标签:原因 常用 html 功能 clear 为我 att end cli
6. 列表调用
首页:
{dede:arclist row=‘10‘ titlelen=‘24‘ typeid=‘2‘ orderby=‘pubdate‘} <li> <a href="[field:arcurl/]" title="[field:title/]"> <img src="[field:litpic/]" alt="[field:title/]"> <h4>[field:title/]</h4> </a> </li> {/dede:arclist}
(1). row=‘10‘ 表示调用十项,最多显示十项。
(2). titlelen=‘24‘ 表示标题最多显示 24 个字节,对于常用字, utf-8 的格式下,每一个汉字占三个字节,英文和数字分别占用一个字节。
(3). typeid=‘2‘ 是栏目 id 为 2。
(4). orderby=‘pubdate‘ 表示按照发布的时间顺序排序,最后发布的文章排在最前面。
列表页:
{dede:list pagesize=‘12‘} <li> <a href="[field:arcurl/]" title="[field:title/]"> <img src="[field:litpic/]" alt="[field:title/]"> <h4>[field:title/]</h4> </a> </li> {/dede:list}
上面是最简单的列表调用方式。
(1). pagesize=‘12‘ 指明调用 12 项,也就是说最多能显示 12 项。
(2). [field:arcurl/] 调用链接。
(3). [field:title/] 调用标题。
(4). [field:litpic/] 调用缩略图。
列表页之所以不需要加上 id,是因为栏目管理中列表模板已经选定了需要的模板,在该模板下调用不需要指明 id。
链接,标题,缩略图使用频率较高,在内容页的调用方法稍有不同,原因是它们的外面没有嵌套 {dede:...} 之类的标签。调用方法分别为:{dede:field.arcurl/}, {dede:field.title/},{dede:field.litpic/}。
7. 分页
官方手册中的分页为:
{dede:pagelist listsize=‘3‘ listitem=‘index pre pageno next end option‘/}
官方解释:
listsize=3 表示 [1][2][3] 这些项的长度 x 2;
index 首页
pre 上一页
pageno 页码
next 下一页
end 末页
option 下拉跳转框
通过实际项目中得出的结论可知:listsize=3 表示 [1][2][3] 这些项的长度 x 2,而是[1][2][3] 这些项的长度 x 2 + 1。
我的分页为:
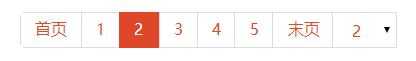
{dede:pagelist listsize=‘2‘ listitem=‘index pageno end option‘/}
我的列表一共 16 项,每一页 3 项,5 页显示不完全,最后一页显示 1 项。

点击末页时,会全部展示:

我没有使用 pre(上一页)和 next(下一页) 两个字段,这两个字段意义不大。
这里附上自定义的样式:
.pagination-wrap { margin-top: 30px; text-align: center; } .pagination { display: inline-block; text-align: center; } .pagination:before, .pagination:after { display: table; content: ""; } .pagination:after { clear: both; } .pagination { display: inline-block; text-align: center; } /*根据dedecms模板需要,更改下面样式*/ .pagination > li { float: left; display: block; margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/ height: 30px; line-height: 28px; padding-right: 28px; padding-left: 28px; border: 1px solid #ddd; } .pagination > li:first-child { margin-left: 0; /*第一个 li 不需要消除左外边距*/ border-top-left-radius: 5px; border-bottom-left-radius: 5px; } .pagination > li:last-child { border-top-right-radius: 5px; border-bottom-right-radius: 5px; } .pagination > li > a { display: block; width: 100%; height: 100%; color: #e04728; background-color: #fff; padding-right: 15px; padding-left: 15px; } .pagination > li { z-index: 3; cursor: default; color: #e04728; } .pagination > li.thisclass { z-index: 3; color: #fff; cursor: default; background-color: #e04728; border-color: #e04728; } .pagination > li > select { display: inline-block; margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/ border: 1px solid #ddd; height: 30px; line-height: 28px; padding-right: 28px; padding-left: 28px; color: #e04728; } .pagination > li > select option { display: block; text-align: center; padding-top: 6px; padding-bottom: 6px; } .pagination > li > select option[selected] { color: #fff; background-color: #e04728; } .pagination > li > select option:hover { background-color: #eee; }
// dedecms 模板下新增脚本 // 去除分页时 select 的宽度 $(".pagination > li > select").css("width", "auto"); // 对 li 没有 select 子元素时,设置样式 $(".pagination > li:has(select)").css({ paddingRight: 0, paddingLeft: 0, border: "none" }); $(".pagination > li:has(a)").css({ paddingRight: 0, paddingLeft: 0 }); $(".pagination > li.thisclass + li").css("marginLeft", 0);
8. 多级栏目调用
栏目及其子栏目如下:

