标签:获取 get title wol toolbar 状态 引用类型 生成 多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld=React.createClass({
getDefaultProps: function(){
console.log("getDefaultProps,1")
},
getInitialState: function(){
console.log("getInitialState,2");
return null;
},
componentWillMount: function(){
console.log("componentWillMount,3")
},
render: function(){
console.log("render,4")
return <p ref="childp">hello,{(
function(obj){
if(obj.props.name)
return obj.props.name
else
return "world"
}
)(this)}</p>
},
componentDidMount:function(){
console.log("componentDidMount,5");
},
});
React.render(<div style={style}>HelloWorld</div>,document.body)
</script>
</body>
</html>
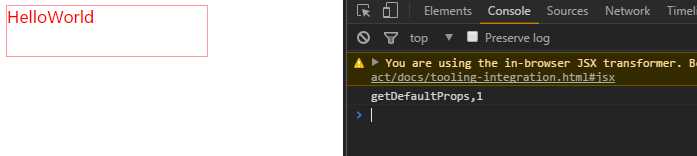
注意上面代码中红色的标记部分,我们只是输出的字符串HelloWorld,并不是标签<HelloWorld></Helloworld>,所以此时的控制台和输出是这样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld=React.createClass({
getDefaultProps: function(){
console.log("getDefaultProps,1")
},
getInitialState: function(){
console.log("getInitialState,2");
return null;
},
componentWillMount: function(){
console.log("componentWillMount,3")
},
render: function(){
console.log("render,4")
return <p ref="childp">hello,{(
function(obj){
if(obj.props.name)
return obj.props.name
else
return "world"
}
)(this)}</p>
},
componentDidMount:function(){
console.log("componentDidMount,5");
},
});
React.render(<div style={style}><HelloWorld></HelloWorld></div>,document.body)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
$(document).ready(
function(){
var count=0;
var style={
color:"red",
border:"1px solid #090",
};
var HelloWorld=React.createClass({
getDefaultProps:function(){
console.log("getDefaultProps,1");
return{name:"Tom"};
},
getInitialState:function(){
console.log("getInitialState,2");
return{
myCount:count++,
ready:false
};
},
componentWillMount:function(){
console.log("componentWillMount,3");
this.setState({ready:true});
},
render:function(){
console.log("render,4");
return <p ref="childp">Hello,{
this.props.name ? this.props.name : "World"
}<br/>{""+this.state.ready}</p>;
},
componentDidMount:function(){
console.log("componentDidMount,5");
//这里才可以操作dom
$(React.findDOMNode(this)).append("surprise!");
},
//HelloWolrld内部
});
React.render(<div style={style}><HelloWorld></HelloWorld></div>,document.body)
//function 内部
}
//ready内部
)
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
$(document).ready(
function(){
var count=0;
var style={
color:"red",
border:"1px solid #090",
};
var HelloWorld=React.createClass({
getDefaultProps:function(){
console.log("getDefaultProps,1");
return{name:"Tom"};
},
getInitialState:function(){
console.log("getInitialState,2");
return{
myCount:count++,
ready:false
};
},
componentWillMount:function(){
console.log("componentWillMount,3");
this.setState({ready:true});
},
render:function(){
console.log("render,4");
return <p ref="childp">Hello,{
this.props.name ? this.props.name : "World"
}<br/>{""+this.state.ready}{this.state.myCount}</p>;
},
componentDidMount:function(){
console.log("componentDidMount,5");
$(React.findDOMNode(this)).append("surprise!");
},
//HelloWolrld内部
});
React.render(<div style={style}><HelloWorld></HelloWorld><br/><HelloWorld></HelloWorld></div>
,document.body)
//function 内部
}
//ready内部
)
</script>
</body>
</html>

标签:获取 get title wol toolbar 状态 引用类型 生成 多个
原文地址:http://www.cnblogs.com/shmilysong/p/6119340.html