标签:style blog http 使用 os io 文件 数据
FlexViewer框架为Esri提供的可以高效开发基于WEB的地理信息应用系统的一种完全免费的应用程序框架。目前有两种版本,一种是针对非开发人员的版 本,即编译后的发布(release)版本;一种是供开发人员在源框架的基础上,通过修改代码和配置文件等,来实现定制业务。
这里我要跟大家一起探讨的是面向开发人员的FlexViewer版本。
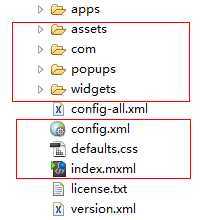
当我们从网上下载到FlexViewer的源码,通过eclipse加载后便可以看到该框架的组成结构了。

可以看到,有四个子目录和三个文件。
此文件为整个框架的入口,当系统初始化时首先加载此文件。
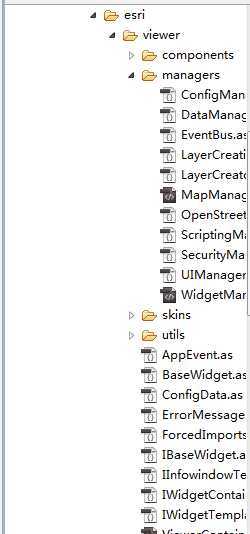
此文件夹下的内容至关重要,配置文件的获取和解析,地图的初始化和加载,widget的加载以及事件机制等都与这个文件夹有关系。此为该文件夹下的文件组织:

下面以表格的形式给出各模块的功能:
|
文件名 |
作用 |
|
AppEvent.as |
定义了用于在消息总线(EventBus)中使用的消息类 |
|
BaseWidget.as |
定义了Widget的基类,所有自定义的Widget均需继承该类 |
|
ConfigData.as |
定义了系统在初始化时将config.xml文件中的配置项加载内存后,用于管理这些配置项的类型 |
|
IBaseWidget.as |
定义了接口BaseWidget,同时类BaseWidget实现了该接口 |
|
IInfowindowTemplate.as |
定义了接口InfowindowTemplate,所有自定义的InfoWindowTemplate均需实现该接口,同时自定义模板用于InfoWindow的窗口定义中。 |
|
IWidgetContainer.as |
定义了接口IWidgetContainer,所有自定义的WidgetContainer均需实现该接口。WidgetContainer是用于管理Widget的一个可视化容易。 |
|
IWidgetTemplate.as |
定义了接口IWidgetTemplate,所有自定义的WidgetTemplate均需实现该接口,同时自定义模板用于Widget的窗口定义中。 |
|
ViewerContainer.mxml |
定义了可视化容器ViewerContainer,该容器是Flex Viewer中构件树的根 |
|
ConfigManager.as |
定义了类configmanager,该类负责从config文件中加载兵解析全部配置信息,然后将这些信息存储于数据结构configData,最后通过触发事件AppEvent.CONFIG_LOADED将configData发布给其它组件使用 |
|
DataManager.as |
定义了类DataManager,负责管理与维护系统内部的公共数据,使得系统中的各组件、Widget均能将公共数据发布到DataManager中或从其中获取其它组件发布的数据。 |
|
EventBus.as |
继承了EventDispatcher接口,并使用单例模式向整个提供中的所有组件提供统一的消息注册和发布功能,从而使得各组件之间的完全做到低耦合、高内聚的效果 |
|
MapManager.mxml |
负责根据config文件中的配置信息初始化地图控件、底图、optlayer,以及optlayer所对应的InfoWindowWidget,并提供对事件SET_MAP_NAVIGATION(设置地图浏览工具)、BASEMAP_SWITCH(设置底图切换)、SET_MAP_ACTION(设置绘图工具)、SHOW_INFOWINDOW(显示InfoWindow)、MAP_RESIZE(改变地图控件大小)、DATA_OPT_LAYERS(请求OptLayersTable)、MAP_LAYER_VISIBLE(设置指定图层可见性)等的响应。 |
|
ScriptingManager.as |
保留类,暂无特别用途 |
|
SecurityManager.as |
保留类,暂无特别用途 |
|
UIManager.as |
负责根据config文件中style的配置信息定义一套系统的UI样式表 |
|
WidgetManager.as |
负责根据config文件的配置自动初始化Widget Container,及其包含的Widget控件,同时提供对事件WIDGET_RUN(打开Widget)、DATA_CREATE_INFOWIDGET(创建OptLayer对应的InfoWindow)、WIDGET_FOCUS(设置Widget获得焦点)、WIDGET_STATE_CHANGED(关闭Widget事件响应)的响应。 |
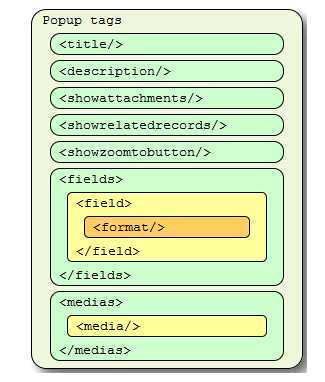
此文件夹的内容是在FlexViewer2.3版本后才出现的,在此文件夹中可以通过XML的方式来配置弹出框的显示方式。以下是其配置的格式:

