标签:原创 标签 height com 效果 oct 选项 个人 class
今天主要是学习综合案例:
对于HTML及CSS知识点的运用,
因为时间关系并没有做的太多,以下是我的部分html代码:
1 <!DOCTYPE html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>传智官网</title> 5 <link rel="stylesheet" type="text/css" href="CSS/Main_Css.css" /> 6 </head> 7 <body> 8 <!--主体--> 9 <div class = "_main_body"> 10 <!--主体顶部--> 11 <div class = "_main_body_top"> 12 <!--顶部的顶部--> 13 <div class = "_m_b_t_topL"> 14 专业的Java、.Net、PHP、C/C++、网页设计、平面设计、UI设计、iOS培训机构 15 <span class = "_m_b_t_topR _float_right"> 16 <a href = "#">网站首页</a><a href = "#" class = "_blue">免费公开课</a><a href = "#" class = "_blue">校园生活</a><a href = "#" class = "_red">传智特刊</a><a href = "#">人才服务</a><a href = "#">招贤纳士</a><a href = "#" class = "_noline">联系我们</a> 17 </span> 18 </div> 19 <!--顶部的顶部样式结束--> 20 <!--顶部logo--> 21 <div class = "_m_b_logo"> 22 <div class = "_m_b_logoL _float_left"> 23 <a href = "#"><img src = "images/logo.gif"></a> 24 </div> 25 <div class = "_m_b_logoR _float_right"> 26 <img src = "images/topword.gif"> 27 </div> 28 <div class = "_m_b_logoC _float_left"> 29 <h2>PHP学院</h2> 30 <ul class = "_over"> 31 <li><a href = "#">北京校区</a></li> 32 <li><a href = "#">成都校区</a></li> 33 <li><a href = "#">广州校区</a></li> 34 <li><a href = "#">上海校区</a></li> 35 </ul> 36 </div> 37 </div> 38 <!--顶部logo结束--> 39 <!--顶部导航栏--> 40 <div class = "_top_navigation"> 41 <ul> 42 <li><a href = "#">首页</a></li> 43 <li><a href = "#">PHP培训课程</a></li> 44 <li><a href = "#">PHP视频下载</a></li> 45 <li><a href = "#">人才服务</a></li> 46 <li><a href = "#">校园生活</a></li> 47 <li><a href = "#">师资力量</a></li> 48 <li><a href = "#">就业信息</a></li> 49 <li><a href = "#">报名流程</a></li> 50 <li><a href = "#">原创教材</a></li> 51 <li><a href = "#">常见问题</a></li> 52 <li><a href = "#">来校路线</a></li> 53 <li><a href = "#">技术论坛</a></li> 54 </ul> 55 </div> 56 <!--顶部导航栏结束--> 57 </div> 58 <!--主体顶部结束--> 59 <!--主体左边--> 60 <div class = "_main_body_left _float_left"></div> 61 <!--主体左边结束--> 62 <!--主体右边--> 63 <div class = "_main_body_right _float_right"></div> 64 <!--主体右边结束--> 65 <div class = "_clear"></div> 66 </div> 67 <!--主体结束--> 68 <!--页脚--> 69 <div class = "_footer"> 70 71 </div> 72 <!--页脚结束--> 73 </body> 74 </html>
接下来是我的部分的CSS代码:
