标签:通信 button body 联系 编码 登录 htm 姓名 ack
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> table{border-collapse:collapse;} span{color:#f00;} </style> <title>表格和表单</title> </head> <body> <form action="index.html"> <table border="1" width="900" bordercolor="#ccc" cellpadding="5"> <tr> <td colspan="3" bgcolor="#f9f9f9"><b>1、会员登录名和密码</b></td> </tr> <tr> <td align="right" width="120">用户名:</td> <td width="180"><input type=”text” name=”Name” /><span>*</span></td> <td><font color="26A3FF"><input type="button" value="检测用户名" />5-15位</font></td> </tr> <tr> <td align="right">密 码:</td> <td><input type="password" name="pass" /><span>*</span></td> <td><font color="26A3FF">5-15位,请使用英文(A-Z、a-z)、数字(0-9)注意区分大小写;<br>密码不能与登录名相同;易记;难猜;</font></td> </tr> <tr> <td align="right">再次输入密码:</td> <td><input type="password" name="passAgain" /><span>*</span></td> <td><font color="26A3FF">两次输入应一致</font></td> </tr> <tr> <td colspan="3" bgcolor="#f9f9f9"><b>2、姓名和联系方式</b></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input type=”text” name=”TrueName” /><span>*</span></td> <td><input type="radio" name="sex" value="man" />先生<input type="radio" name="sex" value="woman" />小姐</td> </tr> <tr> <td align="right">电子邮箱:</td> <td><input type=”text” name=”email” /><span>*</span></td> <td></td> </tr> <tr> <td align="right">固定电话:</td> <td><input type=”text” name=”phone” /><span>*</span></td> <td></td> </tr> <tr> <td align="right">公司所在地:</td> <td colspan="2"><select name="location"> <option value=“北京”selected=“selected”>北京 </option> <option value=“天津”>天津</option> </select></td> </tr> <tr> <td align="right">街道地址:</td> <td colspan="2"><input type=”text” name=”row” size="40"/></td> </tr> <tr> <td align="right">传真号码:</td> <td colspan="2"><input type=”text” name=”fax” /></td> </tr> <tr> <td align="right">手机号码:</td> <td colspan="2"><input type=”text” name=”CellPhone” /></td> </tr> <tr> <td align="right">邮政编码:</td> <td colspan="2"><input type=”text” name=”mail” /></td> </tr> <tr> <td colspan="3" bgcolor="#f9f9f9"><b>3、公司名称和主营业务</b></td> </tr> <tr> <td align="right">贵公司名称:</td> <td><input type=”text” name=”company” /><span>*</span></td> <td></td> </tr> <tr> <td align="right">你的职称:</td> <td><input type=”text” name=”you” /><span>*</span></td> <td></td> </tr> <tr> <td align="right">主营行业:</td> <td><select name="industry"> <option value=“电子电工”selected=“selected”>电子电工</option> <option value=“通信”>通信</option> </select> <span>*</span></td> <td></td> </tr> <tr> <td align="right">主营产品/服务:</td> <td colspan="2"><input type=”text” name=”product” size="30" /><span>*</span></td> </tr> <tr> <td align="right">公司网址:</td> <td colspan="2"><input type=”text” name=”companyURL” value="http://" size="30" /></td> </tr> <tr> <td></td> <td colspan="2"><input type="image" src="img/submit.PNG"></td> </tr> </table> </form> </body> </html>
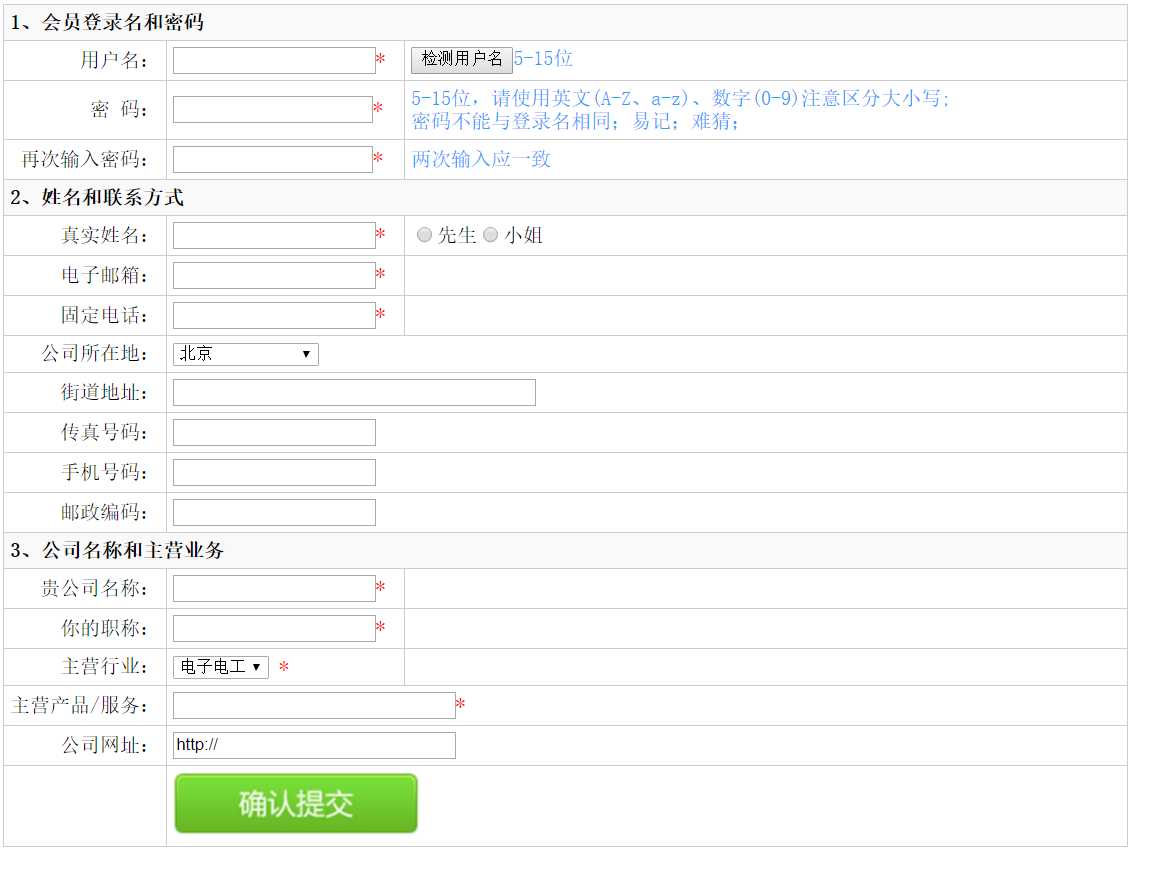
效果

标签:通信 button body 联系 编码 登录 htm 姓名 ack
原文地址:http://www.cnblogs.com/shan01/p/6107848.html