标签:hit asc cli 网页设计 log awesome ref xib 关注
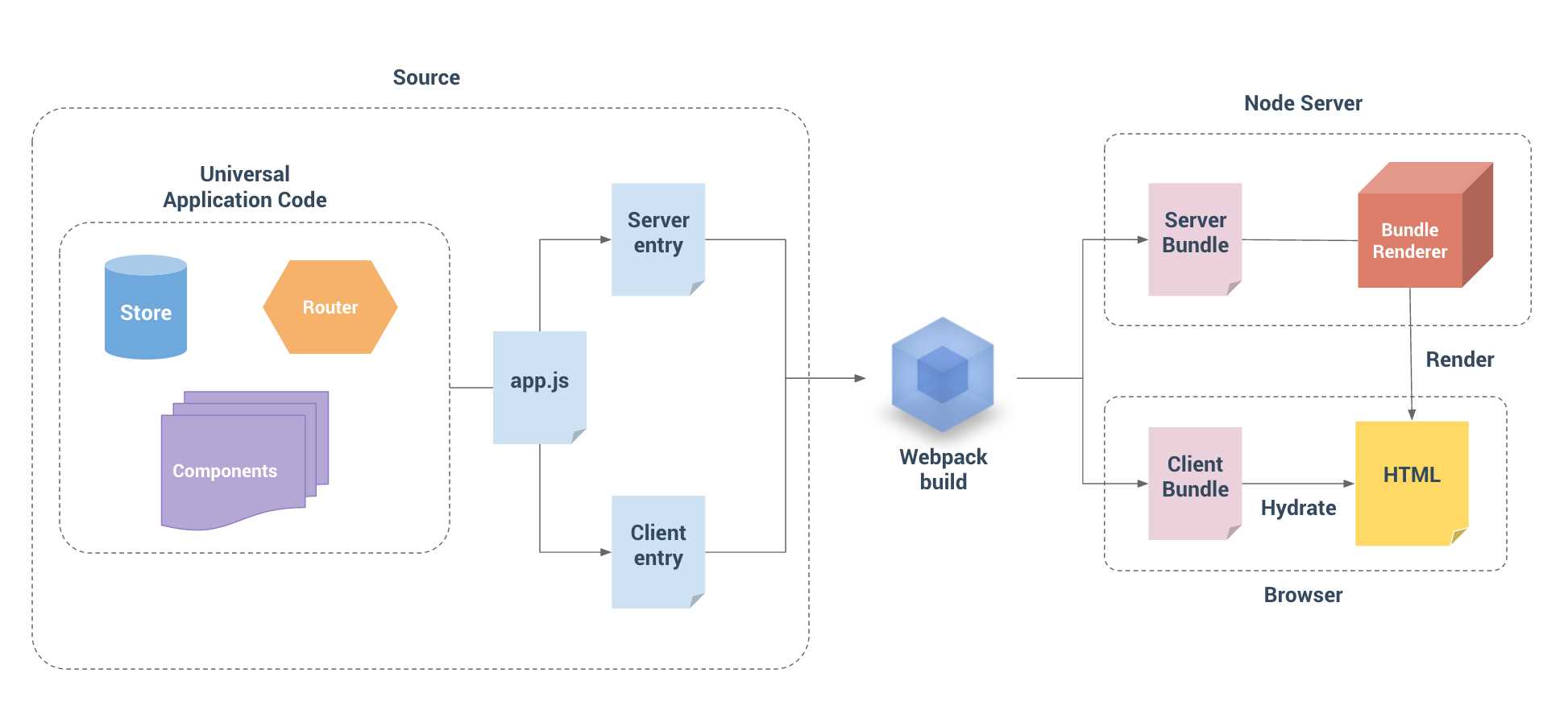
Vue 2.0 支持服务端渲染 (SSR),并且是流式的,可以做组件级的缓存,这使得极速渲染成为可能。同时, 和 2.0 也都能够配合 SSR 提供同构路由和客户端 state hydration。vue-hackernews-2.0 是 Vue 作者在GitHub上面放的 Vue 2.0 的一个示例项目,结合 Express、vue-router & vuex 来构建,是很好的学习案例。

Requires Node.js 6+
# install dependencies npm install # serve in dev mode, with hot reload at localhost:8080 npm run dev # build for production npm run build # serve in production mode npm start
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
使用 Vue 2.0 实现服务端渲染的 HackerNews
标签:hit asc cli 网页设计 log awesome ref xib 关注
原文地址:http://www.cnblogs.com/lhb25/p/vue-express-server-hacknews.html