标签:font 技术 lex log loading image img images 分布

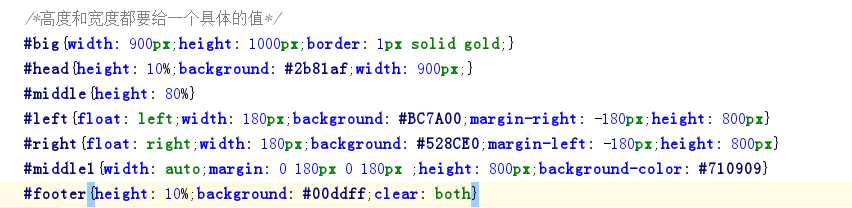
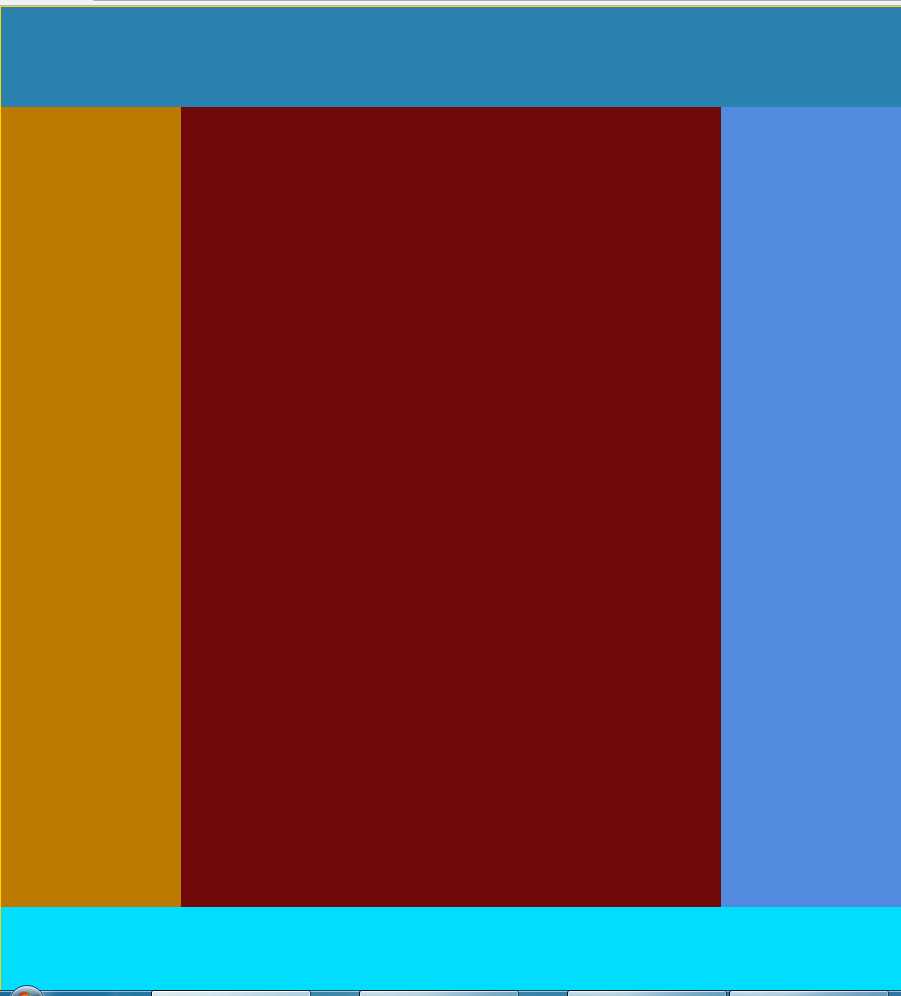
1、div+CSS 使用float属性


