标签:oat ons span style set class let view type
DJEmotionPageView.m
- (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { UIButton *deleteBtn = [[UIButton alloc] init]; [deleteBtn setImage:[UIImage imageNamed:@"compose_emotion_delete"] forState:UIControlStateNormal]; [deleteBtn setImage:[UIImage imageNamed:@"compose_emotion_delete_highlighted"] forState:UIControlStateHighlighted]; [self addSubview:deleteBtn]; self.deleteBtn = deleteBtn; } return self; }
- (void)layoutSubviews { [super layoutSubviews]; CGFloat emotionW = (self.width - 2 * DJEmotionPageViewPadding) / DJEmotionPageViewMaxCols; CGFloat emotionH = (self.height - DJEmotionPageViewPadding) / DJEmotionPageViewMaxRows; NSUInteger emotionsCount = self.emotions.count; for (int i = 0; i < emotionsCount; i++) { UIView *emotionView = self.subviews[i+1]; // 遍历应该从第1个按钮,不应该从第0个,因为第0个View是删除按钮 emotionView.x = (i % DJEmotionPageViewMaxCols) * emotionW + DJEmotionPageViewPadding; emotionView.y = (i / DJEmotionPageViewMaxCols) * emotionH + DJEmotionPageViewPadding; emotionView.width = emotionW; emotionView.height = emotionH; } // 删除按钮 CGFloat deleteBtnW = emotionW; CGFloat deleteBtnH = emotionH; CGFloat deleteBtnX = self.width - DJEmotionPageViewPadding - deleteBtnW; CGFloat deleteBtnY = self.height - deleteBtnH; self.deleteBtn.frame = CGRectMake(deleteBtnX, deleteBtnY, deleteBtnW, deleteBtnH); }
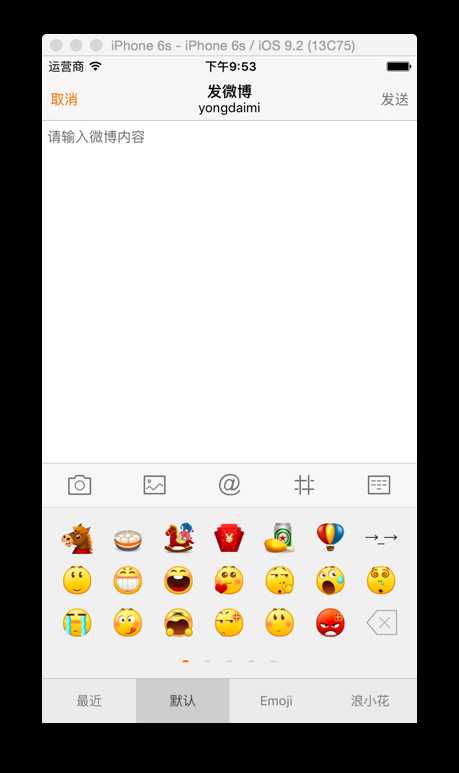
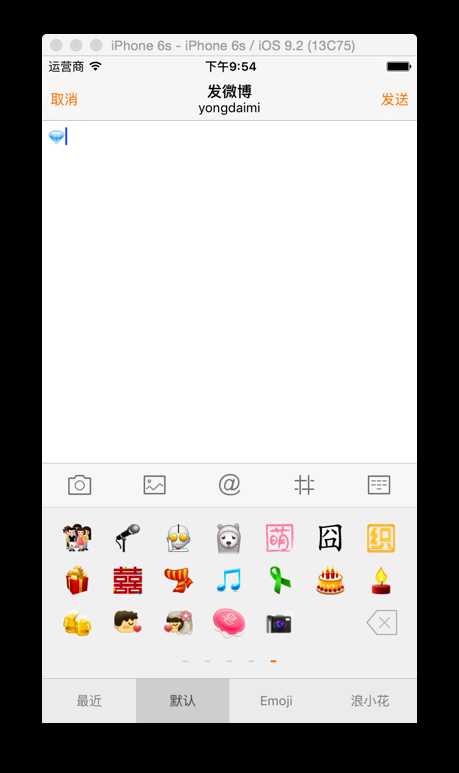
最终效果:


标签:oat ons span style set class let view type
原文地址:http://www.cnblogs.com/yongdaimi/p/6123752.html