标签:就会 定义 影响 元素 浏览器渲染 div 作用 splay 取值
1、浮动的影响:
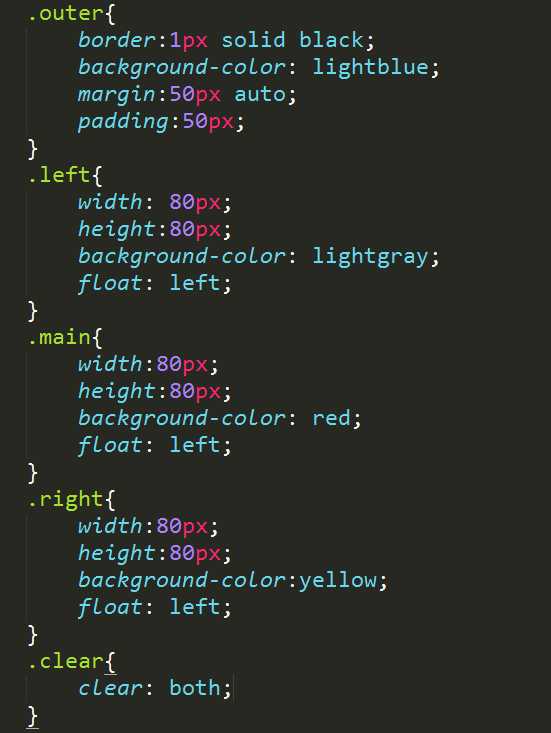
如果父元素没有设置高度,在子块没有浮动的情况下,父块会被撑开,但是内部子块浮动的话就会造成一下影响:
1) 背景不能显示
2)边框不能撑开
3)margin值不能正确显示
2、清楚浮动的方法:
消除对父亲的影响:
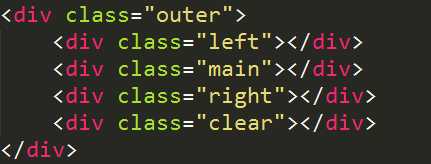
1)添加新元素,应用clear:both


2)父级div定义overflow:auto
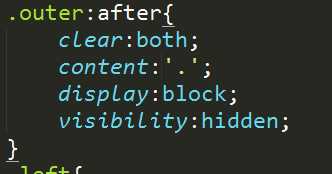
3):after;作用于浮动元素的父亲

其中clear:both;指清除所有浮动;content: ‘.‘; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
请出对兄弟的影响
1)在受影响的兄弟内清楚浮动
标签:就会 定义 影响 元素 浏览器渲染 div 作用 splay 取值
原文地址:http://www.cnblogs.com/manmanyiwuyan/p/6120571.html