标签:image 效果 isp 公司 查找 使用 自动加载 src 版本
之前因为公司很多都是C#后台项目,所以一直用的Visual Studio开发。而在VS里会自带实时刷新功能,即:在IDE中修改的CSS代码会同步反映在页面上,而不用我们手动F5刷新。
先在因为在考虑做自己的个站,所以打算转JSP模式,IDE选择了Jet Brains的IntelliJ IDEA,内置同步发布、数据库管理等等,功能确实很强大,但发现每次修改页面代码都得刷新才能看到效果,着实很麻烦。所以安装了LiveEdit插件来实现实时可视化开发,接下来分享一下安装步骤,非常简单。
第一步:下载LiveEdit插件
在IDE中进入“文件(File)→设置(Settings)→插件(Plugins)”中查找LiveEdit。如果你用的IDE版本没有内置这一插件,可以点击![]() ,会自动加载插件列表,这个过程可能会等待一段时间,请保持耐心。然后找到插件,点击下载即可。随后根据提示重启IDE。
,会自动加载插件列表,这个过程可能会等待一段时间,请保持耐心。然后找到插件,点击下载即可。随后根据提示重启IDE。
第二步:在Chrome中安装JetBrains IDE Support扩展程序
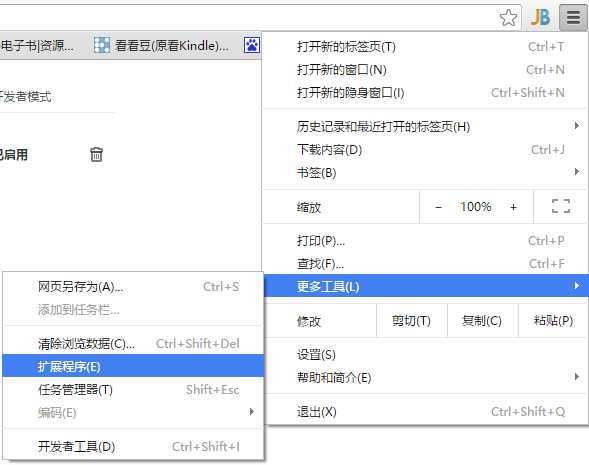
仅仅是在IDE中安装好插件还不行,我们还需要得到浏览器的支持。可以点击这里下载。下载文件为一个100多K的crx文件,随后点击“更多工具→扩展程序”,如图。

将下载的crx文件拖入窗口中即可安装。
IntelliJ IDEA 使用 LiveEdit 插件实现实时可视化前端开发
标签:image 效果 isp 公司 查找 使用 自动加载 src 版本
原文地址:http://www.cnblogs.com/jiangzilong/p/6103844.html