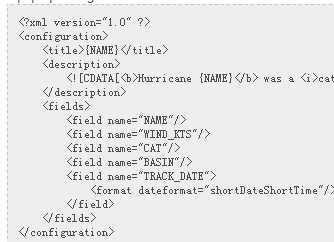
以下是Esri官方中的一个配置的例子:


此为模块部分。FlexViewer框架可以将其理解为一个插件式框架,在src文件下已经定义了插件引擎、通信机制、数据存储、配置读取四个很重要的部分。而widgets便是我们的独立插件部分,在Flex中称其为module部分。如所有的插件系统一样,插件必须继承了某些接口,即实现了固定协议的,才能被容器加载。在FlexViewer中,IbaseWidget和IwidgetTemplate是每一个自定义widget需要继承实现的两个接口。
该目录为资源文件目录,主要用于管理工程中的图片文件,工程中的其它文件可以通过相对路径的方式来访问其中的图片资源。
此文件为配置文件,地图的配置,widget的配置和其他需要使用的配置等都在这里。
为整个系统的样式表。
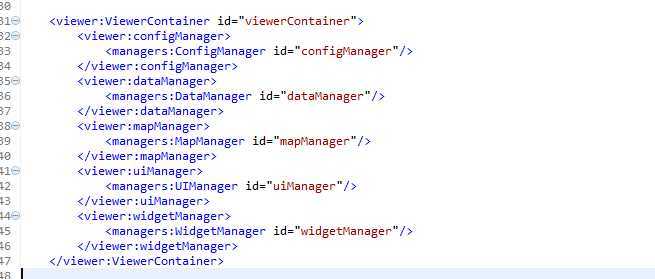
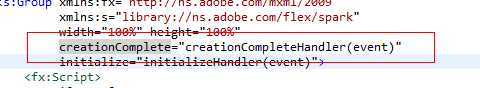
我们直接从index.xml中便能看出来整个框架启动时的流程了。现在我先给出index.xml的内容:

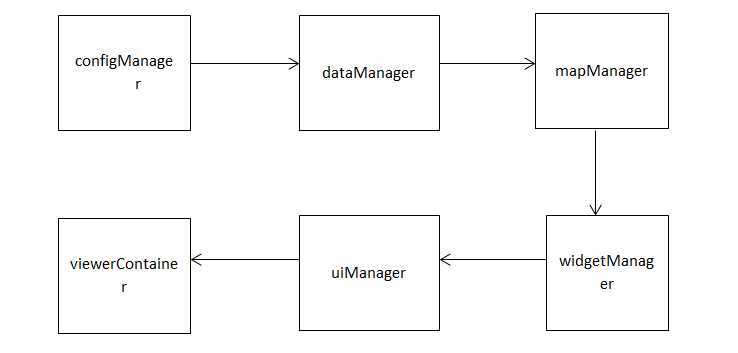
可以看到,实例化的过程是:

