:0; 32 padding:0; 33 } 34 /*右边的内容设置为:左外边距为190,一像素的灰色边框,内边距为1倍字体大小*/ 35 div._right{ 36 margin-left:190px; 37 border-left:1px solid gray; 38 padding:1em; 39 } 40 </style> 41 </head> 42 <body> 43 <div class = "_container"> 44 <div class = "_head"> 45 表格标题 46 </div> 47 <div class = "_left"> 48 <p> 49 张召忠,男,汉族。1952年生于河北盐山,国防大学军事后勤与军事科技装备教研部副主任,副军职,海军少将军衔,教授,军事战略学博士研究生导师,军事装备学学科带头人,中央电视台特约评论员,享受国家政府特殊津贴和军队优秀人才岗位津贴。 50 </p> 51 </div> 52 <div class = "_right"> 53 <h2>张召忠</h2> 54 <p> 55 张召忠,男,汉族。1952年生于河北盐山,国防大学军事后勤与军事科技装备教研部副主任,副军职,海军少将军衔,教授,军事战略学博士研究生导师,军事装备学学科带头人,中央电视台特约评论员,享受国家政府特殊津贴和军队优秀人才岗位津贴。中国军事未来研究会理事、中国国防科技信息学会常务理事、中国海洋学会理事、中国太平洋学会特邀研究员。长期在作战部队、科研院所及军事院校工作。通晓阿拉伯语、英语。学过日语,曾到伊拉克、美国、瑞士、意大利、以色列、英国、印度等国工作和访问。先后有8项成果获得国家部委和军队级科技进步奖。1993年起享受国家政府特殊津贴,2006年开始参与中央电视台《防务新观察》栏目制作,2015年7月退休。2016年10月,张召忠开通微博,吸引了大批粉丝。 56 </p> 57 </div> 58 <div class = "_footer"> 59 <p> 60 底部文本. 61 </p> 62 </div> 63 </div> 64 </body> 65 </html>
效果如图:

======================================================
第三个垂直导航条
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS垂直导航条</title> 5 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 6 <style type = "text/css"> 7 ul{ 8 list-style-type :none; /*取消序列点*/ 9 margin:0; /*外边距*/ 10 padding:0; /*内边距*/ 11 } 12 /*链接未被访问或已访问*/ 13 a:link,a:visited{ 14 display:block; /*此元素将显示为块级元素,此元素前后会带有换行符。*/ 15 font-weight:bold; /*规定字体粗细为加粗*/ 16 color:#FFFFFF; /*黑色*/ 17 background-color:#bebebe; 18 width:120px; 19 text-align:center; /*居中*/ 20 padding:4px; /*内边距*/ 21 text-decoration:none; /*默认文本装饰效果*/ 22 text-transform:uppercase; /*定义文本中字母的大小写都为大写*/ 23 } 24 /*鼠标滑过或已选中*/ 25 a:hover,a:active 26 { 27 background-color:#cc0000; 28 } 29 </style> 30 </head> 31 <body> 32 <ul> 33 <li><a href = "#">One</a></li> 34 <li><a href = "#">Two</a></li> 35 <li><a href = "#">Three</a></li> 36 <li><a href = "#">Fore</a></li> 37 </ul> 38 </body> 39 </html>
选中时效果如图:

================================================
第五个学习内容就是关于CSS图片库
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <title>CSS图片库</title> 6 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 7 <style type = "text/css"> 8 /*此处使所有的_img浮动于左边*/ 9 div._img{ 10 margin:3px; /*外间距为3像素*/ 11 border:2px solid red; /*2像素的红色边框*/ 12 height:auto; /*自动定义高度*/ 13 float:left; /*div浮动居右*/ 14 text-align:center; /*图片居中*/ 15 } 16 div._desc{ 17 text-align:center; /*描述文本居中*/ 18 font-weight:normal; /*描述文本的粗细默认*/ 19 width:150px; /*定义宽为150*/ 20 font-size:12px; /*定义字体大小为12像素*/ 21 margin:10px 5px 10px 5px; /*定义四个外边距*/ 22 } 23 div._img img{ 24 display:inline; /*默认。此元素会被显示为内联元素,元素前后没有换行符。*/ 25 margin:3px; /*外边距为3像素*/ 26 border:2px solid red; /*定义宽为2像素的红色边框*/ 27 } 28 div._img a:hover img{ 29 border:2px solid #333333; /*当鼠标移动到图片是发生的变化*/ 30 } 31 </style> 32 </head> 33 34 <body> 35 <div class = "_img"> 36 <a target = "_blank" href = "Images/jd1.png"> <!--通过新界面打开--> 37 <img src = "Images/jd1.png" alt = "Ballade" width = "160" height = "160"> 38 <!--alt = "Ballade" 当图片路径为错的时候会显示Ballade链接;--> 39 </a> 40 <div class = "_desc">点击上面的红色京东图片</div> 41 </div> 42 43 <div class = "_img"> 44 <a target = "_blank" href = "Images/jd2.png"> 45 <img src = "Images/jd2.png" alt = "Ballade" width = "160" height = "160"> 46 </a> 47 <div class = "_desc">点击上面的绿色京东图片</div> 48 </div> 49 50 <div class = "_img"> 51 <a target = "_blank" href = "Images/01.jpg"> 52 <img src = "Images/01.jpg" alt = "Ballade" width = "158" height = "58"> 53 </a> 54 <div class = "_desc">点击上面的图片</div> 55 </div> 56 </body> 57 </html>
效果如图:

当点击时会在新界面打开图片;
标签:add 百度 第一个 点击 游戏 ase 人才 电视台 upper
原文地址:http://www.cnblogs.com/YeYunRong/p/6099824.html