- Download WPF demo - 11 MB
- Download WinForms demo - 11 MB
- Download WPF sources - 11 MB
- Download WinForms sources - 11 MB
- Download FFmpeg facade sources - 16.8 KB

Introduction
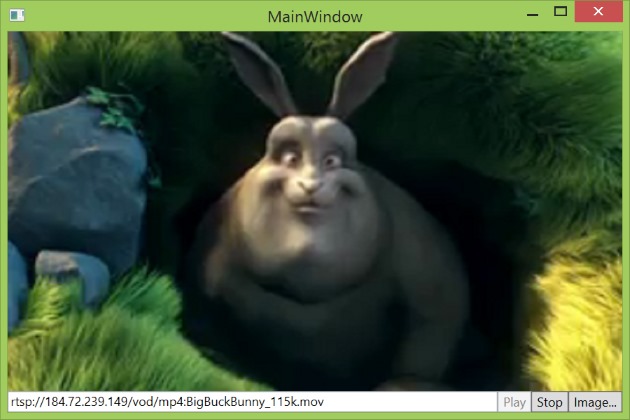
This article is a sort of continuation of my previous article, which shows an implementation of a web camera control. Recently I created another control and would like to share my experience with community. It is a FFmpeg-based stream player control, which can do the following:
- Play a RTSP/RTMP video stream or local video file
- Retrieve the current frame being displayed by the control
The control has no additional dependencies and a minimalistic interface.
Requirements
- The WinForms version of the control is implemented using .NET Framework 2.0
- The WPF version of the control is implemented using .NET Framework 4 Client Profile
The control supports both x86 and x64 platform targets.
Background
Streaming audio, video and data over the Internet is a very usual thing these days. However, when I tried to find a .NET control to play a video stream sent over the network, I found almost nothing. This project tries to fill up that gap.
Implementation details
If you are not interested in implementation details, then you can skip this section.
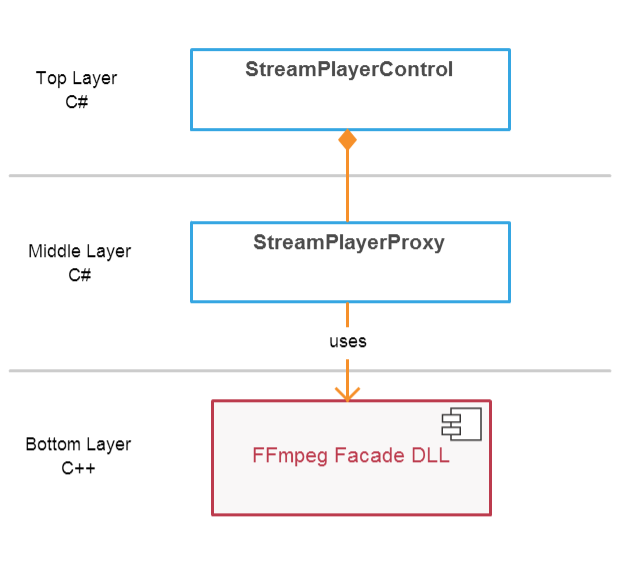
The implementation is divided into three layers.
- The bottom layer is implemented as a native DLL module, which forwards our calls to the FFmpeg framework.
- For distribution convenience, the native DLL module is embedded into the control’s assembly as a resource. On the runtime stage, the DLL module will be extracted to a temporary file on disk and used via late binding technique. Once the control is disposed, the temporary file will be deleted. In other words, the control is distributed as a single file. All those operations are implemented by the middle layer.
- The top layer implements the control class itself.
The following diagram shows a logical structure of the implementation.

Only the top layer is supposed to be used by clients.
The Bottom Layer
The bottom layer uses the facade pattern to provide a simplified interface to the FFmpeg framework. The facade consists of three classes: the StreamPlayer class, which implements a stream playback functionality
 Copy Code
Copy Code/// <summary>
/// The StreamPlayer class implements a stream playback functionality.
/// </summary>
class StreamPlayer : private boost::noncopyable
{
public:
/// <summary>
/// Initializes a new instance of the StreamPlayer class.
/// </summary>
StreamPlayer();
/// <summary>
/// Initializes the player.
