标签:使用 target plugin 配置 react 在线 dev 语法 save
1. 进入ES6的项目,执行
npm init // 初始化package.json
2. 在与package.json同一目录下编写配置文件 .babelrc
{ "presets": [], "plugins": [] }
安装babel
// es2015转码规则
npm install --save-dev babel-preset-es2015
// react转码规则
npm install --save-dev babel-preset-react
// ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个
npm install --save-dev babel-preset-stage-0
npm install --save-dev babel-preset-stage-1
npm install --save-dev babel-preset-stage-2
npm install --save-dev babel-preset-stage-3
然后,将安装好的规则加入到 .babelrc
{ "presets": [ "es2015", "react", "stage-0" ], "plugins": [] }
安装 babel-cli 工具,用于命令行转码
npm install --global babel-cli
// 转码输出文件
example.js
[1,2,3].map(x => x*x);
// 执行转码
babel example.js -o compile.js --presets es2015
转码后的compiled.js文件:
"use strict"; [1, 2, 3].map(function (x) { return x * x; });
实时监听编译文件:
To compile a file every time that you change it, use the --watch or -w option:
$ babel example.js --watch -o compiled.js --presets es2015
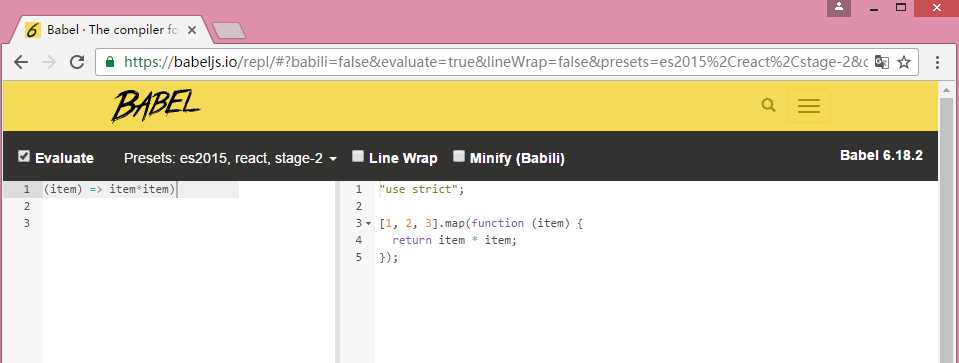
babel在线转码工具:

标签:使用 target plugin 配置 react 在线 dev 语法 save
原文地址:http://www.cnblogs.com/lqcdsns/p/6120033.html