标签:顺序 英文 head set get .com form ready tle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(){},
shouldComponentUpdate:function(){return true;},//得返回一个true,否则报错
componentWillUpdate:function(){},
render:function(){
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>
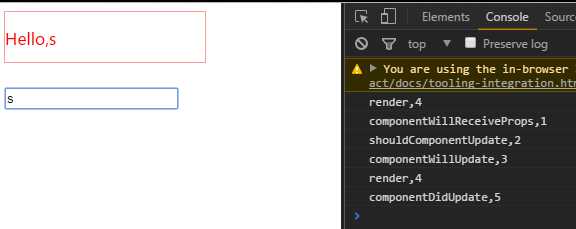
改一下代码,查看输出属性的顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试触发顺序,不输入不会触发五个函数,只会触发render</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(){
console.log("componentWillReceiveProps,1");
},
shouldComponentUpdate:function(){
console.log("shouldComponentUpdate,2");
return true;
},//得返回一个true,否则报错
componentWillUpdate:function(){
console.log("componentWillUpdate,3");
},
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){
console.log("componentDidUpdate,5");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>
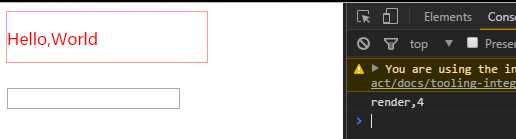
没有输入内容的时候,只会触发render,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
$(document).ready(
function(){
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(newProps){
console.log("componentWillReceiveProps,1");
console.log(newProps);
},
shouldComponentUpdate:function(){
console.log("shouldComponentUpdate,2");
return true;
},//得返回一个true,否则报错
componentWillUpdate:function(){
console.log("componentWillUpdate,3");
},
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){
console.log("componentDidUpdate,5");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
})
</script>
</body>
</html>
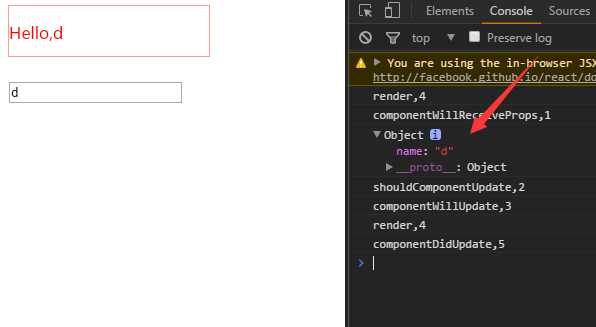
查看一下输出,这里输出了一个object
标签:顺序 英文 head set get .com form ready tle
原文地址:http://www.cnblogs.com/shmilysong/p/6119348.html