1 /*主页相关的CSS样式设置*/ 2 /*整体内外边距清空*/ 3 *{ 4 margin:0; 5 padding:0; 6 } 7 8 9 /*body标签相关样式设置*/ 10 body{ 11 color:"#444"; 12 font-size:12px; 13 /*X轴平铺背景图片*/ 14 background:#f1f1f1 url(../Images/bg-body.gif) repeat-x; 15 } 16 17 18 /*设置主体样式*/ 19 ._main_body{ 20 width:975px; 21 margin:0 auto; 22 } 23 24 25 /*设置主体头部样式*/ 26 ._main_body_top{ 27 height: 196px; 28 } 29 30 /*设置头部样式的头部左边样式*/ 31 ._main_body_top ._m_b_t_topL{ 32 height:27px; 33 line-height: 27px; 34 color:blue; 35 } 36 /*设置头部样式的头部右边样式*/ 37 /*修改部分选项代码*/ 38 ._m_b_t_topR ._blue{ 39 color:#0000FF; 40 } 41 ._m_b_t_topR ._red{ 42 color:#B22222; 43 } 44 /*设置竖虚线线*/ 45 ._m_b_t_topR a{ 46 border-right:1px dotted #444444; 47 padding:0 8px; 48 } 49 /*取消最后一个的虚线*/ 50 ._noline{ 51 border-right:none !important; 52 } 53 /*设置头部背景图片*/ 54 ._m_b_logo{ 55 height:122px; 56 /*设置背景不平铺且水平居右下角*/ 57 background:url(../Images/bg-logo.jpg)no-repeat right bottom; 58 } 59 /*设置头部中部LOGOL*/ 60 ._m_b_logo ._m_b_logoL{ 61 padding-top:20px; 62 } 63 /*设置头部中部LOGOR*/ 64 ._m_b_logo ._m_b_logoR{ 65 padding:20px; 66 } 67 /*设置头部中部LOGOC*/ 68 ._m_b_logo ._m_b_logoC{ 69 padding-top:40px; 70 } 71 /*LOGOC中的标题样式*/ 72 ._m_b_logo ._m_b_logoC h2{ 73 color:#0473C4; 74 font-size:24px; 75 padding-bottom:5px; 76 } 77 /*LOGOC中的列表样式*/ 78 ._m_b_logo ._m_b_logoC ul li{ 79 float:left; /*使其水平居左*/ 80 background-image:url(../Images/li01.png); /*设置背景图片*/ 81 width: 68px; 82 height: 20px; 83 line-height: 20px; 84 color: #fff; 85 margin-right: 10px; 86 padding-left: 10px; 87 } 88 /*顶部下的导航列表*/ 89 90 ._top_navigation ul li{ 91 float:left; /*使其水平居左*/ 92 } 93 94 95 /*设置主体左边样式*/ 96 ._main_body_left{ 97 width:660px; 98 height:500px; 99 background-color: #ccc; 100 } 101 102 103 /*设置主体右边样式*/ 104 ._main_body_right{ 105 width:290; 106 height:500px; 107 background:skyblue; 108 } 109 110 111 /*设置页脚样式*/ 112 ._footer{ 113 width:100%; 114 height:200px; 115 background-color: #000; 116 } 117 118 119 /*全局的样式*/ 120 ._float_left{ 121 float:left; /*实线左浮动*/ 122 } 123 ._float_right{ 124 float:right; /*实线右浮动*/ 125 } 126 ._clear{ 127 clear:both; /*清除浮动*/ 128 } 129 /*修改连接样式*/ 130 a:link,a:visited{text-decoration: none;color: #444;} 131 a:hover{color:#f00;} 132 /*修改无序列表*/ 133 ul{list-style: none;} /*图片样式为空*/ 134 ._over{ 135 overflow: hidden; /*溢出不可看*/ 136 }
嗯哼~基本就是这些,剩下的效果明天完成;
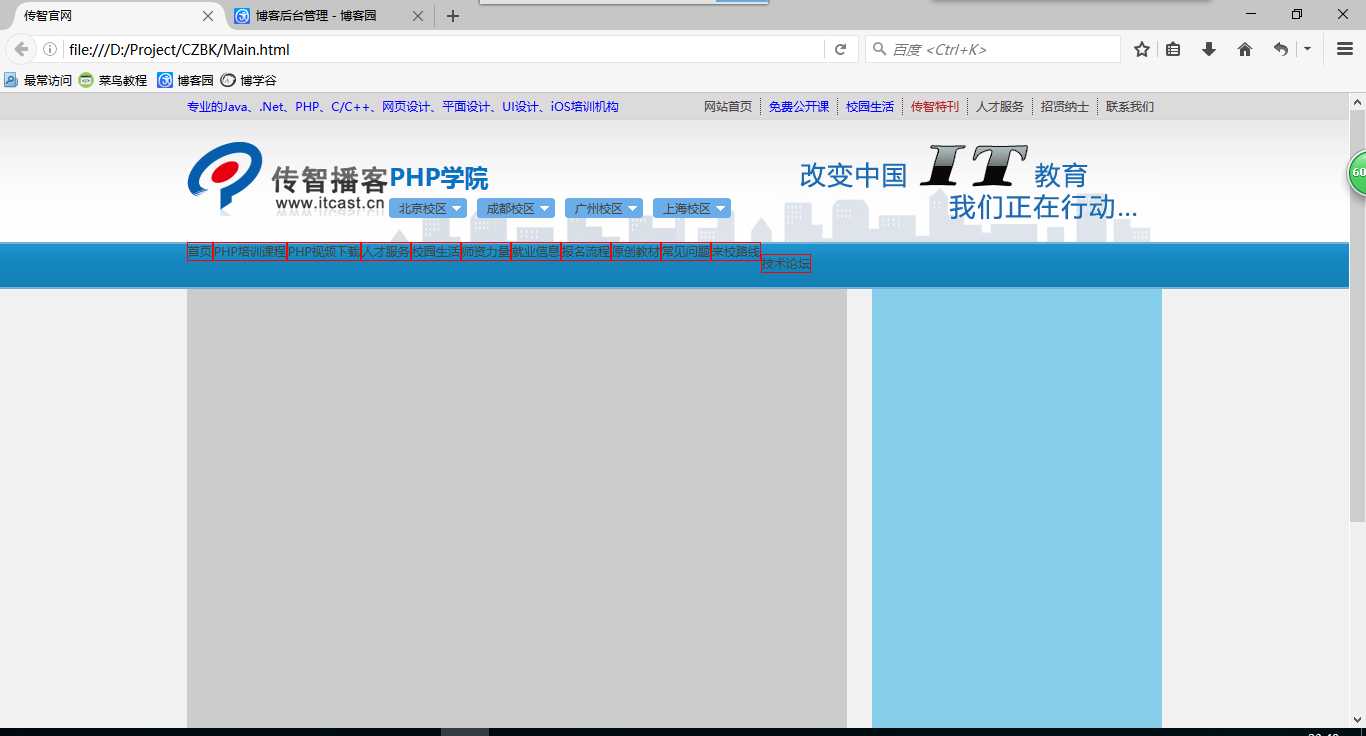
效果如图:

关于导航栏,我个人认为是要加宽度,具体情况还是要明天去实践
标签:原创 标签 height com 效果 oct 选项 个人 class
原文地址:http://www.cnblogs.com/YeYunRong/p/6124096.html