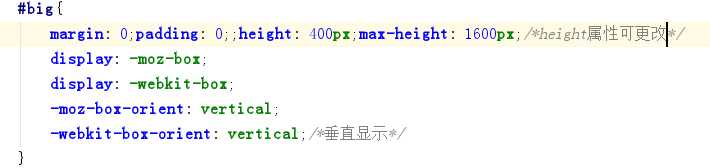
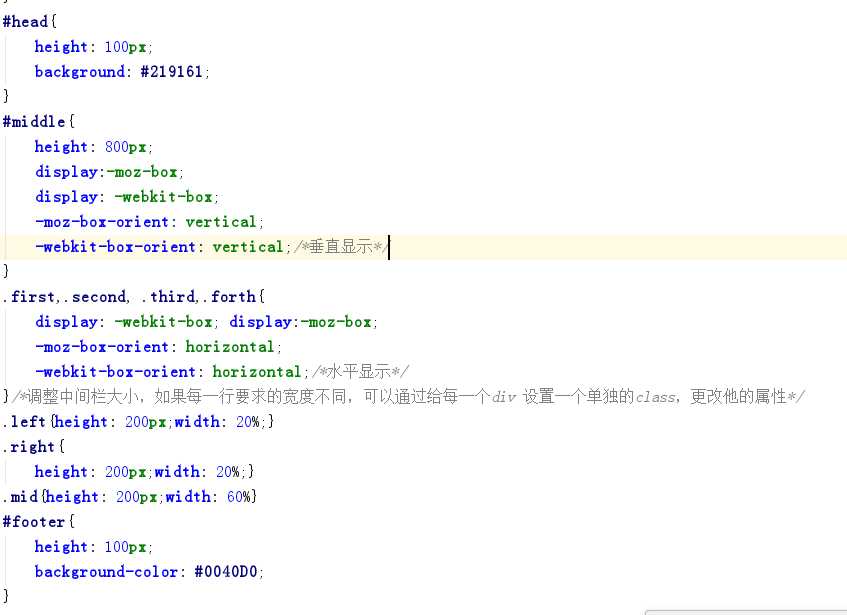
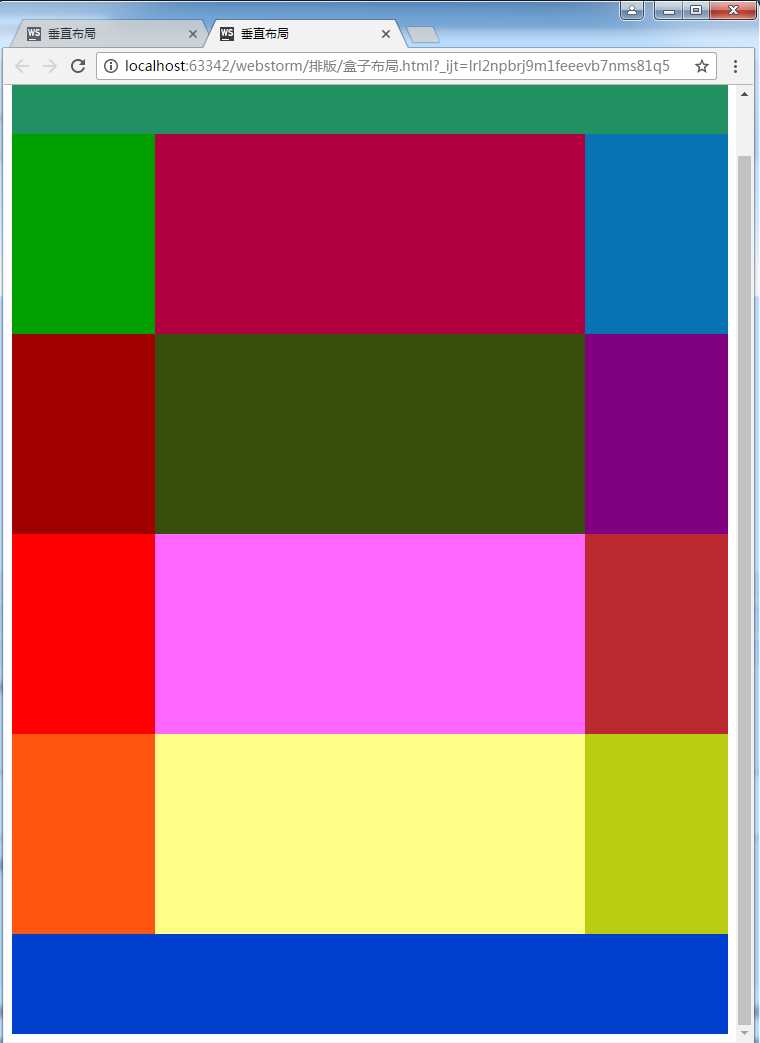
2、box-orient制作的上中下,中间分三栏(首栏和底栏宽度值相同,中间栏宽度的值略小于首栏才可以无缝对接)


