标签:tle 相关 浏览器 welcome 它的 安全性 ade 为什么 span
最近学习Session和Cookie的总结,我发现好多做测试的朋友对这个的理解不是那么透彻;如果理解了Cookie和session的原理和使用,在我们的测试工作中,有很大的帮助;尤其是在接口测试,性能测试中。。。
我把下面的内容做成了一个pdf文档,有需要看的朋友,可以去百度云盘下载,地址在文章的最后:
内容如下:
目录:
一、为什么要用Cookie和Session? 3 二、Cookie和Session是什么? 3 三、怎么使用Cookie和Session? 5 1、完成Cookie完成记住用户名的功能: 5 ①第一个场景: 5 ②第二个场景: 6 ③代码如下: 7 2、完成Session验证是否已登录的功能 9 ①第一个场景: 9 ②第二个场景: 10 ③代码如下: 11 四、Cookie和Session的区别 13
很多时候客户端和服务器进行交互使用了HTTP协议,但是HTTP协议是无状态的;HTTP协议的请求过程,是基于 TCP/IP 的,当客户端请求服务器,服务器处理后,进行响应,该过程是无状态的。
但是在有些时候是需要保存一些客户端的请求信息,识别客户端的某些状态,智能的、有针对性的去分析某些客户端的习惯。这些时候,就需要去记录客户端的连接状态,识别请求的状态等。所以为了解决类似的事情,就需要使用到了 Cookie 和 Session。
比如,使用Cookie的场景:有些网站有记住用户名的功能,当你勾这个的时候,下次进入该网站时,就会保存上一次登录的用户名;使用Seesion的场景:利用Seesion来验证用户是否已登录,利用Session来保存验证码。
(1)Cookie:在客户端访问某个地址时,会将请求交到服务器进行处理,在发送请求的时候,浏览器会将页面的头部信息一并的交到服务器端进行处理。在处理的过程中,Cookie 在服务器端生成 ,在此同时,可以将一些需要保存的信息,存放到此 Cookie 中。生成 Cookie 对象时,需要确定具体的名称及具体的值,可以设置当前 Cookie 的过期时间,设置过期时间后,就相当于持久化了 Cookie 中的数据,此时的 Cookie 会以之前的 Cookie 名称,保存在客户端。
如果不设置过期时间,则当前 Cookie 的生命期是浏览器会话期间,一旦关闭了该浏览器,当前的Cookie 就会不存在了,此时的 Cookie 信息是保存在内存中。在服务器端,处理完后,会将生成的 Cookie ,随着 Http 响应,会在 Http 响应头中,加上Cookie 信息,浏览器接受到响应后,会按照 Http 响应头里的 Cookie ,在客户端建立 Cookie 。在下次客户进行请求的时候,Http 会附带着已经存储过的 Cookie,一并发送到服务器。一个域,在客户端建立的所以 Cookie 都是可以共享的,只要 Cookie 没有过期。
(2)Session:Session 是在服务器端生成的,存储在服务器端,即存在内存中。可以对生成的 Session 设置过期时间,如果不设置过期时间,默认的 Session 过期时间是30 分钟(在不同的服务器中,它的过期时间略有不同,本文是以 Tomcat 来说的) 但是,Sesssion 的生成的同时,会生成一个与之相关联的的 SessionID ,此 SessionID的存储是需要 Cookie 来完成的。 SessionID 是以名称为 JSESSIONID,其值应该是一个既不会重复,又不容易被找到规律以仿造的字符串。SessionID会随着此次 Http 响应,一并返回到客户端,并保存在客户端中。到当前请求再次发出后,该 SessionID会随着 Http 头部,传到服务器中,服务器依据当前 SessionID 得到与之对应的 Session.
其中:通过 Cookie 的方式存储 Session 状态,只是其中一种方式。如果客户端禁用了 Cookie 的话,很多网站任然可以存储用户的信息。一种处理的方式是URL 重写,将 SesseionID 直接附加在请求地址的后面。另一种处理的方式是,使用隐藏自动的方式。就是服务器自动的在表单中,添加一个隐藏字段,以便在表单提交时,将 SesseionID 一起传到服务器,进行识别。
(3)总结下:Cookie是存在客户端的,比如我们电脑的本地文件中(设置的过期时间的话),在我本地的话(C:\Users\xxx\AppData\Roaming\Microsoft\Windows\Cookies):

