标签:填充 margin ack blog log sheet code com idt
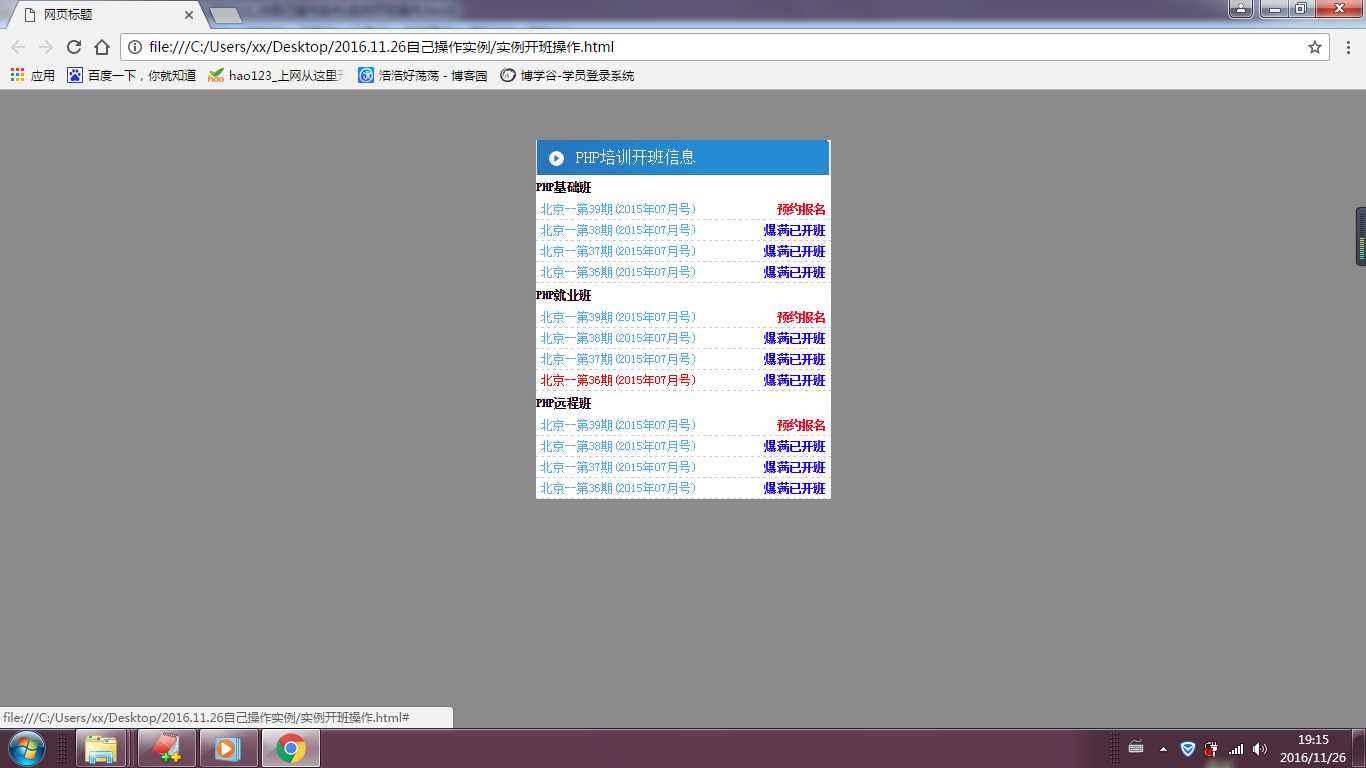
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"> /*全局样式设置*/ body,ul,li,h4,a{margin:0px;padding:0px;} ul,li{list-style:none;}/*去掉无序列表小黑点*/ body{font-size:12px;background-color:#8b8b8b;} a:link,a:visited{color:#53a9ff;text-decoration:none;} a:hover{color:red;} /*开班信息模块*/ .kaiban{ width:295px; border:1px soild red; background-color:#ffffff; margin:50px auto;/*div元素在网页中居中对齐(FX浏览器)*/ } .kaiban .title{ height:35px; line-height:35px;/*行高跟图片高度一样文字自动居中上下对齐*/ color:#ffffff; font-size:16px; padding-left:40px; /*加入背景图片路径地址*/ background-image:url(righttitle.gif); } .kaiban .content{ } .kaiban .content h4{padding:5px 0px;} /*下边线加粗1px,点状线,灰色 内填充上下加3px,左右加0px*/ .kaiban .content li{border-bottom:1px dashed #ccc; padding:3px 5px;} .kaiban .content span{ /*字体加粗*/ font-weight:bold; /*向右浮动*/ float:right; } .red{color:red;} .blue{color:blue;} </style> <script type="text/javascript"></script> </head> <body> <div class="kaiban"> <div class="title">PHP培训开班信息</div> <div class="content"> <h4>PHP基础班</h4> <ul> <li><a href="#">北京--第39期(2015年07月号)</a><span class="red">预约报名</span></li> <li><a href="#">北京--第38期(2015年07月号)</a><span class="blue">爆满已开班</span></li> <li><a href="#">北京--第37期(2015年07月号)</a><span class="blue">爆满已开班</span></li> <li><a href="#">北京--第36期(2015年07月号)</a><span class="blue">爆满已开班</span></li> </ul> <h4>PHP就业班</h4> <ul> <li><a href="#">北京--第39期(2015年07月号)</a><span class="red">预约报名</span></li> <li><a href="#">北京--第38期(2015年07月号)</a><span class="blue">爆满已开班</span></li> <li><a href="#">北京--第37期(2015年07月号)</a><span class="blue">爆满已开班</span></li> <li><a href="#">北京--第36期(2015年07月号)</a><span class="blue">爆满已开班</span></li> </ul><h4>PHP远程班</h4> <ul> <li><a href="#">北京--第39期(2015年07月号)</a><span class="red">预约报名</span></li> <li><a href="#">北京--第38期(2015年07月号)</a><span class="blue">爆满已开班</span></li> <li><a href="#">北京--第37期(2015年07月号)</a><span class="blue">爆满已开班</span></li> <li><a href="#">北京--第36期(2015年07月号)</a><span class="blue">爆满已开班</span></li> </div> </div> </body> </html>

标签:填充 margin ack blog log sheet code com idt
原文地址:http://www.cnblogs.com/cxx8181602/p/6104991.html