标签:compile 技术分享 group 对话 pil depend pat script image
接上一篇对Gradle的学习,再用JFinal项目再建一个。
gradle配置如下:
group ‘com.jfinal‘ version ‘1.0-SNAPSHOT‘ apply plugin: ‘java‘ sourceCompatibility = 1.8 repositories { // maven库 def cn = "http://maven.aliyun.com/nexus/content/groups/public/" def abroad = "http://central.maven.org/maven2/" // 先从url中下载jar若没有找到,则在artifactUrls中寻找 maven { url cn artifactUrls abroad } } dependencies { // https://mvnrepository.com/artifact/com.jfinal/jfinal compile group: ‘com.jfinal‘, name: ‘jfinal‘, version: ‘2.2‘ testCompile group: ‘junit‘, name: ‘junit‘, version: ‘4.11‘ }
再其中改一下:
apply plugin: ‘war‘
就会在src/main里面添加一个webapp目录。
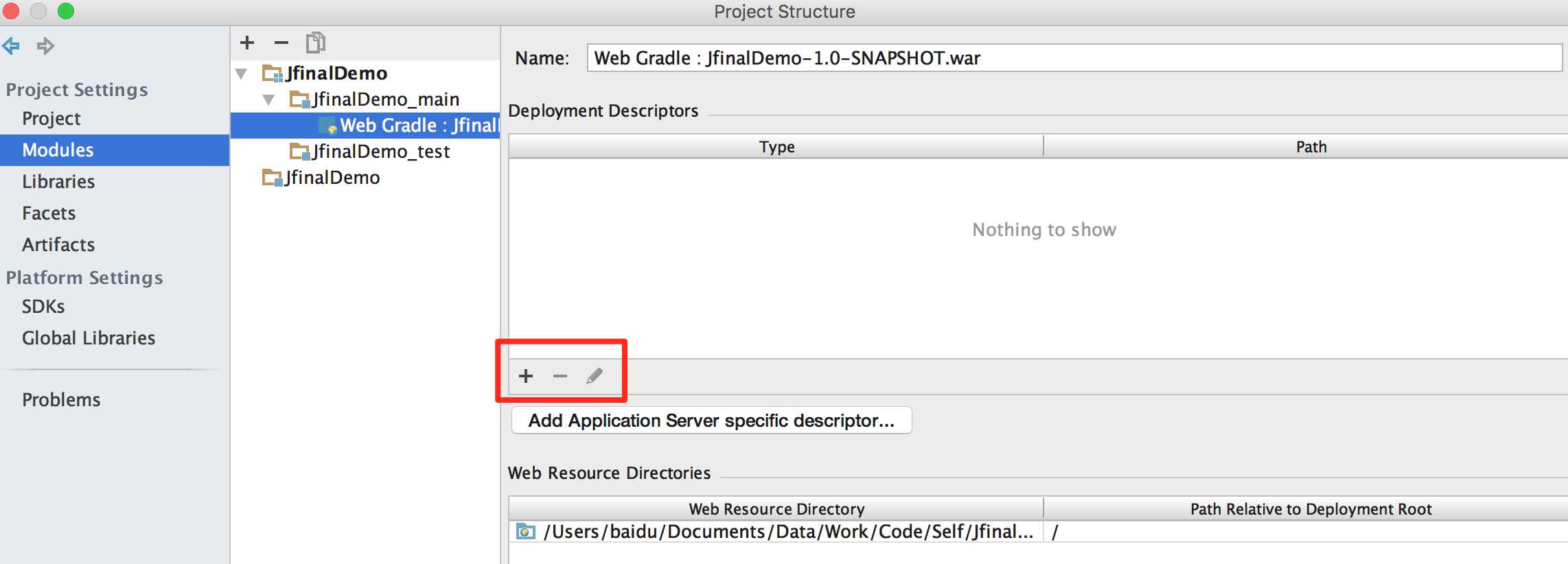
点击"File"->"Project Structrue"。在对话框中选择"Modules",选择右边的项目下上一步生成的Web项目,点"Deployment Descriptor"中的绿色加号,在/src/main/webapp下添加一个web.xml文件。

标签:compile 技术分享 group 对话 pil depend pat script image
原文地址:http://www.cnblogs.com/charlesblc/p/6105040.html