标签:ges XML 技术 safari idt image one 结合 inf
一,svg可以在浏览器中直接打开
二,在html使用<img/>标签引用
三,直接在html中使用svg标签
四,作为css背景
SVG支持ie9+ ,chrome 33.0+,firefox 28.0+,safari 7.0+
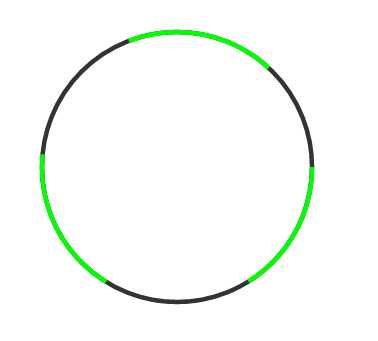
下面是一个结合了html5中的知识做简单的小demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SVG</title>
<style type="text/css">
#progress {
stroke-dasharray: 100px;
stroke-dashoffset: 100px;
}
#progress {
stroke-dasharray: 100px;
stroke-dashoffset: 100px;
animation: progressAnimation 2000ms linear infinite;
}
@keyframes progressAnimation {
from {
stroke-dashoffset: 100px;
}
to {
stroke-dashoffset: 300px;
}
}
</style>
</head>
<body>
<svg width="240" height="240" xmlns="">
<circle r="90" cy="120" cx="120" stroke-width="3" stroke="#333" fill="none"/>
<circle id="progress" r="90" cy="120" cx="120" stroke-width="3" stroke="#00ff00" fill="none"/>
</svg>
</body>
</html>

标签:ges XML 技术 safari idt image one 结合 inf
原文地址:http://www.cnblogs.com/luoguixin/p/6116070.html