标签:title import mos 漂亮 行修改 ssi footer diff maker
只要你看到的、想做出来的页面,都可以通过liferay theme来实现,至于具体实现凡方式,那就见仁见智了。
下面,我将介绍如何快速地建一个简单漂亮的liferay theme.
工具:liferay IDE 3.0, liferay SDK 6.2,liferay portal 6.2(至于怎么在哪里下载,请参考前面教程)
以上工具准备好了以后,就可以在网上随便找一个你喜欢的模板作为参考下载下来,等下我们就可以把你的theme改造成你想要的样纸啦。
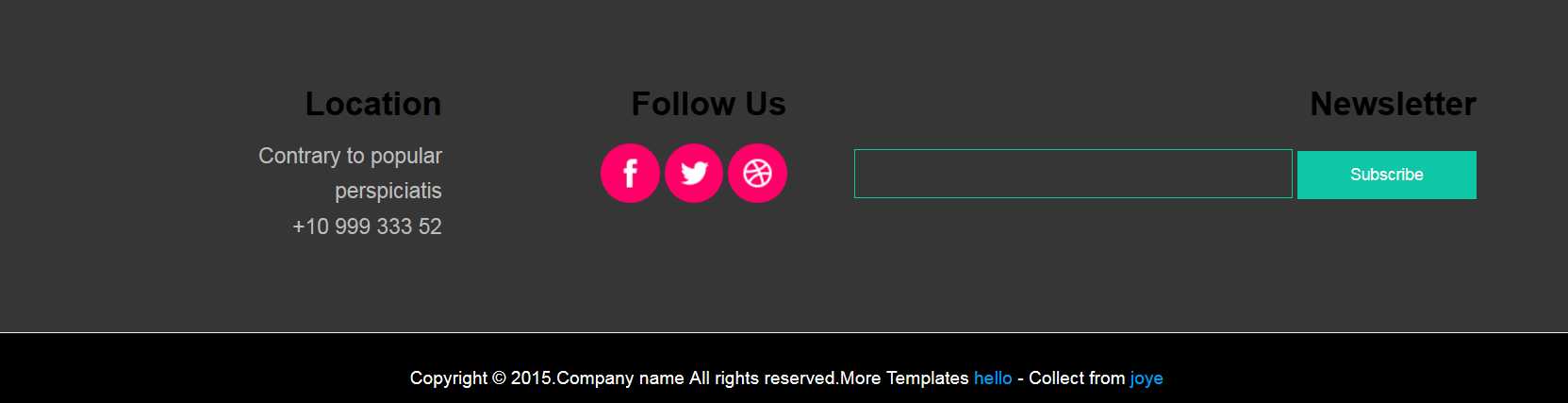
下面是我做的成品:

下面就是具体制作过程啦:
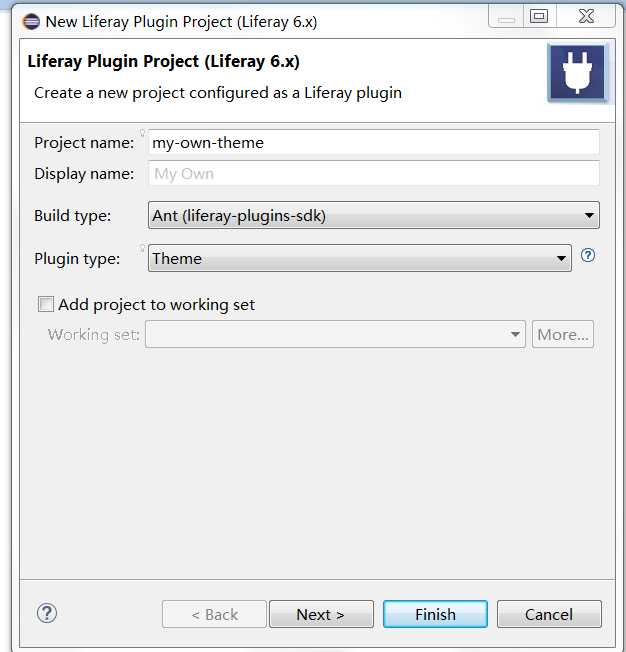
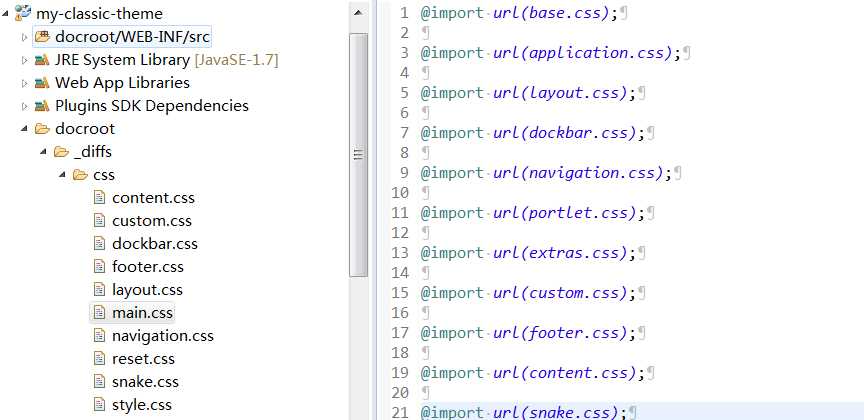
1.打开liferay IDE选择建一个liferay的plugin项目

