标签:images 动态性 理解 src 变化 展开 页面 参数 utf-8
<HelloWorld name="李明"></HelloWorld>
可以是大括号:大括号本质上是一个js的求值表达式,里面可以写很多内容,最简单的就是写数据,直接拿到的数字
<HelloWorld name={123}></HelloWorld>
可以是大括号,里面是字符串:他的值就是里面的字符串,当然在实例的使用中,我们直接入第一个一样使用。
<HelloWorld name={"Tim"}></HelloWorld>
可以是一个数组:这样属性拿到的也是一个数组,在编写多选框和表单的时候用的多看,组件可以根据传入的属性来构建子组件
<HelloWorld name={[1,2,3]}></HelloWorld>
可以直接传入一个变量:这个变量可以在外部定义,然后在组件里面去引用他。变量可以是一个数组,对象,字符串,数值都可以,
<HelloWorld name={variable}></HelloWorld>
可以是函数求值表达式:就是直接定义一个函数并调用他,一个的形式就是两个括号放在一起,这样我们就可以定义一个匿名函数并调用他,大括号的值就是匿名函数的返回值.
第二种:可以理解为展开,我们使用这三个点,就可以直接把里面的值拿出来,可以拿到两个属性,如果把三个点去掉,HelloWorld拿到的就是一个props对象,还得自己展开。
var props={ one:"123", two:321, } <HelloWorld {...props} />
这个props有两个属性,一个one,一个two,如果我们使用第一种键值对的方式,就得写两个,这样写起来比较繁琐,而且我们如果修改props,就得修改下面的属性引用。代码的可维护性不高,而且动态性不高。
var props={ one:"123", two:321, } <HelloWorld one={props.one} two={props.two} />
第三种:最不常用的,setProps可以设置组件的属性,他接受的参数是一个对象,他会用这个对象来更新属性,但是在实际使用中,很好用这个因为我们是不能够在组件内部去修改属性的,这样会违背react的设计原则。在组件外部直接用上面两种。
instance.setProps({name:"Tom"})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello world</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> var style={ color:"red", border:"1px solid #f09", }; var HelloWorld=React.createClass({ render: function(){ return <p>Hello,{this.props.name ? this.props.name : "world"}</p> }, }); var HelloUniverse=React.createClass({ getInitialState:function(){ return {name:‘‘}; }, handleChange:function(event){ this.setState({name:event.target.value}); }, render:function(){ return <div> <HelloWorld name={this.state.name}></HelloWorld> <br/> <input type="text" onChange={this.handleChange} /> </div> }, }); React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body); </script> </body> </html>
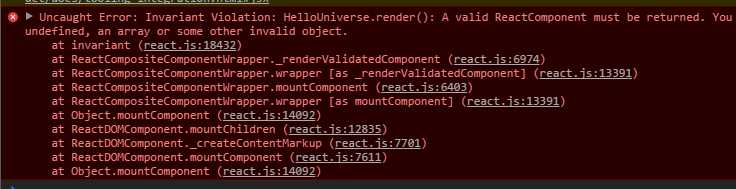
注意图中的红色标记区域,如果把div和return分开放在两行就会报错,如下
报错:
Uncaught Error: Invariant Violation: HelloUniverse.render(): A valid ReactComponent must be returned. You may have returned undefined, an array or some other invalid object.
