标签:设置 support word 盒子模型 round 其他 页面 clip keyword
详解text-overflow
语法:
text-overflow:clip | ellipsis
默认值:clip
适用于:块级容器元素
继承性:无
动画性:否
计算值:指定值
取值:
例如:

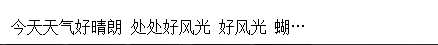
<div class="text-overflow-ellipsis"> 今天天气好晴朗 处处好风光 好风光 蝴蝶儿忙 蜜蜂也忙 小鸟儿忙着 白云也忙 </div>
.text-overflow-ellipsis { margin-top: 20px; width: 300px; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; }
通过上面的css,常见的一行中超出文本宽度的内容用省略号表示就实现了,不知道大家发现没,小颖在设置text-overflow:ellipsis;后还设置了 overflow:hidden; white-space:nowrap;,当设置了text-overflow属性后,要同时设置overflow和white属性,text-overflow才生效。
然而white-space:nowrap; 是指不换行,就是说只能一行显示。
但是有时我们想要实现多行的情况下,在最后一行的最后用“…”来表示。下面小颖就给大家分享下如何使用text-overflow: ellipsis实现多行文本溢出在最后一行显示省略号(…)
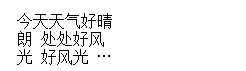
先来看看效果图吧:

<div class="text-overflow-ellipsis"> 今天天气好晴朗 处处好风光 好风光 蝴蝶儿忙 蜜蜂也忙 小鸟儿忙着 白云也忙 </div>
.text-overflow-ellipsis { margin-top: 20px; height: 55px; width: 100px; text-overflow: ellipsis; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }
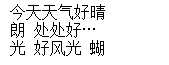
如果你把-webkit-line-clamp设置成2,则

如果你需要让文本只显示两行并且在第二行后面加省略号则需-webkit-line-clamp设置成2同时将height设置成
注意:这里用了一个不是很常见的属性 -webkit-line-clamp
在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit-line-clamp ;注意:这是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。
常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。具体例子可以查看http://www.css88.com/webkit/-webkit-line-clamp/
今天小颖上班因为起的晚了,不想洗头发,出门时就套了个假发,哈哈哈哈,有没有想看的呢?················································································
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
下拉
再下拉
没有的啊哈哈哈
小颖就不爆图吓大家啦哈哈,逗逗大家,嘻嘻
多行文本溢出显示省略号(…) text-overflow: ellipsis
标签:设置 support word 盒子模型 round 其他 页面 clip keyword
原文地址:http://www.cnblogs.com/yingzi1028/p/6117002.html