标签:typeof data lin false default toe name provided ilo
*
一,plugin-addRichCombo
plugin.js,在plugin/date/新建的
CKEDITOR.plugins.add(‘date‘, { init : function(editor) { var fnData = editor.config.fnData; if (!fnData || typeof (fnData) != ‘function‘) throw "You must provide a function to retrieve the list data."; editor.ui.addRichCombo(‘systemDataCmb‘, { allowedContent : ‘abbr[title]‘, label : "System Data", title : "System Data", multiSelect : false, init : function() { var self = this; var content = fnData(); $.each(content, function(index, value) { // value, html, text self.add(value.name, value.name, value.name) }); } });//end of addRichCombo }//end of init });
*
在config.js

/** * @license Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved. * For licensing, see LICENSE.html or http://ckeditor.com/license */ CKEDITOR.editorConfig = function( config ) { config.extraPlugins = ‘date‘; config.extraPlugins = ‘comboParam‘; config.startupFocus = true; config.fnData = function() { var returnData = [{"name":"111"},{"name":"222"},{"name":"333"}]; /* //var returnData = null; $.ajax({ url: "/GetData", async: false, data: { id: 1 }, }).done(function(result) { returnData= result; }); */ return returnData; }; // Define changes to default configuration here. // For the complete reference: // http://docs.ckeditor.com/#!/api/CKEDITOR.config // The toolbar groups arrangement, optimized for two toolbar rows. config.toolbarGroups = [ // { name: ‘clipboard‘, groups: [ ‘clipboard‘, ‘undo‘ ] }, // { name: ‘editing‘, groups: [ ‘find‘, ‘selection‘, ‘spellchecker‘ ] }, { name: ‘links‘ }, // { name: ‘insert‘ }, // { name: ‘forms‘ }, // { name: ‘tools‘ }, { name: ‘document‘, groups: [ ‘mode‘, ‘document‘, ‘doctools‘ ] },//source { name: ‘others‘ }, ‘/‘, { name: ‘basicstyles‘, groups: [ ‘basicstyles‘, ‘cleanup‘ ] }, // { name: ‘paragraph‘, groups: [ ‘list‘, ‘indent‘, ‘blocks‘, ‘align‘, ‘bidi‘ ] }, { name: ‘styles‘ }, // { name: ‘colors‘ }, // {name:‘date‘}, {name:‘comboParam‘} ]; // Remove some buttons, provided by the standard plugins, which we don‘t // need to have in the Standard(s) toolbar. config.removeButtons = ‘help‘; // Se the most common block elements. config.format_tags = ‘p;h1;h2;h3;pre‘; // Make dialogs simpler. config.removeDialogTabs = ‘image:advanced;link:advanced‘; //joy config.allowedContent=true; config.contentsCss = [‘LayoutIT/css/bootstrap-combined.min.css‘]; };
二,弹出的dialog里面是下拉

date.js

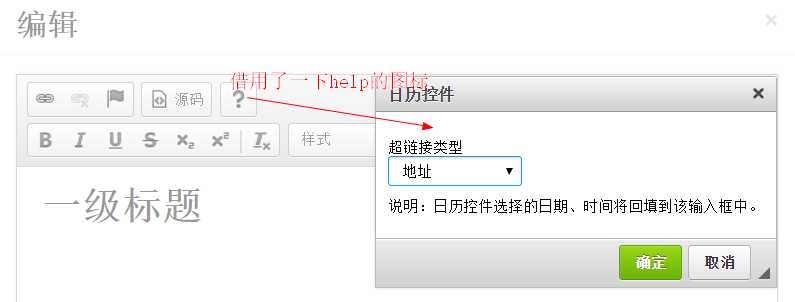
CKEDITOR.dialog.add(‘date‘, function(editor){ var escape = function(value){ return value; }; var b=editor.lang.link; return { title: ‘日历控件‘, resizable: CKEDITOR.DIALOG_RESIZE_BOTH, minWidth: 300, minHeight: 80, contents: [{ id: ‘cb‘, name: ‘cb‘, label: ‘cb‘, title: ‘cb‘, elements: [{id:"lang",type:"select", label:b.type,"default":"url", items:[[b.toUrl,"url"],[b.toAnchor,"anchor"],[b.toEmail,"email"]], onChange:function(){var a=this.getDialog(), b=["urlOptions","anchorOptions","emailOptions"], c=this.getValue(),d=a.definition.getContents("upload"), d=d&&d.hidden;if(c=="url"){n.config.linkShowTargetTab&&a.showPage("target");d||a.showPage("upload")} else{a.hidePage("target");d||a.hidePage("upload")} for(d=0;d<b.length;d++){var e=a.getContentElement("info",b[d]); if(e){e=e.getElement().getParent().getParent();b[d]==c+"Options"?e.show():e.hide()}}a.layout()}, setup:function(a){a.type&&this.setValue(a.type)}, commit:function(a){a.type=this.getValue()}} ,{ type:‘html‘, html:‘<span>说明:日历控件选择的日期、时间将回填到该输入框中。</span>‘ }] }], onOk: function(){ lang = this.getValueOf(‘cb‘, ‘lang‘); editor.insertHtml("<p>" + lang + "</p>"); }, onLoad: function(){ } }; });
plugin.js

CKEDITOR.plugins.add(‘date‘, { requires: [‘dialog‘], init: function (a) { var b = a.addCommand(‘date‘, new CKEDITOR.dialogCommand(‘date‘)); a.ui.addButton(‘date‘, { label: ‘日历‘, command: ‘date‘, items:[[‘111‘,"url"],[‘222‘,"anchor"],[‘333‘,"email"]], icon: this.path + ‘images/date.png‘ }); CKEDITOR.dialog.add(‘date‘, this.path + ‘dialogs/date.js‘); } });
显示的效果

*
标签:typeof data lin false default toe name provided ilo
原文地址:http://www.cnblogs.com/qingmaple/p/6115051.html