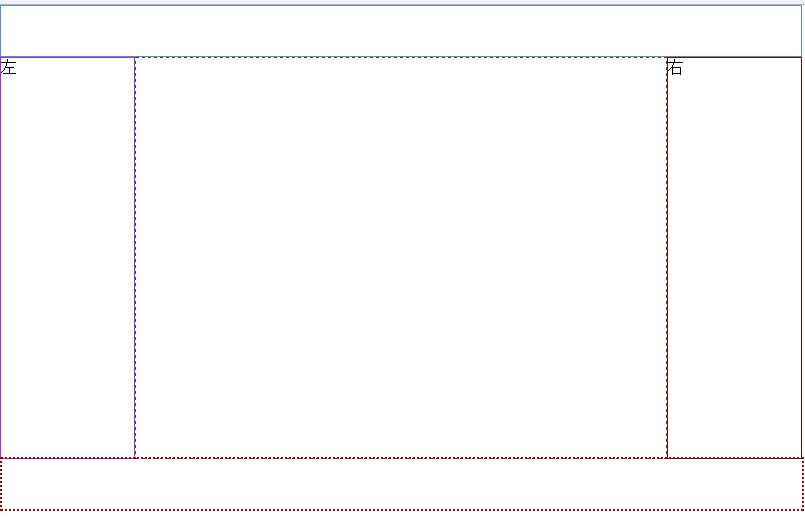
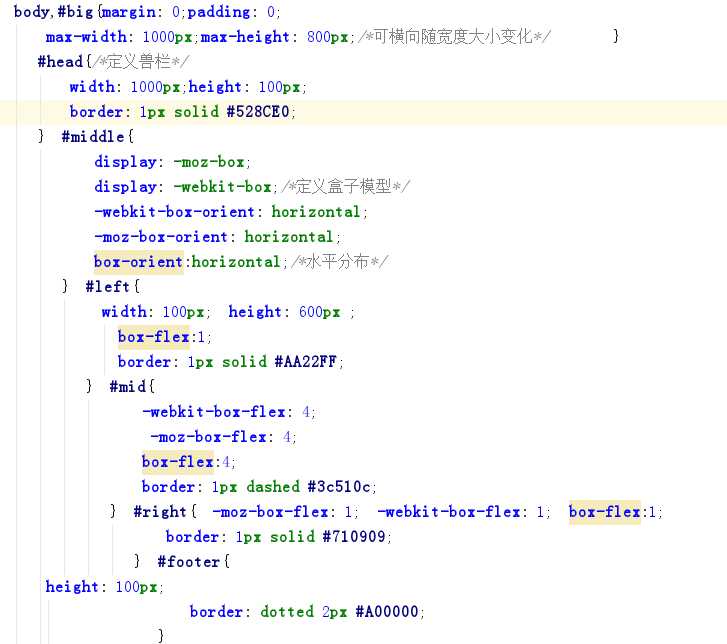
3、使用了box-flex属性

4、垂直分布


5、常用的网页布局


运用把不同的方式排版,涉及到float box-flox box-orient
标签:font 技术 lex log loading image img images 分布
原文地址:http://www.cnblogs.com/html-css-js/p/6102074.html