也可以在浏览器中看(chrome):

Session是存在服务器端的(我的apche也安装在本地的):

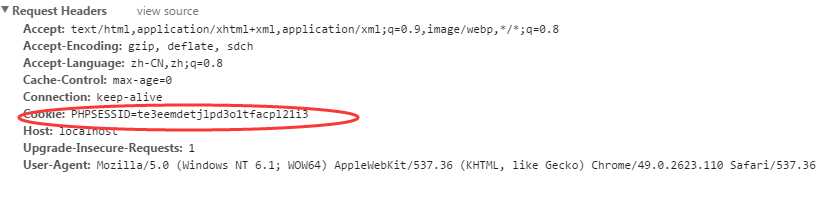
发送请求的时候Cookie会自动把Seesionid带上:

首先说明下,下面用的是php来写的,之所以写这个过程是加深对Cookie和Session的认识,不会光看理论那里比较抽象。
输入用户名,选择保存用户名-->提交-->打印设置Cookie成功-->返回登录页面-->用户名会自动填写(只要访问该登录页面,在Cookie有效期内)



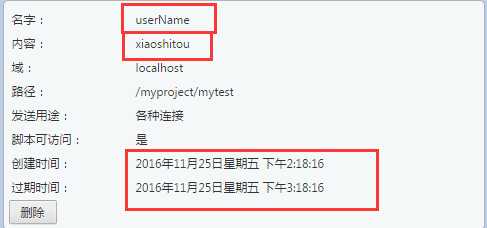
这中间设置的Cookie可以在浏览器中查看的:
名字为userName,值为:xiaoshitou,保存时间为:1小时

输入用户名,不选择保存用户名-->提交-->打印删除Cookie成功-->返回登录页面-->用户名的值为空(设置的Cookie会被清空)



(两个文件:saveUserNameView.php、saveUserNameProcess.php):
saveUserNameView.php:(登录页面的代码)
1 <?php 2 /** 3 * Created by PhpStorm. 4 * User: LSH 5 * Date: 2016/11/25 6 * Time: 11:12 7 */ 8 ?> 9 <html> 10 <head> 11 <meta charset="utf-8"> 12 <title>保存用户名</title> 13 </head> 14 <body> 15 <h1>登录页面</h1> 16 <form action="saveUserNameProcess.php" method="post"> 17 <table> 18 <tr><td>用户名</td><td> 19 <input type="text" name="userName" value="<?php if (!empty($_COOKIE[‘userName‘])){echo $_COOKIE[‘userName‘];} ?>"></td></tr> 20 <tr><td>密 码</td><td><input type="password" name="password"></td></tr> 21 <tr><td colspan="2"><input type="checkbox" name="saveUserName" value="saveUserName">保存用户名</td></tr> 22 <tr><td colspan="2"><input type="submit" name="submit" value="提交"></td></tr> 23 </table> 24 </form> 25 </body> 26 </html>
saveUserNameProcess.php:(处理逻辑的代码,保存Cookie,删除Cookie)
1 <?php 2 /** 3 * Created by PhpStorm. 4 * User: LSH 5 * Date: 2016/11/25 6 * Time: 11:12 7 */ 8 9 # 获取post提交的信息 10 // 获取用户名 11 if (!empty($_POST[‘userName‘])){ 12 $userName = $_POST[‘userName‘]; 13 } 14 // 获取密码 15 if (!empty($_POST[‘password‘])){ 16 $password = $_POST[‘password‘]; 17 } 18 // 获取是否选择保存用户名 19 if (!empty($_POST[‘saveUserName‘])){ 20 // 当勾选了,就保存Cookie 21 $saveUserName = $_POST[‘saveUserName‘]; 22 // 保存Cookie 23 // userName:设置的Cookie名字 24 // $userName: 用户提交的用户名 25 // time()+60*60: 从当前时间开始算,60*60秒;也就保存Cookie的时间,1个小时候Cookie过期 26 setcookie(‘userName‘,$userName,time()+60*60); 27 echo "<br>Set Cookie Success!<br>"; 28 }else{ 29 // 当用户没有选择 保存用户的时候 30 // 删除Cookie,就是将Cookie的值清掉,把Cookie设置成过期 31 setcookie(‘userName‘,‘‘,time()-200); 32 echo "<br>Delete Cookie Success!<br>"; 33 } 34 // 返回登录页面 35 echo "<a href=‘saveUserNameView.php‘>返回登录页面</a>";
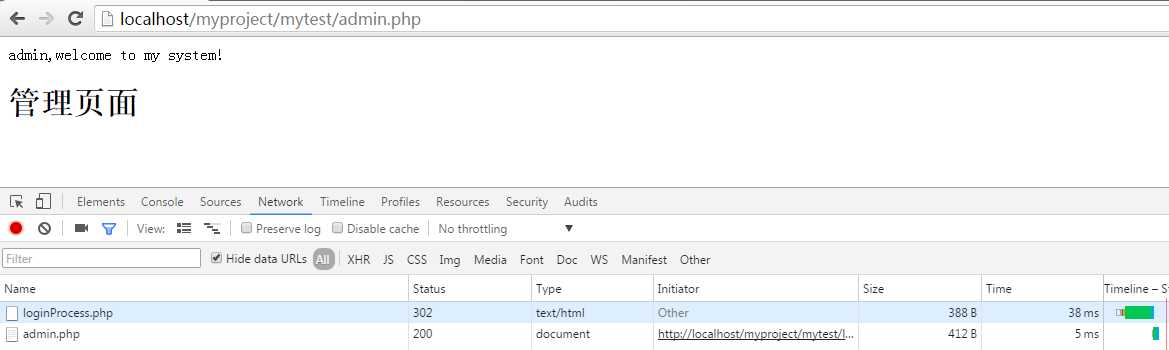
输入用户名和密码-->提交-->验证成功-->进入管理页面
Login.php(登录页面)--->loginProcess.php(处理登录逻辑页面)--->admin.php(管理页面)


