标签:高度自适应 style blog http color ar 2014 div
contenteditable 属性规定是否可编辑元素的内容。
<element contenteditable="value">
| 值 | 描述 |
|---|---|
| true | 规定可以编辑元素内容。 |
| false | 规定无法编辑元素内容。 |
| classname | 继承父元素的 contenteditable 属性。 |
支持IE系列和最新浏览器
实例:
/**宽度固定,自动换行,内容超出滚动条显示***/ .divOne { width: 300px; height: 200px; border: 1px solid rgb(0,0,0); margin: 20px; overflow: hidden; overflow-y: auto; word-break: break-all; word-wrap: break-word; line-height: 20px; background: none; } .divOne p { margin: 0px; padding: 0px; } .divOne:focus { border: 1px solid red; box-shadow: 0px 0px 30px rgba(0,255,0,0.5); } /*宽度固定,高度自适应*/ .divTwo { width: 300px; height: auto; border: 1px solid blue; margin: 20px; overflow: hidden; word-break: break-all; word-wrap: break-word; line-height: 20px; background: none; }
<div class="divOne" contenteditable="true"> </div> <div class="divTwo" contenteditable="true"> <input type="button" value="按钮" /> </div>
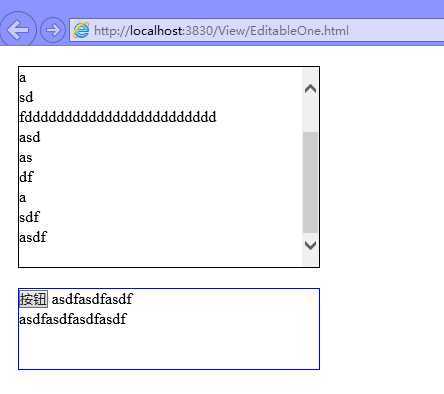
显示结果:

contenteditable 属性,布布扣,bubuko.com
标签:高度自适应 style blog http color ar 2014 div
原文地址:http://www.cnblogs.com/tianmahygj/p/3916421.html