标签:auto des ssl ase imageview todo ret center float
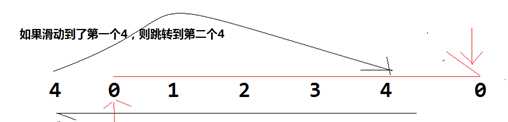
一般来说,viewpage 只支持图片的顺序滑动播放,在滑到边界时就再也滑不动了,如果要想继续滑动,只能向两边额外增加一张相片,即把第一张相片的位置放在最后一张图片的后面,给用户的感觉我继续滑就滑到了第一张,也就有了循环滑动的效果,而我们只需要在内部对他实际滑动到的序号做相应处理就好了。原理图如下

github上的开源控件也实现了循环滑动,我还没下下来看,一并附上地址,有兴趣的朋友可以研究下,
https://github.com/imbryk/LoopingViewPager
直接看代码
1. activity代码, 这里只是简单的viewpage用法,没啥特殊之处,不做过多解析。
public class AppMaskActivity extends RoboActivity implements View.OnClickListener { public static final String HOME_MSG_CONTENT = "homemsg_content"; //首页消息中心弹框提示 @InjectView(R.id.rel_msg_popup_container) private RelativeLayout mRelMsgPopupContainer; @InjectView(R.id.vp_msg_img) private ViewPager mVpMsgImg; @InjectView(R.id.ll_dot_container) private LinearLayout mLlDotContainer; @InjectView(R.id.rel_vp_container) private RelativeLayout mRelVpContainer; @InjectView(R.id.iv_close) private ImageView mIvClose; private ArrayList<ImageView> pageViews; private ImagePagerAdapter msgImgAdapter; private Context context; private List<MessageInfo> homeMessageList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_app_mask); context = this; mRelMsgPopupContainer.setOnClickListener(this); mIvClose.setOnClickListener(this); //将view装入数组 loadVpView(); if (homeMessageList == null || homeMessageList.size() == 0){ finish(); return; } msgImgAdapter = new ImagePagerAdapter(this, pageViews, mVpMsgImg, mLlDotContainer, homeMessageList); mVpMsgImg.setPageMargin(120); mVpMsgImg.setPageTransformer(true, new ZoomOutPageTransformer()); mVpMsgImg.setAdapter(msgImgAdapter); if (pageViews.size() > 1){ mVpMsgImg.setCurrentItem(pageViews.size()/2); } } private void loadVpView() { homeMessageList = HomeMsgManager.getInstance().getHomeMsgs(); pageViews = new ArrayList<ImageView>(); for (int i = 0; i < homeMessageList.size(); i++) { ImageView iv = new ImageView(this); Drawable drawable = HomeMsgManager.getInstance().getLocalDrawable(context, homeMessageList.get(i).getPicUrl()); if (drawable == null){ continue; } iv.setImageDrawable(drawable); pageViews.add(iv); } } @Override public void onClick(View v) { switch (v.getId()) { case R.id.rel_msg_popup_container: case R.id.iv_close: finish(); break; } } }
zoomoutpageTransform.java 这里是页面滑动的效果
public class ZoomOutPageTransformer implements ViewPager.PageTransformer { private static final float MIN_SCALE = 0.85f; private static final float MIN_ALPHA = 0.5f; @SuppressLint("NewApi") public void transformPage(View view, float position) { int pageWidth = view.getWidth(); int pageHeight = view.getHeight(); Log.e("TAG", view + " , " + position + ""); if (position < -1) { // [-Infinity,-1) // This page is way off-screen to the left. view.setAlpha(0); } else if (position <= 1) //a页滑动至b页 ; a页从 0.0 -1 ;b页从1 ~ 0.0 { // [-1,1] // Modify the default slide transition to shrink the page as well float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position)); float vertMargin = pageHeight * (1 - scaleFactor) / 2; float horzMargin = pageWidth * (1 - scaleFactor) / 2; if (position < 0) { view.setTranslationX(horzMargin - vertMargin / 2); } else { view.setTranslationX(-horzMargin + vertMargin / 2); } // Scale the page down (between MIN_SCALE and 1) view.setScaleX(scaleFactor); view.setScaleY(scaleFactor); // Fade the page relative to its size. view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE) / (1 - MIN_SCALE) * (1 - MIN_ALPHA)); } else { // (1,+Infinity] // This page is way off-screen to the right. view.setAlpha(0); } } }
循环滑动处理则在adapter里实现
public class ImagePagerAdapter extends PagerAdapter implements ViewPager.OnPageChangeListener { private static final String TAG = "state-viewpage"; private Context context; private ViewPager viewPager; ArrayList<ImageView> views; private boolean mIsChanged = false; private LinearLayout llDotContainer; private int mCurrentPagePosition = FIRST_ITEM_INDEX; private static int POINT_LENGTH = 0; private static int FIRST_ITEM_INDEX = 1; private static int IMAGE_POINT_LENGTH = 0; private List<MessageInfo> mHomeMsgs; private ImageView[] dotImages; public ImagePagerAdapter(Context context, ArrayList<ImageView> viewpages, ViewPager viewPager, LinearLayout llDotContainer, List<MessageInfo> homeMessages) { this.context = context; this.viewPager = viewPager; this.llDotContainer = llDotContainer; mHomeMsgs = homeMessages; this.viewPager.addOnPageChangeListener(this); views = viewpages; initCycleViews(); initImageData(); if (views.size() > 1) { refresDotsIndex(POINT_LENGTH / 2); } } //这个方法就是将首尾两张图片分别加在两端 private void initCycleViews() { //add two view IMAGE_POINT_LENGTH = views.size(); if (views.size() >= 2) { POINT_LENGTH = views.size(); ImageView prevFirst = new ImageView(context); Drawable firstDrawable = views.get(0).getDrawable(); Drawable lastDrawable = views.get(views.size() - 1).getDrawable(); prevFirst.setImageDrawable(lastDrawable); views.add(0, prevFirst); ImageView prevFirst1 = new ImageView(context); //prevFirst.setImageResource(R.drawable.ic_launcher); prevFirst1.setImageDrawable(firstDrawable); views.add(views.size(), prevFirst1); //init small dots initDots(); } else { POINT_LENGTH = 0; FIRST_ITEM_INDEX = 0; } } //这个是图片的下标指示点,表示当前查看的图片是第几张,创建一个Linearlayout,然后动态添加imgview进去,selected状态来显示当前节点是否展示 private void initDots() { if (IMAGE_POINT_LENGTH >= 2) { dotImages = new ImageView[IMAGE_POINT_LENGTH]; for (int i = 0; i < IMAGE_POINT_LENGTH; i++) { ImageView dot = new ImageView(context); dot.setBackgroundResource(R.drawable.sel_dot_focused); if (i == 0) dot.setSelected(true); llDotContainer.addView(dot); dotImages[i] = dot; } } } //这个函数是给初始数据,打开就是一个demo了,从网络下直接加载图片显示,url在数组里给出 private void initImageData() { // for (int i = 0; i < arrarys.length + 2; i++) { // ImageView imageView = views.get(i); //// view 0 1 2 3 4 5 //// data 4 1 2 3 4 0 // if (i == 0) { // Picasso.with(context).load(arrarys[arrarys.length - 1]).into(imageView); // } else if (i == arrarys.length + 1) { // Picasso.with(context).load(arrarys[0]).into(imageView); // } else { // Picasso.with(context).load(arrarys[i-1]).into(imageView); // } // } } @Override public Object instantiateItem(ViewGroup container, int position) { ImageView imageView = (ImageView) views.get(position); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //todo 页面点击事件在这里实现 } }); container.addView(imageView); return imageView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View) object); } @Override public int getCount() { return views.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(final int position) { mIsChanged = true; if (position > POINT_LENGTH) { mCurrentPagePosition = FIRST_ITEM_INDEX; } else if (position < FIRST_ITEM_INDEX) { mCurrentPagePosition = POINT_LENGTH; } else { mCurrentPagePosition = position; } Log.i(TAG, "当前的位置是 " + mCurrentPagePosition); } @Override public void onPageScrollStateChanged(int state) { System.err.println("-------state------>" + state); System.err.println("-------state-vitem----->" + viewPager.getCurrentItem()); switch (state) { //在滚动完成之后 case ViewPager.SCROLL_STATE_IDLE: if (mIsChanged) { mIsChanged = false; viewPager.setCurrentItem(mCurrentPagePosition, false); refresDotsIndex(mCurrentPagePosition - 1); Log.i(TAG, "set current " + mCurrentPagePosition); } break; } } public void refresDotsIndex(int curr) { for (int i = 0; i < IMAGE_POINT_LENGTH; i++) { if (i == curr) { dotImages[i].setSelected(true); } else { dotImages[i].setSelected(false); } } } }
最后再看布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rel_msg_popup_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/mask_bg"> <RelativeLayout android:id="@+id/rel_vp_container" android:layout_width="250dp" android:layout_height="300dp" android:background="@android:color/transparent" android:layout_centerInParent="true"> <android.support.v4.view.ViewPager android:id="@+id/vp_msg_img" android:layout_width="500dp" android:layout_height="600dp" android:layout_centerInParent="true" android:flipInterval="30" android:persistentDrawingCache="animation" /> <LinearLayout android:id="@+id/ll_dot_container" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@id/vp_msg_img" android:layout_centerInParent="true" android:background="@android:color/transparent" android:orientation="horizontal" /> </RelativeLayout> <ImageView android:id="@+id/iv_close" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/rel_vp_container" android:layout_centerInParent="true" android:layout_marginTop="10dp" android:src="@drawable/close" /> </RelativeLayout>
图标指示的小圆点selector文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/oval" android:state_selected="true"/> <item android:drawable="@drawable/oval_unsel" android:state_selected="false"/> </selector>
静态效果图如下,在这也就不上实际效果图了,这个界面还是透明的界面,整个图片是悬浮在上面的效果,透明界面见 http://www.cnblogs.com/lovemo1314/p/6108777.html,

标签:auto des ssl ase imageview todo ret center float
原文地址:http://www.cnblogs.com/lovemo1314/p/6109312.html