标签:ges uikit string pst void cal 相机 技术 bre
DJComposeViewController.m
#pragma mark - DJComposeToolbar 代理方法 - (void)composeToolbar:(DJComposeToolbar *)toolbar didClickBtnType:(DJComposeToolbarBtnType)btnType { switch (btnType) { case DJComposeToolbarBtnTypeCamera: [self openCameraSurface]; break; case DJComposeToolbarBtnTypePicture: [self openPhotoLibrary]; break; case DJComposeToolbarBtnTypeMention: DJLog(@"@"); break; case DJComposeToolbarBtnTypeTrend: DJLog(@"#"); break; case DJComposeToolbarBtnTypeEmotion: DJLog(@"Emoji"); break; default: break; } } #pragma mark - UIImagePickerController 代理方法 /** 当用户拍照完成或从图库中选择完毕后调用此方法 */ - (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *)intent { // NSLog(@"%@",intent); UIImage *image = intent[UIImagePickerControllerOriginalImage]; [self.photosView addPhoto:image]; [picker dismissViewControllerAnimated:YES completion:nil]; } - (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker { DJLog(@"用户取消了选择"); [picker dismissViewControllerAnimated:YES completion:nil]; } #pragma mark - 打开相机拍摄界面或相机图库 /** 打开相机图库 */ - (void)openPhotoLibrary { // 首先判断当前图库选项是否可用 if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypePhotoLibrary]) { UIImagePickerController *ipc = [[UIImagePickerController alloc] init]; ipc.sourceType = UIImagePickerControllerSourceTypePhotoLibrary; ipc.delegate = self; [self presentViewController:ipc animated:YES completion:nil]; } } - (void)openCameraSurface { // 判断当前相机系统是否可用 if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) { UIImagePickerController *ipc = [[UIImagePickerController alloc] init]; ipc.sourceType = UIImagePickerControllerSourceTypeCamera; [self presentViewController:ipc animated:YES completion:nil]; } } - (void)dealloc { [[NSNotificationCenter defaultCenter] removeObserver:self]; }
DJComposePhotosView.h
#import <UIKit/UIKit.h> // 相册的最大列数 #define DJComposePhotosViewMaxColumns 3 // 相册中的图片间距 #define DJComposePhotosViewMargin 4 // 相册图片的宽高 #define DJComposePhotoWH ((DJContentWidth - (DJComposePhotosViewMaxColumns - 1) * DJComposePhotosViewMargin) / DJComposePhotosViewMaxColumns) // 相册的高度(最多9张图片) #define DJComposePhotosViewH (DJComposePhotoWH * DJComposePhotosViewMaxColumns + DJComposePhotosViewMargin * 2) @interface DJComposePhotosView : UIView - (void)addPhoto:(UIImage *)photo; @end
DJComposePhotosView.m
#import "DJComposePhotosView.h" @implementation DJComposePhotosView // 每添加一个UIImage,就把它当做一个imageView 添加到photsView中 - (void)addPhoto:(UIImage *)photo { UIImageView *imageView = [[UIImageView alloc] init]; imageView.image = photo; imageView.contentMode = UIViewContentModeScaleAspectFill; imageView.clipsToBounds = YES; [self addSubview:imageView]; } - (void)layoutSubviews { [super layoutSubviews]; NSUInteger count = self.subviews.count; for (int i = 0; i < count; i++) { UIImageView *imageView = self.subviews[i]; imageView.width = DJComposePhotoWH; imageView.height = DJComposePhotoWH; int cols = i % DJComposePhotosViewMaxColumns; imageView.x = cols * (DJComposePhotoWH + DJComposePhotosViewMargin); int rows = i / DJComposePhotosViewMaxColumns; imageView.y = rows * (DJComposePhotoWH + DJComposePhotosViewMargin); } } @end
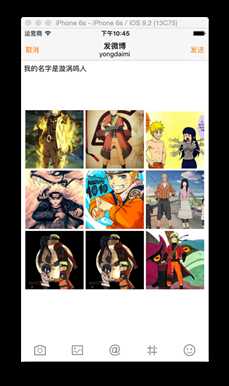
最终效果:

标签:ges uikit string pst void cal 相机 技术 bre
原文地址:http://www.cnblogs.com/yongdaimi/p/6103250.html