修改代码使用第二种赋值方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello world</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> var style={ color:"red", border:"1px solid #f09", }; var HelloWorld=React.createClass({ render: function(){ return <p>Hello,{this.props.name1+‘ ‘+this.props.name2}</p> }, }); var HelloUniverse=React.createClass({ getInitialState:function(){ return { name1:‘tom‘, name2:‘John‘, }; }, handleChange:function(event){ this.setState({name:event.target.value}); }, render:function(){ return <div> <HelloWorld {...this.state}></HelloWorld> <br/> <input type="text" onChange={this.handleChange} /> </div> }, }); React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body); </script> </body> </html>
第三种:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello world</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> var style={ color:"red", border:"1px solid #f09", }; var HelloWorld=React.createClass({ render: function(){ return <p>Hello,{this.props.name ? this.props.name : "world"}</p> }, }); var instance=React.render(<HelloWorld></HelloWorld>,document.body); //这里返回的是react的返回值,这里设置的是HelloWorld的属性,并且render函数进行了更新 instance.setProps({name:‘tom‘}) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello world</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> var style={ color:"red", border:"1px solid #f09", }; var HelloWorld=React.createClass({ render: function(){ return <p>Hello,{this.props.name}</p> }, }); var HelloUniverse = React.createClass({ getInitialState: function(){ return { name: ‘Tom‘, }; }, handleChange:function(event){ this.setState({name:event.target.value}); }, render: function(){ return <div> <HelloWorld name={this.state.name}></HelloWorld> <br /> <input type="text" onChange={this.handleChange} /> </div> }, }); React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性和状态实战</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ render:function(){ return <p>content</p>; }, }); //父组件 var Comment = React.createClass({ render:function(){ //我们现在东西是写死的,下一个例子的写法是动态的生成。 return <Content></Content>; }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
6.2在Comment里面添加一个下拉列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性和状态实战</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ render:function(){ return <p>content</p>; }, }); //父组件 var Comment = React.createClass({ render:function(){ //我们现在东西是写死的,下一个例子的写法是动态的生成。 return <div> <select> <option value="1">Tim</option> <option value="2">Jerry</option> <option value="3">LiMing</option> <option value="4">Jhon</option> </select> <Content></Content> </div> }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
6.3在父组件comment里面添加一个getInitialState组件,names属性的值是一个数组。这样的好处是后面如果加入新的回复对象,我们可以进行更新。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性和状态实战</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ render:function(){ return <p>Content</p>; }, }); //父组件 var Comment = React.createClass({ getInitialState:function(){ return { names:["Tim","John","Hank"] }; }, render:function(){ var options=[]; for(var option in this.state.names){ options.push(<option value={option}>{this.state.names[option]}</option>) }; return <div> <select> {options} </select> <Content></Content> </div> }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
6.4(我们这个例子有bug,选中以后弹出的是选项的角标,6.5中会有讲解。)父组件comment里面增加了handleSelect函数来处理select的选中事件,然后在select里面添加onChange事件,并且给他绑定handleSelect事件,当我们在select选中选项的时候,就会触发handleSelect事件,他会将我们选中的值赋值给state中的selectName属性,由于我们要将这个selectName赋值给我们的子组件,所以需要在getInitialState里面初始化一个selectName,并且赋值为空,最后我们在content组件里面给selectName赋值,他的值为this.state.selectName,也就是我们选中的名字,还要注意我们需要在content组件中,将我们拿到的组件的属性显示出来。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹出1 2 3</title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ render:function(){ return <p>{this.props.selectName}</p>; }, }); //父组件 var Comment = React.createClass({ getInitialState:function(){ return { names:["Tim","John","Hank"], selectName:‘‘, }; }, handleSelect:function(event){ this.setState({selectName:event.target.value}); }, render:function(){ var options=[]; for(var option in this.state.names){ options.push(<option value={option}>{this.state.names[option]}</option>) }; return <div> <select onChange={this.handleSelect}> {options} </select> <Content selectName={this.state.selectName}></Content> </div> }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
6.5在我做这个例子的时候,由于书写错误,导致6.4中弹出的是选项的角标,注意看for循环里面的修改。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ render:function(){ return <p>{this.props.selectName}</p>; }, }); //父组件 var Comment = React.createClass({ getInitialState:function(){ return { names:["Tim","John","Hank"], selectName:‘‘, }; }, handleSelect:function(event){ this.setState({selectName:event.target.value}); }, render:function(){ var options=[]; for(var option in this.state.names){ options.push(<option value={this.state.names[option]}>{this.state.names[option]}</option>) }; return <div> <select onChange={this.handleSelect}> {options} </select> <Content selectName={this.state.selectName}></Content> </div> }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
