标签:... target word course tab import write this email
In this lesson we are going to learn how to build a custom Node process for batch processing of Firebase data using the Firebase queue library.
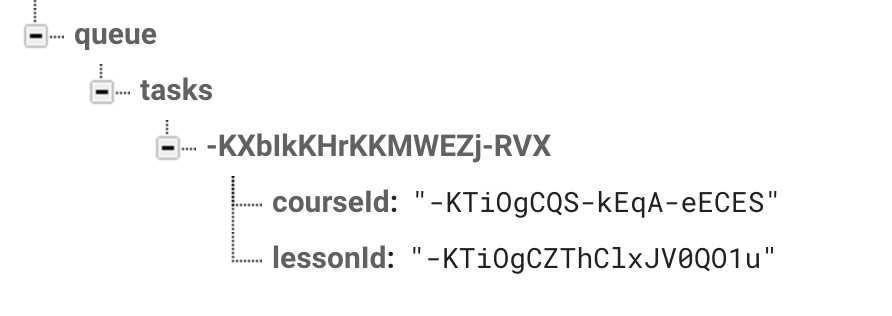
From UI, we create a request to add ‘queue/tasks‘ node in database which contains the data to be deleted by queue later.
Controller:
requestLessonDeletion() { this.courseService.deleteLEssonById( this.lesson.$key, this.lesson.courseId ) .then(() => alert("lesson delete successfully")) .catch((err) => console.error(err)); }
Service:
this.rootDb = fb.database().ref()
...
deleteLEssonById(lessonId: string, courseId) { return this.rootDb.child(‘queue/tasks‘) .push({ lessonId, courseId }) }

Then we will build a node server to do the deletion:
package.json:
"batch-server": "./node_modules/.bin/ts-node ./batch-server.ts",
Install:
npm install --save-dev ts-promise firebase-queue
import {firebaseConfig} from "./src/environments/firebase.config";
import {initializeApp, auth,database} from ‘firebase‘;
const Queue = require(‘firebase-queue‘);
import Promise from "ts-promise";
console.log(‘Running batch server ...‘);
initializeApp(firebaseConfig);
auth()
.signInWithEmailAndPassword(‘o@you.com‘, ‘youdon‘tknow‘)
.then(runConsumer)
.catch(onError);
function onError(err) {
console.error("Could not login", err);
process.exit();
}
function runConsumer() {
console.log("Running consumer ...");
const lessonsRef = database().ref("lessons");
const lessonsPerCourseRef = database().ref("lessonsPerCourse");
const queueRef = database().ref(‘queue‘);
const queue = new Queue(queueRef, function(data, progress, resolve, reject) {
console.log(‘received delete request ...‘,data);
const deleteLessonPromise = lessonsRef.child(data.lessonId).remove();
const deleteLessonPerCoursePromise =
lessonsPerCourseRef.child(`${data.courseId}/${data.lessonId}`).remove();
Promise.all([deleteLessonPromise, deleteLessonPerCoursePromise])
.then(
() => {
console.log("lesson deleted");
resolve();
}
)
.catch(() => {
console.log("lesson deletion in error");
reject();
});
});
}
Run ‘npm run batch-server‘, then the data inside "lessons" & "lessonsPreCourse" & "queue/tasks" will all be deleted.
{ "rules": { ".read": "auth != null", ".write": "auth != null", "courses": { ".indexOn": ["url"] }, "lessons": { ".indexOn": ["url"] }, "queue": { "tasks": { ".indexOn": ["_state"] } } } }
Need to add "queue" to the firebase ruels to get rid of error message.
[AngularFire2] Build a Custom Node Backend Using Firebase Queue
标签:... target word course tab import write this email
原文地址:http://www.cnblogs.com/Answer1215/p/6108124.html