标签:nonatomic tag src font set ges cto alt icon
DJEmotionTabBar.m
// // DJEmotionTabBar.m // 微博 // // Created by 海月高 on 16/11/26. // Copyright ? 2016年 yongdaimi. All rights reserved. // #import "DJEmotionTabBar.h" #import "DJEmotionTabBarButton.h" @interface DJEmotionTabBar() @property (nonatomic,weak) UIButton *selectedBtn; @end @implementation DJEmotionTabBar - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // 添加选项btn [self setupBtnTitle:@"最近" type:DJEmotionTabBarButtonTypeRecent]; DJEmotionTabBarButton *defaultBtn = [self setupBtnTitle:@"默认" type:DJEmotionTabBarButtonTypeDefault]; [self setupBtnTitle:@"Emoji" type:DJEmotionTabBarButtonTypeEmoji]; [self setupBtnTitle:@"浪小花" type:DJEmotionTabBarButtonTypeLxh]; // 设置“默认”选项的btn为选中状态 [self btnClick:defaultBtn]; } return self; } - (DJEmotionTabBarButton *)setupBtnTitle:(NSString *)title type:(DJEmotionTabBarButtonType)buttonType{ DJEmotionTabBarButton *btn = [[DJEmotionTabBarButton alloc] init]; [btn setTitle:title forState:UIControlStateNormal]; [btn setTitleColor:DJColor(140,140,140) forState:UIControlStateNormal]; [btn setTitleColor:DJColor(86, 86, 86) forState:UIControlStateSelected]; [btn setBackgroundImage:[UIImage imageNamed:@"compose_emotion_table_normal"] forState:UIControlStateNormal]; [btn setBackgroundImage:[UIImage imageNamed:@"compose_emotion_table_selected"] forState:UIControlStateSelected]; [btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchDown]; btn.titleLabel.font = [UIFont systemFontOfSize:13]; [btn setTag:buttonType]; [self addSubview:btn]; return btn; } - (void)layoutSubviews { [super layoutSubviews]; NSUInteger count = self.subviews.count; CGFloat btnY = 0; CGFloat btnH = self.height; CGFloat btnW = self.width / count; for (int i = 0; i < count; i++) { UIButton *btn = self.subviews[i]; btn.x = i * btnW; btn.y = btnY; btn.width = btnW; btn.height = btnH; } } - (void)btnClick:(DJEmotionTabBarButton *)btn { self.selectedBtn.selected = NO; btn.selected = YES; self.selectedBtn = btn; // 传递点击消息 if ([self.delegate respondsToSelector:@selector(emotionTabBar:didSelectedButtonType:)]) { DJEmotionTabBarButtonType type = (DJEmotionTabBarButtonType)btn.tag; [self.delegate emotionTabBar:self didSelectedButtonType:type]; } } @end
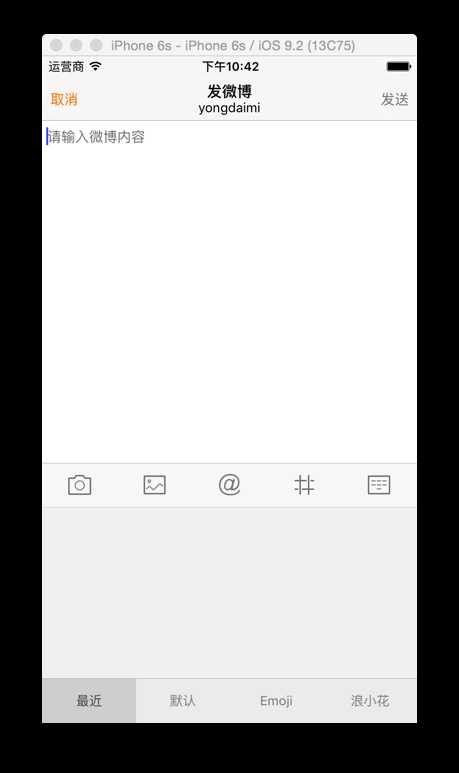
最终效果:

标签:nonatomic tag src font set ges cto alt icon
原文地址:http://www.cnblogs.com/yongdaimi/p/6107761.html