标签:utf-8 img png port charset lips lamp box ima
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
.inaline{
overflow: hidden;
white-space:nowrap; //单行显示溢出以省略号显示方法
text-overflow: ellipsis;
}
.intowline{
display: -webkit-box !important;
overflow: hidden; //多行显示溢出以省略号显示方法
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp:3;
}
div{
float:left;
width:200px;
height:100px;
border:1px solid #ff0000;
}
</style>
<body>
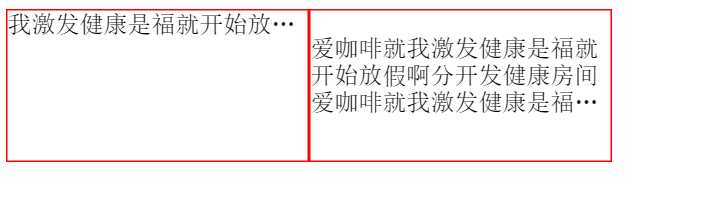
<div class="inaline">我激发健康是福就开始放假啊分开发健康房间爱咖啡就爱看剪发卡双方均埃里克</div>
<div><p class="intowline">爱咖啡就我激发健康是福就开始放假啊分开发健康房间爱咖啡就我激发健康是福就开始放假啊分开发健康房间爱咖啡就爱看剪发卡双方均埃里克</p></div>
</body>
</html>

标签:utf-8 img png port charset lips lamp box ima
原文地址:http://www.cnblogs.com/luoguixin/p/6112990.html