标签:文件 square sch val XML toast world 唯一值 circle
Windows10的自适应和交互式toast通知是一个新特性。它可以让你:
创建灵活的toast通知,包括内嵌图片及更多的内容,不在局限于之前Windows 8.1和Windows Phone 8.1提供的toast模板。
概述
Toast 通知使用 XML 构建,这通常包含以下关键元素:
Toast通知的使用场景
Toast 通知支持四种默认场景,可在<toast><\toast>中设置scenario
default
reminder : 通知会持续显示在屏幕上
alarm : 通知会持续显示在屏幕上并且循环播放声音
inComingCall: 在Moblie下全屏显示等
Toast的XML结构
<toast>
<visual/>
<actions/>
<audio/>
</toast>
视觉(Visual)
在视觉元素内,你必须正好有一个包含 Toast 的视觉内容的绑定元素。
通用 Windows 平台 (UWP) 应用中的磁贴通知支持基于不同磁贴大小的多个模板。 但是,Toast 通知只有一个模板名称:ToastGeneric。 只有一个模板名称意味着:
有关视觉部分及其子元素中受支持的所有属性,请参阅下面的“架构”部分。 有关更多示例,请参阅下面的 XML 示例部分。
以上是MSDN上对视觉的介绍
<binding/>绑定元素
而template的唯一值为ToastGeneric
<text/> 文本
<image/>图片
src:图片源
hint-crop:是否裁剪,none 不裁剪,circle 将图像裁剪成圆形
操作(actions)
在 UWP 应用中,你可以将按钮和其他输入添加到 Toast 通知,这可使用户在应用外执行更多操作。 这些操作在 <actions> 元素下指定,其中有两个可以指定的类型:
<action> 和 <input> 在 Windows 设备系列内均是自适应的。 例如,在移动或桌面设备上,面向用户的 <action> 是可点击/单击的按钮。 文本 <input> 是用户可使用物理键盘或屏幕键盘输入文本的框。 这些元素还会适应将来的交互方案,如通过语音宣布的 操作或通过听写获取的文本输入。
当用户采用某个操作时,你可以通过在 <action> 元素内指定 ActivationType 属性来执行以下操作之一:
有关视觉部分及其子元素中受支持的所有属性,请参阅下面的“架构”部分。 有关更多示例,请参阅下面的 XML 示例部分。
<input/>
id:必填,用于后台和前台获取输入值
type:必填 ,有text和selection两个属性,显然字面意思
title:选填,标题将呈现在输入的上方
placeholderContent:选填,填写将在输入框中显示提示
defaultInput:选填,设置默认值,type为text时将值视为字符串,selection时将值视为可选id之一
<action/>
content:必填 显示button的文本
arguments:必填,类同input的id,用于检索用户是否操作
hint-inputId:必填,需要填入与action关联的input的id,用于action和input的匹配
音频(audio)
自定义声音当前在面向桌面平台的 UWP 应用上不受支持;相反,你可以为你的桌面上的应用从 ms-winsoundevents 列表中进行选择。 移动平台上的 UWP 应用支持 ms-winsoundevents 以及采用以下格式的自定义声音:
有关 Toast 通知中的音频的信息(其中包括 ms-winsoundevents 的完整列表),请参阅音频架构页面。
src:选填,音频路径
loop:选填,boolean ,是否循环,ture 循环播放、false 仅播放一次
silent:选填,boolean,是否静音,true 静音、false 允许播放
Toast的Demo
含有图片的Toast
xml代码Demo
<?xml version="1.0" encoding="utf-8" ?> <toast launch="app-defined-string"> <visual> <binding template="ToastGeneric"> <text>这是你的标题</text> <text>这是你的内容</text> <image placement="appLogoOverride" src="Assets/Square44x44Logo.scale-200.png" /> <image placement="inline" src="Assets/test.png" /> </binding> </visual> </toast>
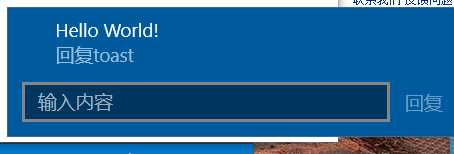
含有输入的Toast
xml代码Demo
<?xml version="1.0" encoding="utf-8" ?> <toast> <visual> <binding template="ToastGeneric"> <text>Hello World!</text> <text>回复toast</text> <image src = "ms-appx://Assets/Images/photo.jpg" placement="appLogoOverride"/> </binding> </visual> <actions> <input id = "reply" type="text" placeHolderContent="输入内容"/> <action content = "回复" arguments="reply" hint-inputId="reply"/> </actions> <audio src = "ms-winsoundevent:Notification.Default" /> </toast>
含有音频的Toast
xml的Demo
<?xml version="1.0" encoding="utf-8" ?> <toast launch="app-defined-string"> <visual> <binding template="ToastGeneric"> <text>提醒标题</text> <text>提醒内容</text> <!--<image placement="AppLogoOverride" src="oneAlarm.png" />--> </binding> </visual> <actions> <action content="确定" arguments="check" /> <action content="取消" arguments="cancel" /> </actions> <audio src="ms-winsoundevent:Notification.Looping.Call9"/> </toast>
C#代码
读取xml文件
XDocument xd = XDocument.Load("XML/Pictrue.xml");
创建Toast模板
XmlDocument doc = new XmlDocument();
利用xml创建Toast,利用ToastNotificationManeger创建Toast
doc.LoadXml(xd.ToString()); ToastNotification notification = new ToastNotification(doc); ToastNotificationManager.CreateToastNotifier().Show(notification);
输入文本Toast

声音Toast

图片Toast

定时发送Toast
若需要定时Toast通知
使用ScheduledToastNotification类
public ScheduledToastNotification(XmlDocument content, DateTimeOffset deliveryTime);
public ScheduledToastNotification(XmlDocument content, DateTimeOffset deliveryTime, TimeSpan snoozeInterval, System.UInt32 maximumSnoozeCount);
上面两个构造函数第一个是仅一次,第二个可以设置循环次数
ToastNotificationManager.CreateToastNotifier().AddToSchedule(SToastNotification);
将通知添加系统中
标签:文件 square sch val XML toast world 唯一值 circle
原文地址:http://www.cnblogs.com/LEFrost/p/6115947.html