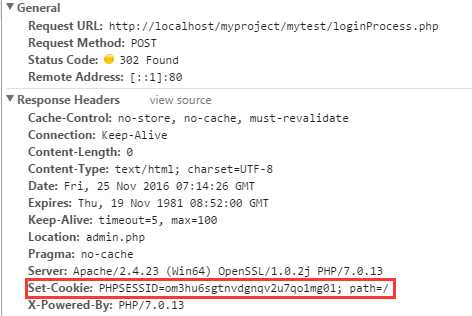
登录验证成功:loginProcess.php 会将用户名保存在session中,并且会向客户端设置Cookie:

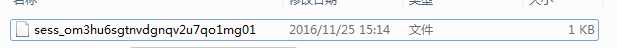
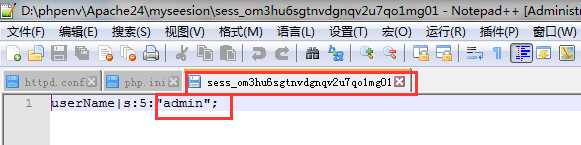
服务器端也会报错一个session文件,内容是admin:


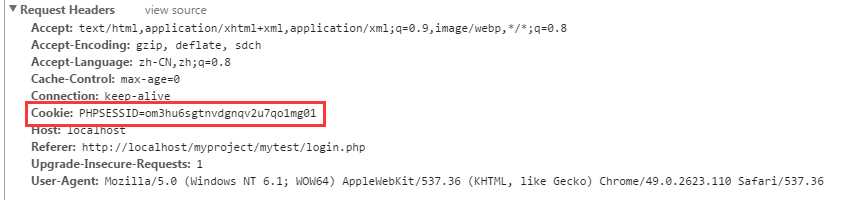
在跳转到admin.php的时候,sessionid会带进Cookie中发送给服务器:

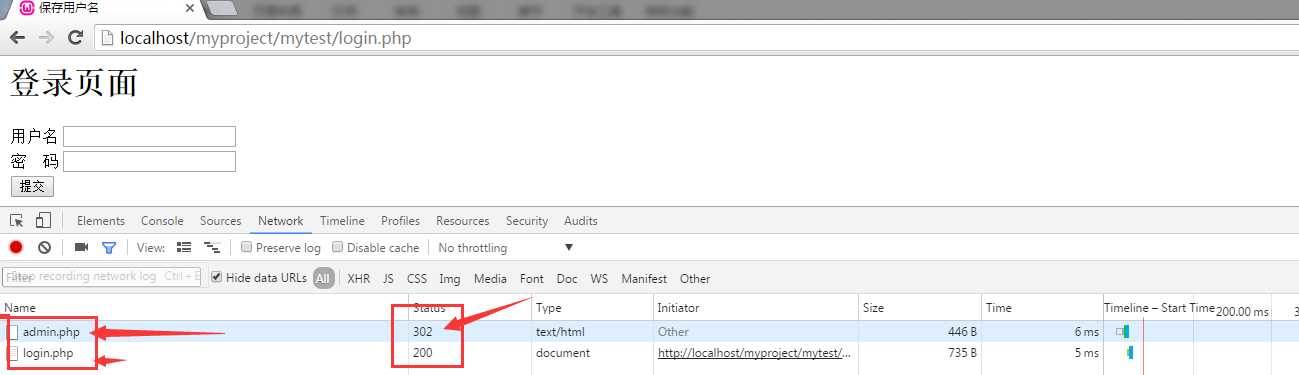
用户直接访问admin.php管理页面-->直接跳转到登录页面(因为这是非法的,必须登录成功之后才能访问)