以上初始化流程图中,将viewerContainer的初始化放在最后,是因为虽然viewerContaner是最先调入内存中开始初始化的,但是却是在将它的属性都实例化完了,才调用的它的构建器,所以图中默认将其放在最后初始化了。
但是实例化完后,系统的启动却只是等于把最核心的模块装载了,而这些模块将在接下来一系列的消息触发中,完成对框架的填充。
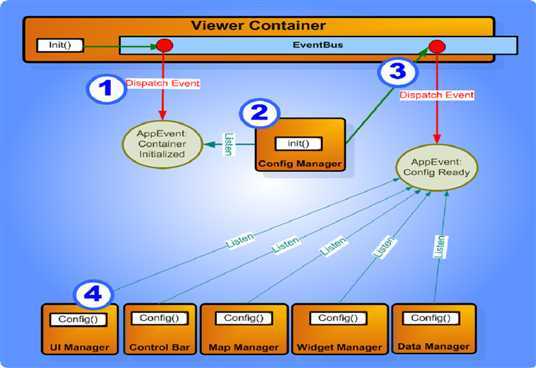
我首先给出实例化后触发的消息机制流程图:

下面,我将代码中与此消息机制相关的流程也给大家展现出来。


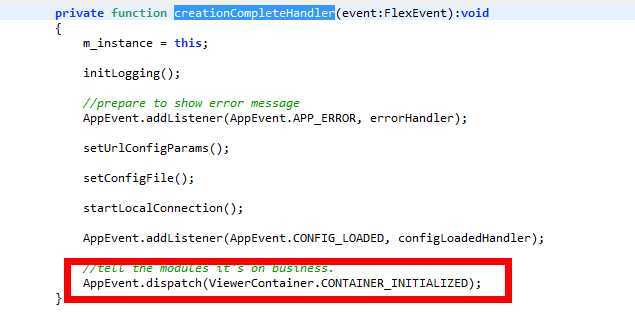
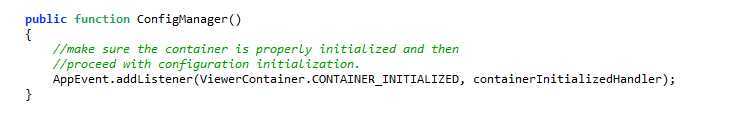
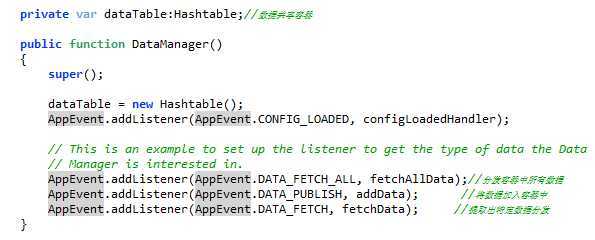
ConfigManager中监听了ViewerContainer初始完成的事件。

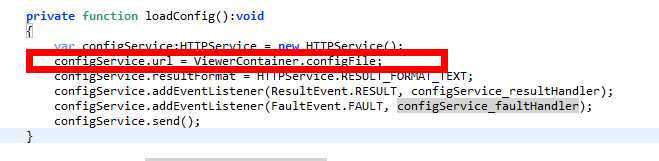
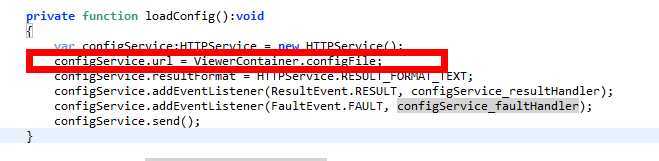
此时,ConfigManger开始请求配置文件。