/// </summary>
/// <param name="playerParams">The StreamPlayerParams object that contains the information that is used to initialize the player.</param>
void Initialize(StreamPlayerParams playerParams);
/// <summary>
/// Asynchronously plays a stream.
/// </summary>
/// <param name="streamUrl">The url of a stream to play.</param>
void StartPlay(std::string const& streamUrl);
/// <summary>
/// Retrieves the current frame being displayed by the player.
/// </summary>
/// <param name="bmpPtr">Address of a pointer to a byte that will receive the DIB.</param>
void GetCurrentFrame(uint8_t **bmpPtr);
/// <summary>
/// Retrieves the unstretched frame size, in pixels.
/// </summary>
/// <param name="widthPtr">A pointer to an int that will receive the width.</param>
/// <param name="heightPtr">A pointer to an int that will receive the height.</param>
void GetFrameSize(uint32_t *widthPtr, uint32_t *heightPtr);
/// <summary>
/// Uninitializes the player.
/// </summary>
void Uninitialize();
};
the Stream class, which converts a video stream into series of frames
/// <summary>
/// A Stream class converts a stream into series of frames.
/// </summary>
class Stream : private boost::noncopyable
{
public:
/// <summary>
/// Initializes a new instance of the Stream class.
/// </summary>
/// <param name="streamUrl">The url of a stream to decode.</param>
Stream(std::string const& streamUrl);
/// <summary>
/// Gets the next frame in the stream.
/// </summary>
/// <returns>The next frame in the stream.</returns>
std::unique_ptr<Frame> GetNextFrame();
/// <summary>
/// Gets an interframe delay, in milliseconds.
/// </summary>
int32_t InterframeDelayInMilliseconds() const;
/// <summary>
/// Releases all resources used by the stream.
/// </summary>
~Stream();
};
and the Frame class, which is a set of frame related utilities.
 Copy Code
Copy Code/// <summary>
/// The Frame class implements a set of frame-related utilities.
/// </summary>
class Frame : private boost::noncopyable
{
public:
/// <summary>
/// Initializes a new instance of the Frame class.
/// </summary>
Frame(uint32_t width, uint32_t height, AVPicture &avPicture);
/// <summary>
/// Gets the width, in pixels, of the frame.
/// </summary>
uint32_t Width() const { return width_; }
/// <summary>
/// Gets the height, in pixels, of the frame.
/// </summary>
uint32_t Height() const { return height_; }
/// <summary>
/// Draws the frame.
/// </summary>
/// <param name="window">A container window that frame should be drawn on.</param>
void Draw(HWND window);
/// <summary>
/// Converts the frame to a bitmap.
/// </summary>
/// <param name="bmpPtr">Address of a pointer to a byte that will receive the DIB.</param>
void ToBmp(uint8_t **bmpPtr);
/// <summary>
/// Releases all resources used by the frame.
/// </summary>
~Frame();
};
These tree classes form a heart of the FFmpeg Facade DLL module.
The Middle Layer
The middle layer is implemented by the StreamPlayerProxy class, which serves as a proxy to the FFmpeg Facade DLL module.
First, what we should do is extract the FFmpeg Facade DLL module from the resources and save it to a temporary file.
_dllFile = Path.GetTempFileName();
using (FileStream stream = new FileStream(_dllFile, FileMode.Create, FileAccess.Write))
{
using (BinaryWriter writer = new BinaryWriter(stream))
{
writer.Write(Resources.StreamPlayer);
}
}
Then we load our DLL module into the address space of the calling process.
_hDll = LoadLibrary(_dllFile);
if (_hDll == IntPtr.Zero)
{
throw new Win32Exception(Marshal.GetLastWin32Error());
}
And bind the DLL module functions to the class instance methods.
private delegate Int32 StopDelegate();
private StopDelegate _stop;
// ...
IntPtr procPtr = GetProcAddress(_hDll, "Stop");
_stop =
(StopDelegate)Marshal.GetDelegateForFunctionPointer(procPtr,
typeof(StopDelegate));
When the control is being disposed, we unload the DLL module and delete it.
private void Dispose()
{
if (_hDll != IntPtr.Zero)
{
FreeLibrary(_hDll);
_hDll = IntPtr.Zero;
}
if (File.Exists(_dllFile))
{
File.Delete(_dllFile);
}
}
The Top Layer
The top layer is implemented by the StreamPlayerControl class with the following interface.
