标签:.com sha images var query [1] span 解释 bsh
最近做一个项目,其中涉及到了一个相交检测的功能,现在分享出来共勉
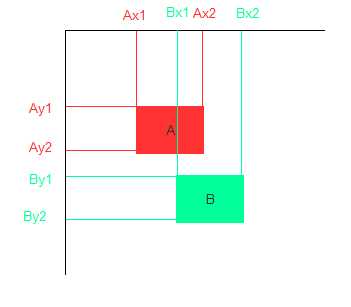
首先先谈一谈满足什么样的条件,才能算两个元素是相交,下面是一个示意图:

Ax1是元素A的起点在x轴上的投影,Ax2是元素A的终点在x轴上的投影,Ay1是元素A的起点在y轴上的投影,Ay2是元素A的终点在y轴上的投影
Bx1是元素B的起点在x轴上的投影,Bx2是元素B的终点在x轴上的投影,By1是元素B的起点在y轴上的投影,By2是元素B的终点在y轴上的投影
当元素A和元素B在y轴和x轴的投影同时相交时,元素A和元素B才相交
元素A和元素B在x轴的投影相交的条件是:Ax1 <= Bx1 && Ax2 >= Bx1 || Ax1 <= Bx1 && Ax2 >= Bx2
元素A和元素B在y轴上的投影相交的条件是:Ay1 <= By1 && Ay2 >= By1 || Ay1 <= By1 && Bx2 >= By2
具体代码如下:
function compare(elemA,elemB,gap){ var Booleans,elemAPos,elemBPos, elemAShadow_x,elemAShadow_y, elemBShadow_x,elemBShadow_y, intersect_x,intersect_y; //元素的位置 elemAPos = elemA.offset(); elemBPos = elemB.offset(); //elemA的投影 elemAShadow_x = [elemAPos.left, elemAPos.left + elemA.width()]; elemAShadow_y = [elemAPos.top, elemAPos.top + elemA.height()]; //elemB的投影 elemBShadow_x = [elemBPos.left - gap, elemBPos.left + elemB.width() + gap]; elemBShadow_y = [elemBPos.top - gap, elemBPos.top + elemB.height() + gap]; //检测是否X轴上相交 intersect_x = (elemAShadow_x[0] >= elemBShadow_x[0] && elemAShadow_x[0] <= elemBShadow_x[1]) || (elemAShadow_x[1] >= elemBShadow_x[0] && elemAShadow_x[1] <= elemBShadow_x[1]); //检测是否Y轴上相交 intersect_y = (elemAShadow_y[0] >= elemBShadow_y[0] && elemAShadow_y[0] <= elemBShadow_y[1]) || (elemAShadow_y[1] >= elemBShadow_y[0] && elemAShadow_y[1] <= elemBShadow_y[1]); Booleans = intersect_x && intersect_y; return Booleans }
关于参数gap的解释:因为在这个项目中要求的功能是,要求两个元素之间的间距为10px,当两个元素之间的间距小于等于10就视为相交。
这上说函数中使用了jquery这个库
标签:.com sha images var query [1] span 解释 bsh
原文地址:http://www.cnblogs.com/QxQstar/p/6127176.html