标签:html doctype 正则表达 nload head cli meta 验证 查询
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>正则表达式</title>
</head>
<body>
<style>
div{color: red;}
</style>
<script>
window.onload=function(){
var input=document.getElementsByTagName("input");
var div=document.getElementById("con");
input[2].onclick=function(){
var reg=input[0].value;
var str=input[1].value;
var regobj=eval(reg);//eval将reg这个计算机语言字符串转换为了对象
if(regobj.test(str)){//test检测输入的这个正则表达式对象是否与输入的字符串匹配(test匹配)
div.innerHTML="匹配结果:"+regobj.exec(str);
}else{
div.innerHTML="匹配结果:匹配错误"
}
}
}
</script>
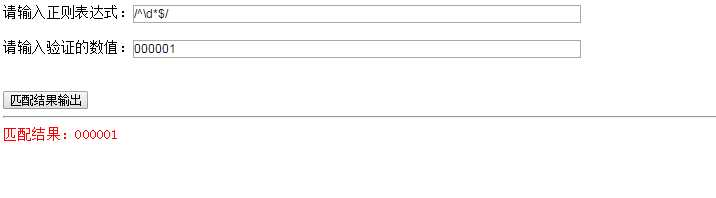
请输入正则表达式:<input type="text" size="70" /><br><br>
请输入验证的数值:<input type="text" size="70" /><br><br><br>
<input type="button" value="匹配结果输出"><hr />
<div id="con"></div>
</body>
</html>

标签:html doctype 正则表达 nload head cli meta 验证 查询
原文地址:http://www.cnblogs.com/ChenglySlowSlow/p/6122638.html