 Copy Code
Copy Code/// <summary>
/// Asynchronously plays a stream.
/// </summary>
/// <param name="uri">The url of a stream to play.</param>
/// <exception cref="ArgumentException">An invalid string is passed as an argument.</exception>
/// <exception cref="Win32Exception">Failed to load the FFmpeg facade dll.</exception>
/// <exception cref="StreamPlayerException">Failed to play the stream.</exception>
public void StartPlay(Uri uri)
/// <summary>
/// Retrieves the image being played.
/// </summary>
/// <returns>The current image.</returns>
/// <exception cref="InvalidOperationException">The control is not playing a video stream.</exception>
/// <exception cref="StreamPlayerException">Failed to get the current image.</exception>
public Bitmap GetCurrentFrame();
/// <summary>
/// Stops a stream.
/// </summary>
/// <exception cref="InvalidOperationException">The control is not playing a stream.</exception>
/// <exception cref="StreamPlayerException">Failed to stop a stream.</exception>
public void Stop();
/// <summary>
/// Gets a value indicating whether the control is playing a video stream.
/// </summary>
public Boolean IsPlaying { get; }
/// <summary>
/// Gets the unstretched frame size, in pixels.
/// </summary>
public Size VideoSize { get; }
/// <summary>
/// Occurs when the first frame is read from a stream.
/// </summary>
public event EventHandler StreamStarted;
/// <summary>
/// Occurs when there are no more frames to read from a stream.
/// </summary>
public event EventHandler StreamStopped;
/// <summary>
/// Occurs when the player fails to play a stream.
/// </summary>
public event EventHandler StreamFailed;
Usage
First, we need to add the control to the Visual Studio Designer Toolbox, using a right-click and then the "Choose Items..." menu item. Then we place the control on a form at the desired location and with the desired size. The default name of the control instance variable will be streamPlayerControl1.
The following code asynchronously plays a stream using the supplied address.
streamPlayerControl1.StartPlay(new Uri("rtsp://184.72.239.149/vod/mp4:BigBuckBunny_115k.mov"));
To get a frame being played just call the GetCurrentFrame() method. The resolution and quality of the frame depend on the stream quality.
using (Bitmap image = streamPlayerControl1.GetCurrentFrame())
{
// image processing...
}
To stop the stream the Stop() method is used.
streamPlayerControl1.Stop();
You can always check the playing state using the following code.
if (streamPlayerControl1.IsPlaying)
{
streamPlayerControl1.Stop();
}
Also, the StreamStarted, StreamStopped and StreamFailed events can be used to monitor the playback state.
To report errors, exceptions are used, so do not forget to wrap your code in a try/catch block. That is all about using it. To see a complete example please check the demo application sources.
WPF version
The FFmpeg facade expects a WinAPI window handle (HWND) in order to use it as a render target. The issue is that in the WPF world windows do not have handles anymore. The VideoWindow class workarounds this issue.
<UserControl x:Class="WebEye.StreamPlayerControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
xmlns:local="clr-namespace:WebEye">
<local:VideoWindow x:Name="_videoWindow"
HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</UserControl>
GitHub
The project has a GitHub repository available on the following page.
https://github.com/jacobbo/WebEye/tree/master/StreamPlayerControl
Any questions, remarks, and comments are welcome.
Licensing
- The FFmpeg facade sources, the same as the FFmpeg framework, are licensed under The LGPL license.
- The .NET controls‘ sources and demos‘ sources are licensed under The Code Project Open License (CPOL).
You can use the control in your commercial product, the only thing is that you should mention that your product uses the FFmpeg library, here are the details.
History
- March 19th, 2015 - The initial version.
- August 22nd, 2015 - Added the x64 platform support.
- October 25th, 2015 - Added asyncronous stream start and stream status events.
- November 8th, 2015 - Added support for local files playback.
- November 30th, 2015 - Added stream connection timeout.
