标签:dtd xhtml 1.0 keyword color span 伪类 标题 baidu javascrip
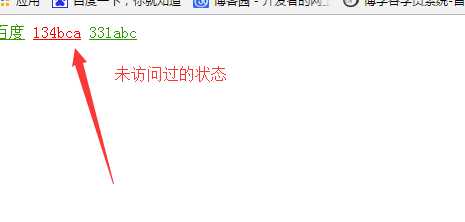
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"> /*使用伪类选择器样式,正常状态*/ a:link{ color:#f00; } a:visited{ color:#339900 } a:hover{ color:#00f; } a:active{ color:#ffff00 } </style> <script type="text/javascript"></script> </head> <body> <a href="http://www.baidu.com">百度</a> <a href="http://www.qq.com">腾讯qq</a> <a href="http://www.hao123.com">hao123</a> </body> </html>




标签:dtd xhtml 1.0 keyword color span 伪类 标题 baidu javascrip
原文地址:http://www.cnblogs.com/pengxin/p/6120382.html