以我自己的实例为例,调用指定栏目下的全部二级栏目
<ul class="content" id="categoriesList"> {dede:channelartlist typeid=‘3‘ row=‘1‘ channelid=‘17‘ addfields=‘product‘} {dede:channel type=‘son‘ noself=‘yes‘} <li><a href="[field:typelink/]" title="[field:typename/]">[field:typename/]</a></li> {/dede:channel} {/dede:channelartlist} </ul>
(1). typeid=‘3‘ 是要指定的栏目的 id 。
(2). row=‘1‘ 表示循环一次(我试过如果不设置 row 的值的话,会重复调用13次,因为我这里它的二级子栏目为 13 个)
(3). channelid=‘17‘ 表示自定义内容模型的 id 号。
(4). addfields=‘product‘ 表示自定义内容模型的识别 id。
(5). type=‘son‘ 表示为其指定栏目的子栏目。
9. 当前栏目的高亮显示
栏目的高亮显示,一般是把当前栏目的字体变成不同于其他栏目的颜色,或者对其添加不同于其他栏目的背景颜色。在 dedecms 里分两种情况讨论:
(1). 对于导航,一个导航栏目下可能拥有多个二级子栏目,当该页面属于该栏目的子栏目时,这个栏目也需要高亮显示。这里使用 dedecms 官方文档里的介绍方法:
currentstyle="<li><a href=‘~typelink~‘ class=‘active‘>~typename~</a></li>"
具体查看 http://www.cnblogs.com/xinjie-just/p/5985455.html 第三条。
(2). 对于二级栏目,使用 js 为其添加高亮的功能,更简单些。
以我自己的实例说明:
<ul class="content" id="categoriesList"> <li><a href="#" title="木质防火门">木质防火门</a></li> <li><a href="#" title="钢质防火门">钢质防火门</a></li> <li><a href="#" title="钢木质防火门">钢木质防火门</a></li> <li><a href="#" title="固定式防火窗">固定式防火窗</a></li> </ul>
方法是,当 a 标签的 href 属性的属性值和页面当前的 url 地址(document.location.href) 能匹配时,就为其添加高亮显示。
var nav = document.getElementById("categoriesList").getElementsByTagName("a"); for(var i = 0; i < nav.length; i++){ var navLinks = nav[i].getAttribute("href"); // 获得链接的 href 属性值 var pageLink = document.location.href; // 获得当前页面的地址 if(pageLink.indexOf(navLinks) != -1){ // 如果没有找到匹配的字符串则返回 -1,不等于 -1,说明匹配到了 nav[i].className = "active"; // 为其添加 active 类 } }
/*css*/ #categoriesList li a.active { color: #a67650; }

10. 上一篇(页)和下一篇(页)
上一篇和下一篇的调用比较简单,官方文档为:
上一篇:{dede:prenext get=‘pre‘/}
下一篇:{dede:prenext get=‘next‘/}
于是,我的 dom 也简单:
<ul class="pre-next clearfix"> <li class="pre"> {dede:prenext get=‘pre‘/} </li> <li class="next"> {dede:prenext get=‘next‘/} </li> </ul>
/*上一篇、下一篇*/ .pre-next li { width: 48%; height: 30px; line-height: 30px; font-size: 14px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pre-next .pre { float: left; text-align: right; } .pre-next .next { float: right; text-align: left; } .pre-next li a { padding-right: 8px; padding-left: 8px; } .pre-next li a:hover { color: #ef4526; }


标签:原因 常用 html 功能 clear 为我 att end cli
原文地址:http://www.cnblogs.com/xinjie-just/p/6114116.html