标签:pre input out contract image 方法 sed substr 技术
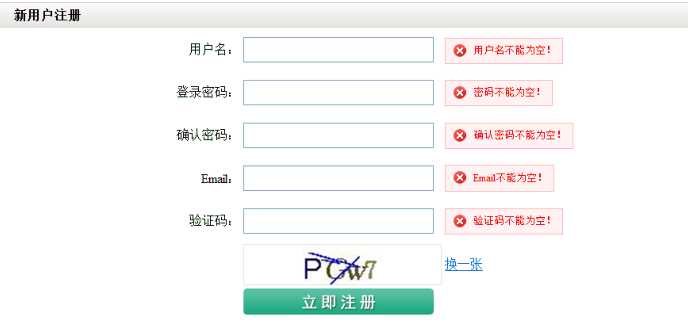
1. 注册


1 $(function() { 2 /* 3 * 1. 得到所有的错误信息,循环遍历之。调用一个方法来确定是否显示错误信息! 4 */ 5 $(".errorClass").each(function() { 6 showError($(this));//遍历每个元素,使用每个元素来调用showError方法 7 }); 8 9 /* 10 * 2. 切换注册按钮的图片 11 */ 12 $("#submitBtn").hover( 13 function() { 14 $("#submitBtn").attr("src", "/goods/images/regist2.jpg"); 15 }, 16 function() { 17 $("#submitBtn").attr("src", "/goods/images/regist1.jpg"); 18 } 19 ); 20 21 /* 22 * 3. 输入框得到焦点隐藏错误信息 23 */ 24 $(".inputClass").focus(function() { 25 var labelId = $(this).attr("id") + "Error";//通过输入框找到对应的label的id 26 $("#" + labelId).text("");//把label的内容清空! 27 showError($("#" + labelId));//隐藏没有信息的label 28 }); 29 30 /* 31 * 4. 输入框失去焦点进行校验 32 */ 33 $(".inputClass").blur(function() { 34 var id = $(this).attr("id");//获取当前输入框的id 35 var funName = "validate" + id.substring(0,1).toUpperCase() + id.substring(1) + "()";//得到对应的校验函数名 36 eval(funName);//执行函数调用 37 }); 38 39 /* 40 * 5. 表单提交时进行校验 41 */ 42 $("#registForm").submit(function() { 43 var bool = true;//表示校验通过 44 if(!validateLoginname()) { 45 bool = false; 46 } 47 if(!validateLoginpass()) { 48 bool = false; 49 } 50 if(!validateReloginpass()) { 51 bool = false; 52 } 53 if(!validateEmail()) { 54 bool = false; 55 } 56 if(!validateVerifyCode()) { 57 bool = false; 58 } 59 60 return bool; 61 }); 62 }); 63 64 /* 65 * 登录名校验方法 66 */ 67 function validateLoginname() { 68 var id = "loginname"; 69 var value = $("#" + id).val();//获取输入框内容 70 /* 71 * 1. 非空校验 72 */ 73 if(!value) { 74 /* 75 * 获取对应的label 76 * 添加错误信息 77 * 显示label 78 */ 79 $("#" + id + "Error").text("用户名不能为空!"); 80 showError($("#" + id + "Error")); 81 return false; 82 } 83 /* 84 * 2. 长度校验 85 */ 86 if(value.length < 3 || value.length > 20) { 87 /* 88 * 获取对应的label 89 * 添加错误信息 90 * 显示label 91 */ 92 $("#" + id + "Error").text("用户名长度必须在3 ~ 20之间!"); 93 showError($("#" + id + "Error")); 94 false; 95 } 96 /* 97 * 3. 是否注册校验 98 */ 99 $.ajax({ 100 url:"/goods/UserServlet",//要请求的servlet 101 data:{method:"ajaxValidateLoginname", loginname:value},//给服务器的参数 102 type:"POST", 103 dataType:"json", 104 async:false,//是否异步请求,如果是异步,那么不会等服务器返回,我们这个函数就向下运行了。 105 cache:false, 106 success:function(result) { 107 if(!result) {//如果校验失败 108 $("#" + id + "Error").text("用户名已被注册!"); 109 showError($("#" + id + "Error")); 110 return false; 111 } 112 } 113 }); 114 return true; 115 } 116 117 /* 118 * 登录密码校验方法 119 */ 120 function validateLoginpass() { 121 var id = "loginpass"; 122 var value = $("#" + id).val();//获取输入框内容 123 /* 124 * 1. 非空校验 125 */ 126 if(!value) { 127 /* 128 * 获取对应的label 129 * 添加错误信息 130 * 显示label 131 */ 132 $("#" + id + "Error").text("密码不能为空!"); 133 showError($("#" + id + "Error")); 134 return false; 135 } 136 /* 137 * 2. 长度校验 138 */ 139 if(value.length < 3 || value.length > 20) { 140 /* 141 * 获取对应的label 142 * 添加错误信息 143 * 显示label 144 */ 145 $("#" + id + "Error").text("密码长度必须在3 ~ 20之间!"); 146 showError($("#" + id + "Error")); 147 false; 148 } 149 return true; 150 } 151 152 /* 153 * 确认密码校验方法 154 */ 155 function validateReloginpass() { 156 var id = "reloginpass"; 157 var value = $("#" + id).val();//获取输入框内容 158 /* 159 * 1. 