标签:添加 打开 title div lis adduser http 获取 ext
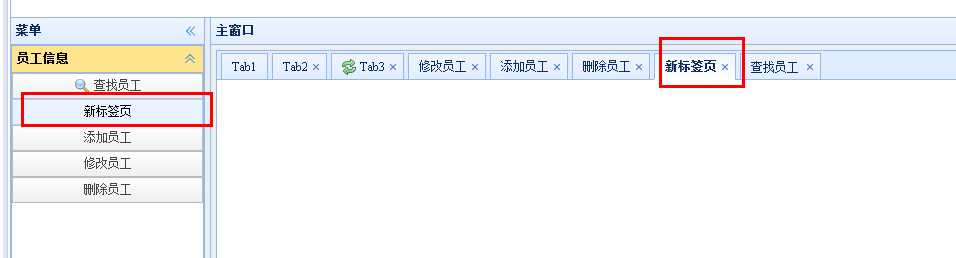
一、首先添加标签页
<div title="员工信息"> <a id="add_tab" style="width:100%"href="#" class="easyui-linkbutton">新标签页</a> <a style="width:100%" title="addUser.html" href="#" class="easyui-linkbutton">添加员工</a> <br> <a style="width:100%" title="editUser.html" href="#" class="easyui-linkbutton">修改员工</a> <br> <a style="width:100%" title="deleteUser.html" href="#" class="easyui-linkbutton">删除员工</a> <a style="width:100%" title="productlist.html" href="#" class="easyui-linkbutton">产品列表</a> </div>
二、写js函数
<script type="text/javascript"> $(function(){ //创建打开新标签页的按钮 $(".easyui-linkbutton").click( function() { //获取组件的属性或内容 var tab_title=$(this).text(); var tab_href=$(this).attr("title"); if($("#tt").tabs("exists",tab_title)) { $("#tt").tabs("select",tab_title); } else { $("#tt").tabs(‘add‘,{ title:tab_title, closable:true, href:tab_href }) } }); }) </script>

注意:1、js函数要写在$(function(){函数写在这里面})。
2、用this能够获取当前点击字段的值。
标签:添加 打开 title div lis adduser http 获取 ext
原文地址:http://www.cnblogs.com/diaozhaojian/p/6111549.html