标签:des ges 核心 oct always play 分享 style 本地
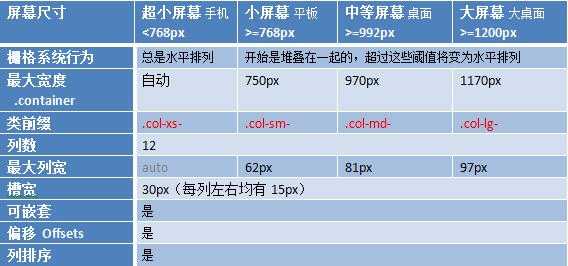
bootstrap根据不同屏幕尺寸,选择不同的栅格选项。一共有四种栅格选项,超小屏(手机)、小屏(平板)、中屏(桌面)、大屏(超大桌面)。栅格系统分为12列,即每行最多可容纳12列。若<HTML>里,一个.row内包含的列(column)大于12个(即,一行中的栅格单元超过12个单元),则会自动排版,总之,一行只能最多12列,具体分析往后阅读。
使用栅格系统时,需要在<head>部分做如下处理:
1 <head> 2 <meta charset="UTF-8"> 3 <title>Document</title> 4 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 5 <link rel="stylesheet" href="css/bootstrap.min.css"> 6 <!-- [if lt IE 9]> 7 <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> 8 <![endif] --> 9 </head>
1. 为了确保适当的绘制和触屏缩放,需要在<head>中添加viewport元数据标签
width=device-width 宽度等于设备宽度
initial-scale=1.0 初始显示大小——原始大小,即不进行缩放
2. 导入bootstrap.css文件【bootstrap核心CSS文件,必须导入】,有两种方式导入方式:
一是,直接导入本地.css文件: <link rel="stylesheet" href="css/bootstrap.min.css">
二是,使用CDN加速服务:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
获取最新版地址,请关注官网http://getbootstrap.com/getting-started/
3. 兼容性:
bootstrap是基于CSS3的,对于IE8- 不支持
IE8需要Respond.js配合才能实现对媒体查询(media query)的支持。
以下代码实现兼容性
<!-- [if lt IE 9]> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif] -->

使用方式:在相应的<div>上加上对应的类名即可。 类名形式为: 类前缀+num
如: <div class="col-md-1"></div>
表示中等屏幕,该<div>仅占1列
移动设备(手机)用 .col-xs-* 类
平板用 .col-sm-* 类
桌面屏幕用 .col-md-* 类
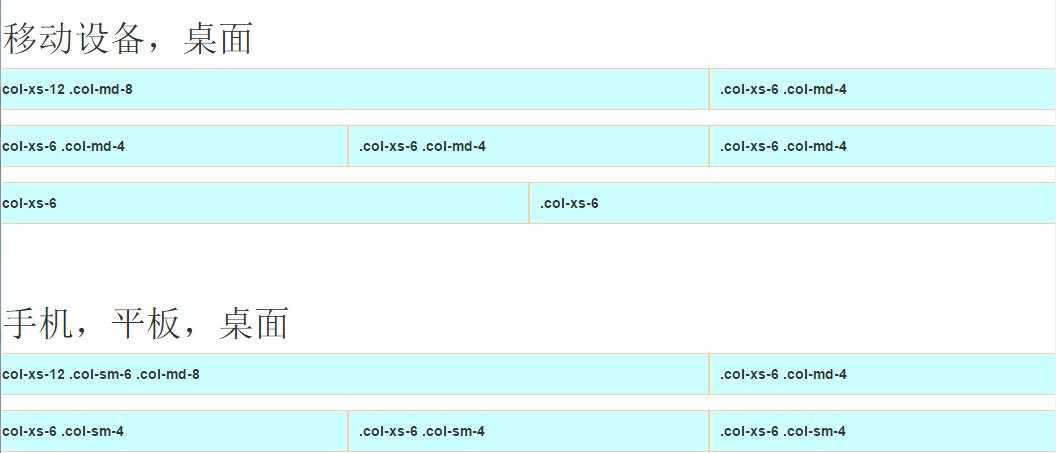
它们的布局有如下关系:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <link rel="stylesheet" href="css/bootstrap.min.css"> 8 <!-- [if lt IE 9]> 9 <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> 10 <![endif] --> 11 <style> 12 div.example{ 13 margin-bottom: 80px; 14 } 15 div.row{ 16 margin-bottom: 15px; 17 } 18 19 [class ^="col-"]{ 20 padding: 10px; 21 background-color: #cff; 22 border: 1px solid #fca; 23 font-weight: bold; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="example"> 29 <h1>移动设备,桌面</h1> 30 <!-- Stack the columns on mobile by making one full-width and the other half-width --> 31 <div class="row"> 32 <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> 33 <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> 34 </div> 35 36 <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> 37 <div class="row"> 38 <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> 39 <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> 40 <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> 41 </div> 42 43 <!-- Columns are always 50% wide, on mobile and desktop --> 44 <div class="row"> 45 <div class="col-xs-6">.col-xs-6</div> 46 <div class="col-xs-6">.col-xs-6</div> 47 </div> 48 </div> 49 50 <div class="example"> 51 <h1>手机,平板,桌面</h1> 52 <div class="row"> 53 <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> 54 <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> 55 </div> 56 <div class="row"> 57 <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> 58 <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> 59 <!-- Optional: clear the XS cols if their content doesn‘t match in height --> 60 <div class="clearfix visible-xs-block"></div> 61 <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> 62 </div> 63 </div> 64 </body> 65 </html>
1. 超小屏(手机 col-xs-* ) 与 中屏(桌面 col-md-*)之间有3:2的换算关系
2. 在中屏以上屏幕(>=992px)中,才会显示上图效果;
若<=992px或是<=768px (在手机或者平板上),有的一行 ( .row ) 已经超过12列,则分两行显示。
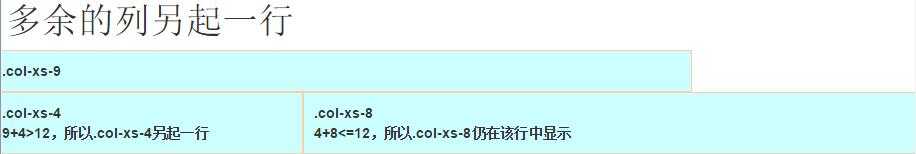
如果一个.row内包含的列大于12个,包含多余列的元素将作为一个整体单元被另起一行排列


1 <h1>多余的列另起一行</h1> 2 <div class="row"> 3 <div class="col-xs-9"> .col-xs-9</div> 4 <div class="col-xs-4"> .col-xs-4<br/>9+4>12,所以.col-xs-4另起一行</div> 5 <div class="col-xs-8"> .col-xs-8<br/>4+8<=12,所以.col-xs-8仍在该行中显示</div> 6 </div>
标签:des ges 核心 oct always play 分享 style 本地
原文地址:http://www.cnblogs.com/yinshuige/p/6108055.html