6.6修改子组件,在content里面添加了一个getInitialState,里面返回了一个text,在render里面添加了一个textarea,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ getInitialState:function(){ return { text: "replay To:"+this.props.selectName, }; }, render:function(){ return <div> <textarea placeholder="请输入..."></textarea> </div> }, }); //父组件 var Comment = React.createClass({ getInitialState:function(){ return { names:["Tim","John","Hank"], selectName:‘‘, }; }, handleSelect:function(event){ this.setState({selectName:event.target.value}); }, render:function(){ var options=[]; for(var option in this.state.names){ options.push(<option value={this.state.names[option]}>{this.state.names[option]}</option>) }; return <div> <select onChange={this.handleSelect}> {options} </select> <Content selectName={this.state.selectName}></Content> </div> }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
6.7给content添加一个handleChange函数,在getInitialState里面添加一个inputText,给textarea绑定handleChange函数,将我输入的内容赋值给inputText。页面无变化。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ getInitialState:function(){ return { text: "replay To:"+this.props.selectName, inputText:"", }; }, handleChange:function(){ this.setState({inputText:event.target.value}); }, render:function(){ return <div> <textarea onChange={this.handleChange} placeholder="请输入..."></textarea> </div> }, }); //父组件 var Comment = React.createClass({ getInitialState:function(){ return { names:["Tim","John","Hank"], selectName:‘‘, }; }, handleSelect:function(event){ this.setState({selectName:event.target.value}); }, render:function(){ var options=[]; for(var option in this.state.names){ options.push(<option value={this.state.names[option]}>{this.state.names[option]}</option>) }; return <div> <select onChange={this.handleSelect}> {options} </select> <Content selectName={this.state.selectName}></Content> </div> }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
6.8增加了handleSubmit事件,把我们text和inputText里面的内容输出到控制台。render里面新增一个button,并且给他绑定handleSubmit函数,注意button事件为onClick,不是onChange.可以打开控制台看看。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ getInitialState:function(){ return { text: "replay To:"+this.props.selectName, inputText:"", }; }, handleChange:function(){ this.setState({inputText:event.target.value}); }, handleSubmit:function(){ console.log(this.state.text + "\n" + this.state.inputText); }, render:function(){ return <div> <textarea onChange={this.handleChange} placeholder="请输入..."></textarea> <button onClick={this.handleSubmit}>submit</button> </div> }, }); //父组件 var Comment = React.createClass({ getInitialState:function(){ return { names:["Tim","John","Hank"], selectName:‘‘, }; }, handleSelect:function(event){ this.setState({selectName:event.target.value}); }, render:function(){ var options=[]; for(var option in this.state.names){ options.push(<option value={this.state.names[option]}>{this.state.names[option]}</option>) }; return <div> <select onChange={this.handleSelect}> {options} </select> <Content selectName={this.state.selectName}></Content> </div> }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
6.9上面那个实力有错误,我们需要修改一下。父组件中,会把select内容传递给selectName,没有问题。在子组件content里面,由于使用了getInitialState函数,当我们父组件select再次发生变化的时候,getInitialState不会再次调用,导致我们的replay to 后面没有内容,所以我们需要将它放在console里面,也就是最后。我们在getInitialState里面移除了text,把它放在最后使用它的位置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.js"></script> <script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script> <script type="text/jsx"> //子组件 var Content=React.createClass({ getInitialState:function(){ return { //由于这里不会更新,所以我们下拉选人的时候,控制台没有报,我们修改一下 //text: "replay To:"+this.props.selectName, inputText:"", }; }, handleChange:function(){ this.setState({inputText:event.target.value}); }, handleSubmit:function(){ //把计算的部分放到我们要用到的地方,要不输出的时候,不是我们最新的。 console.log("replay To: "+this.props.selectName+ "\n" + this.state.inputText); }, render:function(){ return <div> <textarea onChange={this.handleChange} placeholder="请输入..."></textarea> <button onClick={this.handleSubmit}>submit</button> </div> }, }); //父组件 var Comment = React.createClass({ getInitialState:function(){ return { names:["Tim","John","Hank"], selectName:‘‘, }; }, handleSelect:function(event){ this.setState({selectName:event.target.value}); }, render:function(){ var options=[]; for(var option in this.state.names){ options.push(<option value={this.state.names[option]}>{this.state.names[option]}</option>) }; return <div> <select onChange={this.handleSelect}> {options} </select> <Content selectName={this.state.selectName}></Content> </div> }, }); React.render(<Comment></Comment>,document.body); </script> </body> </html>
标签:images 动态性 理解 src 变化 展开 页面 参数 utf-8
原文地址:http://www.cnblogs.com/Gabriel-Wei/p/6111822.html