标签:element 去重 重复 com index images ror next read
第一张图片:

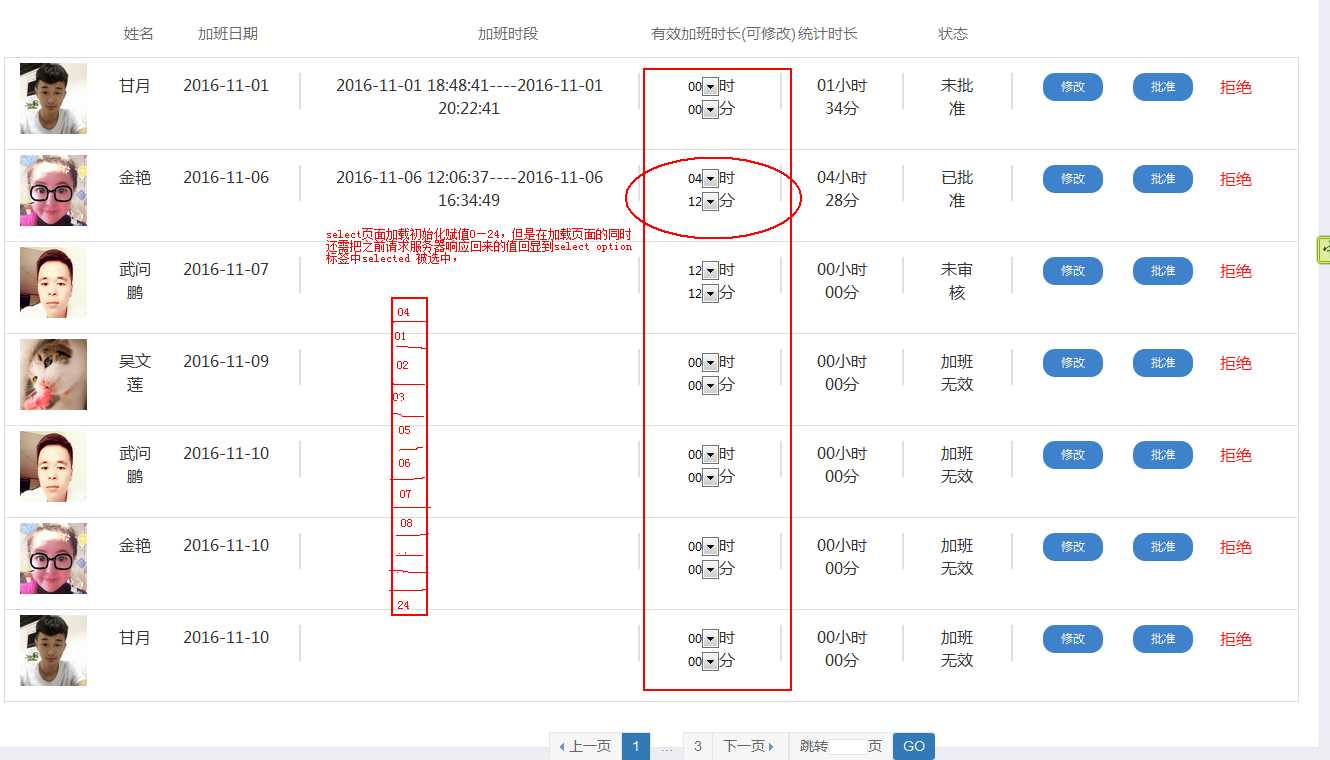
第二张图片

/**
*该方法是为了去重,所谓去重就是 因为回显给select附上了值并设置为selected选中状态,而在我们初始化所有的select添加option元素中于回显的值重复,那么就要去除select option中重复值
*/
function removeRepeatSelectHour(h){
var $option=$("option:selected",h);//获取被选中,
// alert($option.val());
console.log($option.val()+‘/‘+h.options.length);
var size= h.options.length;
var $options=$("option",h);//获取select所有选项,
if(h.options.length>25){// 再次获取被选中,禁止下面比较再次把之后的数据删除掉
$options.each(function(i,n){
// var options = "";
// alert($(n)[0].text);
if($option.val()===$(n)[0].text && size==h.options.length && $(n)[0].index!=0){//&& size==h.options.length可以不要 让选中的和下面option选项比较是否有重复的,并且$(n)[0].index!=0 因为第一次拿到的数据是selected选中的值,不能删除!
// alert($option.val()+‘/‘+$(n)[0].index);
h.options[$(n)[0].index].remove();//通过$(n)[0].index 即option选项的下标元素删除该元素
}
/* $(h).find("option").each(function(j,m){
alert(j);
if(options.indexOf($(m)[0].outerHTML) == -1){
options += $(m)[0].outerHTML;
}
}); */
// $(n).html(options);
});
}
// h.options.remove($option.val());
// h.remve();
}
//hour这个函数方法没有好好整理,界面就是引用此方法,不过很好容易理解,回头下次做有时间可参考下面,强调记住不是通过id 获取的标签元素要用这个selectObj.options.add(new Option(val , val)); 否则用append,别用appendchild
function hour(){
//var a=$("#sltid ").find("option:selected").val();
var sltid= $(".sltid");
var sltids= $(".sltids");
for ( var i = 0; i <=24; i++)
{
var opt = document.createElement("option");
if(i<10){
opt.value = "0"+i;
opt.innerText ="0"+i;
} else{
opt.value =i;
opt.innerText = i;
}
sltid.append(opt);
}
for ( var j = 0; j <=60; j++)
{
var opts = document.createElement ("option");
if(j<10){
opts.value = "0"+j;
opts.innerText ="0"+j;
} else{
opts.value =j;
opts.innerText = j;
}
sltids.append(opts);
}
}
//页面初始化加载这些时间等下拉框
$(document).ready(function() {
hour();
loadYearOrMonth();
//加入分页的绑定
$("#Pagination").pagination(${mp.page.pages }, {
callback: pageselectCallback,
prev_text: "<i></i>上一页",
next_text: "下一页 <i></i>",
link_to: "javascript:",
items_per_page: 1,
num_display_entries: 1,
current_page: ${mp.page.pageNum-1 },
num_edge_entries: 1
});
});
function loadYearOrMonth()
{
var echoDate =‘${mp.YMDate}‘;
var year=echoDate.substring(0, 4);
var month=echoDate.substring(5, 7);
var now = new Date();
var currentYear = year;
var currentMonth = month;
BindSelect(document.getElementById(‘year‘), currentYear, currentYear + 8, currentYear);
BindSelect(document.getElementById(‘month‘), 1, 12, currentMonth);
};
function BindSelect(selectObj, startValue, endValue, selectedValue)
{
var i = 0;
for(var val = startValue; val <= endValue; val++)
{
selectObj.options.add(new Option(val , val));
if(val == selectedValue)selectObj.options[i].selected = true;
i++;
};
};
select初始化添加option,通过标签给出回显值,由于回显值和初始化值option中有一个值重复,去重等问题!
标签:element 去重 重复 com index images ror next read
原文地址:http://www.cnblogs.com/lqCnblog/p/6119945.html