标签:技术分享 有用 png div inline 应用 sharp .com port
::after, ::before, ::backdrop, ::first-letter,::first-line, ::selection(css3)是伪元素,
:active, :focus, :checked等等被称为伪类
要想::first-letter(:first-letter)伪元素生效,是需要一定的条件的。
1. 元素的display计算值必须是 block, inline-block, table-cell, list-item或者table-caption,其他所有display计算值都没有用,包括display:table以及display:flex等。
2 不是所有的字符都能单独作为::first-letter伪元素存在的
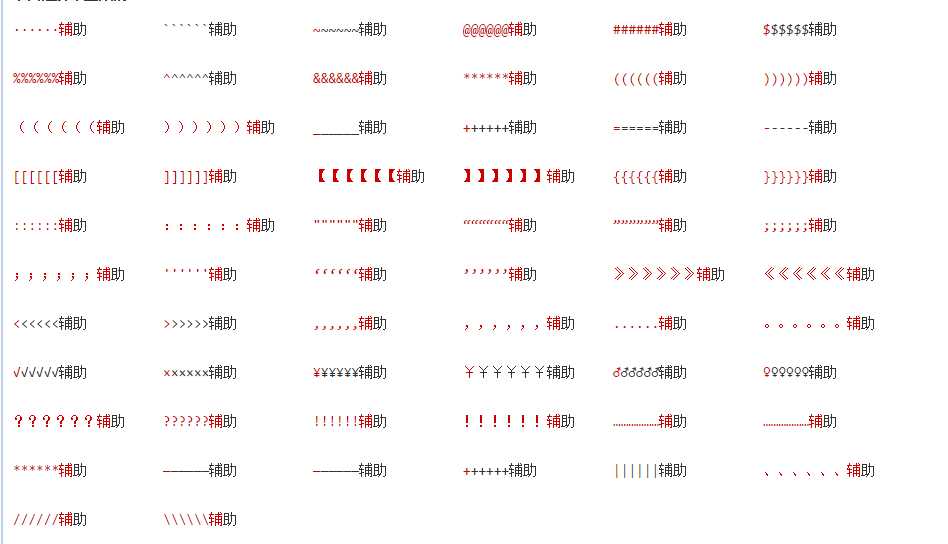
这是因为常见的标点符号,各类括号和引号在::first-letter伪元素眼中全部都是“辅助类”字符,有点京东买东西送的赠品的感觉,但是赠品本身却不能购买,这里的问号(?)就属于赠品。
总结下来就是,“赠品字符”包括:· @ # % & * ()()[]【】{} :: " “ ” ; ; ‘ ‘’ 》 《 , , . 。 ? ? ! ! … * 、 / \。
demo:
p:first-letter {
display: flex;
color: #cd0000;
}
<p>第一个字符看看会不会变红?</p>

正常直接可以作为伪元素的字符就是数字,英文字母,中文以及$以及一些运算符以及非常容易忽视的空格等。这里空格有必要再加粗强调下,很容易忽视的一个字符。
3 字符前面不能有图片或者inline-table之类的元素存在
2. 颜色等权重永远最高
这是是小伙伴非常容易犯的一个错误,也是CSS世界10大不理解问题之一,例如下面这个问题,是某同行邮件问我的,我简单编辑了下:
p:first-letter {
color: red;
}
p > span {
color: blue!important;
}
<p><span>第一个</span>字符看看会不会变红?</p>
请问“第”这个字符的颜色是什么?
基本上,超过95%的前端小伙伴会认为是blue,因为大家都是从CSS选择器权重的角度去考虑的,本身是没问题,但是却忽略了很重要的一个点,::first-letter伪元素其实是作为子元素存在的,或者说应当看出是子元素,于是,就很好理解了,对于类似color这样的继承属性,子元素的CSS设置一定比父元素的级别要高,哪怕父级使用了重量级的!important,因为子元素会先继承,然后再应用自身设置,所以,上面CSS和HTML的最终结果是,第一个字符“第”字的颜色是red红色!
这就是::first-letter伪元素的另外一个重要特性,颜色等权重永远最高。
结果如下截图:
first-letter使用demo:
.price::first-letter {
margin-right: 5px;
font-size: xx-large;
vertical-align: -2px;
}
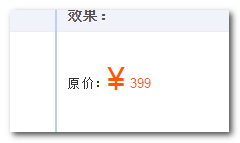
<p class="price">¥399</p>
羊角符号¥并不是“赠品”字符,因此,这里可行。
结果截图如下:
标签:技术分享 有用 png div inline 应用 sharp .com port
原文地址:http://www.cnblogs.com/xiaofenguo/p/6102577.html