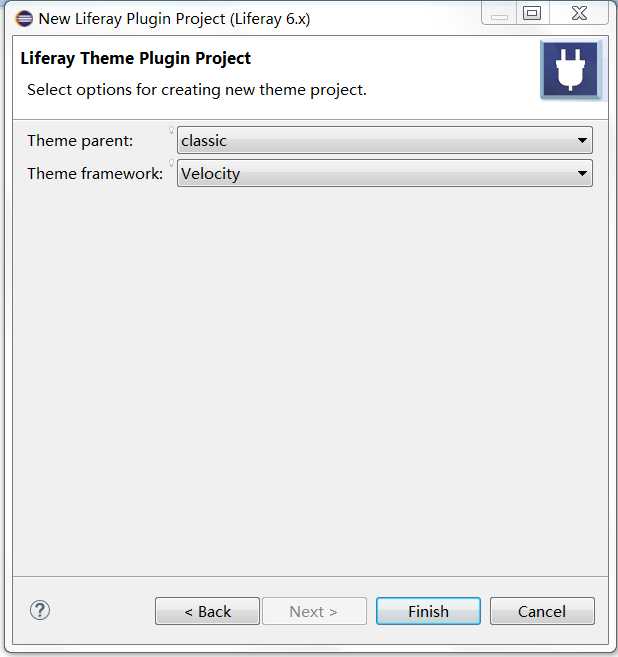
2.然后选择classic模式的,这个是liferay默认的theme,我们会在它的基础上进行修改,然后模板语言选择velocity,因为在62中liferay自己默认用的就是velocity,如果选freemaker的话,还需要对导航栏进行更多的修改。

3,然后theme就建成功啦,你可以把它部署到liferay portal上,发现它就是liferay传统的theme,然后我们就可以在它的基础上进行我们自己的修改了。
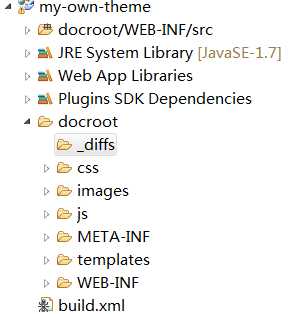
打开我们所建theme的目录结构,你会发现里面有一个differs的文件夹,等下你所要做的修改都要放在这个文件夹下才能生效,不建议直接修改portal原有的文件。

4.我现在主要要修改的就是导航栏部分和页脚。发现其实它的代码就在template/portal_normal.vm文件中,我就把这个文件夹连同文件一起拷贝到_diffs文件夹下,页脚是最好改的,找到页脚标签,原来代码如下
<footer id="footer" role="contentinfo"> <p class="powered-by"> #language ("powered-by") <a href="http://www.liferay.com" rel="external">Liferay</a> </p> </footer>
把它换成我想要的代码,我直接从模板中把它html页脚的代码拷进来了,如下:
<footer id="footer" role="contentinfo"> <div class="footer"> <div class="footer-mid"> <div class="container"> <div class="col-sm-3 ft-grid1"> <h3>Location</h3> <p>Contrary to popular</p> <p>perspiciatis</p> <p>+10 999 333 52</p> </div> <div class="col-sm-3 ft-grid2"> <h3>Follow Us</h3> <ul class="social-in"> <li><a href="#"><i> </i></a></li> <li><a href="#"><i class="twitter"> </i></a></li> <li><a href="#"><i class="dribbble"> </i></a></li> </ul> </div> <div class="col-sm-6 ft-grid1"> <h3>Newsletter</h3> <form> <input type="text" value="" onfocus="this.value=‘‘;" onblur="if (this.value == ‘‘) {this.value =‘‘;}"> <input type="submit" value="Subscribe"> </form> </div> <div class="clearfix"> </div> </div> </div> <div class="class-footer"> <div class="container"> <div class="col-md-6 footer-grid"> <p >Copyright © 2015.Company name All rights reserved.More Templates <a href="http://www.cssmoban.com/" target="_blank" title="模板之家">hello</a> - Collect from <a href="http://www.cssmoban.com/" title="网页模板" target="_blank">joye</a></p> </div> <div class="clearfix"> </div> </div> </div> </div> </footer>
这时你保存一下,在重新部署一下theme,你会发现footer的文字都上去了,但是没有css样式与图片,偷懒的方式就是,把原来模板文件中的css,image,js文件夹都拷贝到_diffs文件夹下。然后怎么把模板的css和liferay的theme关联起来呢,把liferay自带的main.css拷贝到_diffs文件夹下去,然后仿照里面的格式把模板的css文件全部包含进去。

然后再部署上去试一下效果,发现它的页脚部分就跟我们模板上的页脚一模一样啦。

需要注意的是,模板里面的某些css属性跟liferay的属性重合了,会改变原来的页面布局。这时你可能需要做的就是用不那么偷懒的方法了,不是把模板所有的css都包括进去,而是把你需要的属性包括进去。
5.然后导航修改的方法差不多,我随便 写了一个作为参考,可以看看我改的是哪些地方,有什么问题,哈哈,下次再改。
The most import thing is show u the code.
标签:title import mos 漂亮 行修改 ssi footer diff maker
原文地址:http://www.cnblogs.com/hibou/p/6105660.html