非空校验 160 */ 161 if(!value) { 162 /* 163 * 获取对应的label 164 * 添加错误信息 165 * 显示label 166 */ 167 $("#" + id + "Error").text("确认密码不能为空!"); 168 showError($("#" + id + "Error")); 169 return false; 170 } 171 /* 172 * 2. 两次输入是否一致校验 173 */ 174 if(value != $("#loginpass").val()) { 175 /* 176 * 获取对应的label 177 * 添加错误信息 178 * 显示label 179 */ 180 $("#" + id + "Error").text("两次输入不一致!"); 181 showError($("#" + id + "Error")); 182 false; 183 } 184 return true; 185 } 186 187 /* 188 * Email校验方法 189 */ 190 function validateEmail() { 191 var id = "email"; 192 var value = $("#" + id).val();//获取输入框内容 193 /* 194 * 1. 非空校验 195 */ 196 if(!value) { 197 /* 198 * 获取对应的label 199 * 添加错误信息 200 * 显示label 201 */ 202 $("#" + id + "Error").text("Email不能为空!"); 203 showError($("#" + id + "Error")); 204 return false; 205 } 206 /* 207 * 2. Email格式校验 208 */ 209 if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(value)) { 210 /* 211 * 获取对应的label 212 * 添加错误信息 213 * 显示label 214 */ 215 $("#" + id + "Error").text("错误的Email格式!"); 216 showError($("#" + id + "Error")); 217 false; 218 } 219 /* 220 * 3. 是否注册校验 221 */ 222 $.ajax({ 223 url:"/goods/UserServlet",//要请求的servlet 224 data:{method:"ajaxValidateEmail", email:value},//给服务器的参数 225 type:"POST", 226 dataType:"json", 227 async:false,//是否异步请求,如果是异步,那么不会等服务器返回,我们这个函数就向下运行了。 228 cache:false, 229 success:function(result) { 230 if(!result) {//如果校验失败 231 $("#" + id + "Error").text("Email已被注册!"); 232 showError($("#" + id + "Error")); 233 return false; 234 } 235 } 236 }); 237 return true; 238 } 239 240 /* 241 * 验证码校验方法 242 */ 243 function validateVerifyCode() { 244 var id = "verifyCode"; 245 var value = $("#" + id).val();//获取输入框内容 246 /* 247 * 1. 非空校验 248 */ 249 if(!value) { 250 /* 251 * 获取对应的label 252 * 添加错误信息 253 * 显示label 254 */ 255 $("#" + id + "Error").text("验证码不能为空!"); 256 showError($("#" + id + "Error")); 257 return false; 258 } 259 /* 260 * 2. 长度校验 261 */ 262 if(value.length != 4) { 263 /* 264 * 获取对应的label 265 * 添加错误信息 266 * 显示label 267 */ 268 $("#" + id + "Error").text("错误的验证码!"); 269 showError($("#" + id + "Error")); 270 false; 271 } 272 /* 273 * 3. 是否正确 274 */ 275 $.ajax({ 276 url:"/goods/UserServlet",//要请求的servlet 277 data:{method:"ajaxValidateVerifyCode", verifyCode:value},//给服务器的参数 278 type:"POST", 279 dataType:"json", 280 async:false,//是否异步请求,如果是异步,那么不会等服务器返回,我们这个函数就向下运行了。 281 cache:false, 282 success:function(result) { 283 if(!result) {//如果校验失败 284 $("#" + id + "Error").text("验证码错误!"); 285 showError($("#" + id + "Error")); 286 return false; 287 } 288 } 289 }); 290 return true; 291 } 292 293 /* 294 * 判断当前元素是否存在内容,如果存在显示,不页面不显示! 295 */ 296 function showError(ele) { 297 var text = ele.text();//获取元素的内容 298 if(!text) {//如果没有内容 299 ele.css("display", "none");//隐藏元素 300 } else {//如果有内容 301 ele.css("display", "");//显示元素 302 } 303 } 304 305 /* 306 * 换一张验证码 307 */ 308 function _hyz() { 309 /* 310 * 1. 获取<img>元素 311 * 2. 重新设置它的src 312 * 3. 使用毫秒来添加参数 313 */ 314 $("#imgVerifyCode").attr("src", "/goods/VerifyCodeServlet?a=" + new Date().getTime()); 315 }
标签:pre input out contract image 方法 sed substr 技术
原文地址:http://www.cnblogs.com/ganchuanpu/p/6127731.html