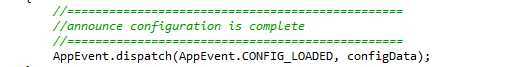
当把cofig.xml中的配置读完后,会触发配置读完事件。

这些组件中均写有对AppEvent.CONFIG_LOADED事件的监听,所以在配置文件读取完后,这几个组件均将做出相关响应。
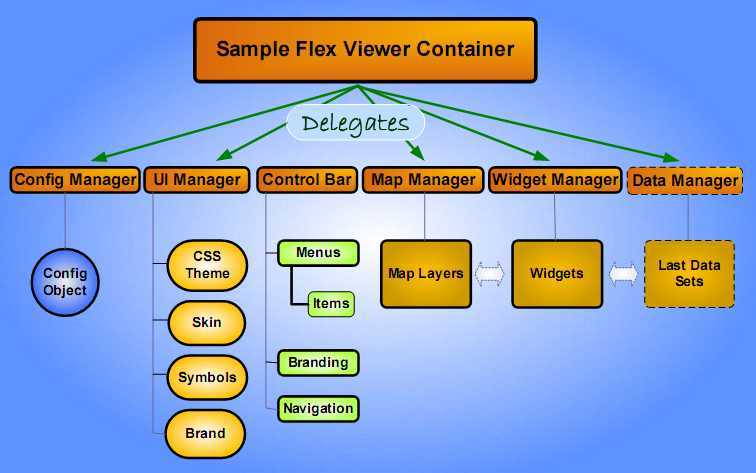
先给出FlexViewer的架构图:


其中加载的配置文件如果没特殊修改,将使用默认的地址:

如果要修改,可以在ViewerContainer里面找到相关属性后修改。
在函数configService_resultHandler中对config文件中的配置做出解析。在源码中,里面对geoserverURL等做了解析,并且均放入了configData.as中。但是这个并不是固定的,在自己修改和扩充框架时,可以更具需要在config中添加需要的配置,并且解析后放入其他的自定义文件里。此组件还能将widget相关配置读完,存入到configData的对应的属性中:

我们查看dataManager的代码,首先就会发现此类是一个继承于EventDispatcher的类,不难推测出这个类肯定与消息机制有关系,但是到底有什么作用呢?

阅读这个类中的方法,便能猜出其作用了,这个类便是为了存储消息,分发消息,共享消息用的。举个例子,FlexViewer是模块式框架,一个Widget只有当被调用时才会实例化,于是,当widgetA已经发出了几个消息后,widgetB才被调用从而实例化,此时widgetB该如何获得它错过的widgetA中的消息呢。DataManger便能解决这个难题。

在mapManager中有这样几个方法:

这些方法中可以将配置文件中配置好的基础地图和操作地图等实例化。并且这几个方法均需要调用一个共同的函数:addLayerToMap(layerObject:Object)。所以对不同类型的地图的实例化,便是在这里进行控制的。如果自己扩展了一些自定义地图类型,便需要在这个函数中加上对自定义的地图类型的支持。
这其中有loadContainer和loadControl方法,便是对插件容器和具体插件的加载。
这个类主要是实现对框架样式的控制。其样式的配置均是在config.xml中进行。
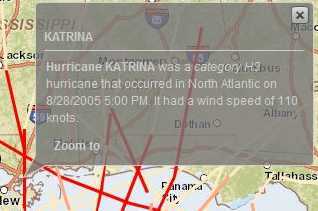
以上我大致将FlexViewer框架的构造以及其初始化时的消息机制,并且对核心的组件进行了大致的介绍。利用Flexviewer框架可以快速的开发出效果很不错的前端来。这里我给出一个项目实例的截图,此项目便是在FlexViewer的基础上修改、扩展、开发出来的。在以后的章节里,我会跟大家分享如何扩展Map类、如何自制Widget、以及跟例子相关的对config.xml文件的配置。相信通过对实例的探索,大家会对FlexViewer框架有更深的了解。

(一)FlexViewer之整体框架解析,布布扣,bubuko.com
标签:style blog http 使用 os io 文件 数据
原文地址:http://www.cnblogs.com/naaoveGIS/p/3915912.html