当直接访问admin.php页面时,会跳转的登录login.php这样就控制了,只有登录成功的用户才能访问该页面
Login.php(登录页面)--->loginProcess.php(处理登录逻辑页面)--->admin.php(管理页面)
login.php(登录页面):
1 <?php 2 /** 3 * Created by PhpStorm. 4 * User: LSH 5 * Date: 2016/11/25 6 * Time: 14:35 7 */ 8 ?> 9 <html> 10 <head> 11 <meta charset="utf-8"> 12 <title>保存用户名</title> 13 </head> 14 <body> 15 <h1>登录页面</h1> 16 <form action="loginProcess.php" method="post"> 17 <table> 18 <tr><td>用户名</td><td><input type="text" name="userName"></td></tr> 19 <tr><td>密 码</td><td><input type="password" name="password"></td></tr> 20 <tr><td colspan="2"><input type="submit" name="submit" value="提交"></td></tr> 21 </table> 22 </form> 23 </body> 24 </html>
loginProcess.php(判断用户名是否正确,设置session)
1 <?php 2 /** 3 * Created by PhpStorm. 4 * User: LSH 5 * Date: 2016/11/25 6 * Time: 14:41 7 */ 8 # 获取post提交的信息 9 // 获取用户名 10 if (!empty($_POST[‘userName‘])){ 11 $userName = $_POST[‘userName‘]; 12 } 13 // 获取密码 14 if (!empty($_POST[‘password‘])){ 15 $password = $_POST[‘password‘]; 16 } 17 18 if ($userName == ‘admin‘ && $password == ‘123456‘){ 19 // 用户名为: admin;密码为: 123456 20 // 登录成功,跳转到管理页面:admin.php 21 header("Location: admin.php"); 22 // 设置session 23 session_start(); 24 $_SESSION[‘userName‘] = $userName; 25 }else{ 26 // 用户名和密码错误时,返回登录页面 27 header("Location: login.php"); 28 }
admin.php(根据session来验证用户是否登录,未登录跳转到登录页面,进行登录)
1 <?php 2 /** 3 * Created by PhpStorm. 4 * User: LSH 5 * Date: 2016/11/25 6 * Time: 14:37 7 */ 8 // 获取Session 中的userName 9 session_start(); 10 if (!empty($_SESSION[‘userName‘])){ 11 // 当userName 有值的时候,就打印欢迎,既然管理页面 12 echo $_SESSION[‘userName‘].",welcome to my system!"; 13 echo "<h1>管理页面</h1>"; 14 }else{ 15 // 当$_SESSION[‘userName‘] 为空的时候,说明用户非法访问管理页面 16 // 跳转到登录页面 17 header("Location: login.php"); 18 }
1、Cookie是存在客户端,Session存在服务器
2、安全性要求高的用Session,要求低用Cookie
3、Cookie只能存储字符串,Session可以存储任何信息
4、Cookie如果不设置时间,当关闭浏览器时,Cookie就失效,不会在本地保存;Session的生命周期是一个会话(当启动浏览器到关闭浏览器)
5、在存储相对持久的信息时,应考虑使用 Cookie,因为 Cookie 可以以文件的形式,存储在客户端。在进行一些登录的验证及信息拦截的时候,可以使用 Session。
最后,有需要看pdf的朋友可以去百度网盘地址下载:https://pan.baidu.com/s/1pKP4cA3
标签:tle 相关 浏览器 welcome 它的 安全性 ade 为什么 span
原文地址:http://www.cnblogs.com/xiaoshitoutest/p/6103790.html