标签:高度 function color style one type 空间 load ntop
一、布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src=‘../../package/move.js‘></script> <style> *{ margin:0; padding: 0; list-style: none; } #box{ position: relative; width: 510px; margin:60px auto; } #box ul{ width: 510px; overflow: hidden; } #box ul li{ width: 150px; height: 150px; float: left; margin: 10px; } #box ul li img{ width: 100%; height: 100%; } </style> </head> <body> <div id="box"> <ul> <li><img src="../img/cat/1.jpg" alt=""></li> <li><img src="../img/cat/2.jpg" alt=""></li> <li><img src="../img/cat/3.jpg" alt=""></li> <li><img src="../img/cat/4.jpg" alt=""></li> <li><img src="../img/cat/5.jpg" alt=""></li> <li><img src="../img/cat/6.jpg" alt=""></li> <li><img src="../img/cat/7.jpg" alt=""></li> <li><img src="../img/cat/8.jpg" alt=""></li> <li><img src="../img/cat/9.jpg" alt=""></li> </ul> </div> </body> </html>
二、获取操作元素(当前我们需要操作的是li)
var oBox=document.getElementById(‘box‘); var oUl=oBox.children[0]; var aLi=oUl.children;
三、布局转化
布局转化原因:当前布局为浮动布局(浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止,浮动脱离了正常的文档流) ,所以如果不进行布局转化,当元素放大之后,他会挤压其他的浮动元素,导致布局会乱,所以我们需要将布局转化为定位布局(绝对定位),因为绝对定位是不占空间的,而且我们可以通过zIndex去设置层级关系,让放大的元素处于其他元素之上
(1)首先我们需要记录下当前元素的left值,跟top值,因为布局转化之后,元素的位置还是当前的位置
var aPos=[]; //定义一个数组,用于存放当前每个li的left值跟top值 for(var i=0;i<aLi.length;i++){ aPos[i]={ left:aLi[i].offsetLeft, //offsetLeft为元素距离最近的有定位的父级的左边的距离,在此案例中,该父级为oBox,也就是li的left值 top:aLi[i].offsetTop }; };
(2)进行布局转化。for循环每个li,设置li的left,top值,以及定位
for(var i=0;i<aLi.length;i++){ aLi[i].style.left=aPos[i].left+‘px‘; aLi[i].style.top=aPos[i].top+‘px‘; aLi[i].style.position=‘absolute‘; aLi[i].style.margin=0; //因为offsetLeft是包含了margin的值的,所以布局转化的时候我们需要把margin的值去掉
};
四、for循环每个li,给li添加鼠标移入移出事件
(1)鼠标移入
aLi[i].onmouseover=function(){ move(this,{ width:300, height:300, marginLeft:-75, marginTop:-75 }) this.style.zIndex=2; };
鼠标移入,引用上节中的运动框架,执行运动函数,将宽度高度设置为300px;并且设置marginLeft:-75,marginTop:-75,因为我们需要的是将li从中心放大,将当前移入的元素的层级设置为2.这样他就处于其他元素之上
(2)输入移出,需要恢复元素状态
aLi[i].onmouseout=function(){ move(this,{ width:150, height:150, margin:0 }) this.style.zIndex=0; };
完整代码:
<script> window.onload=function(){ var oBox=document.getElementById(‘box‘); var oUl=oBox.children[0]; var aLi=oUl.children; //布局转化 var aPos=[]; for(var i=0;i<aLi.length;i++){ aPos[i]={ left:aLi[i].offsetLeft, top:aLi[i].offsetTop }; }; for(var i=0;i<aLi.length;i++){ aLi[i].style.left=aPos[i].left+‘px‘; aLi[i].style.top=aPos[i].top+‘px‘; aLi[i].style.position=‘absolute‘; aLi[i].style.margin=0; }; for(var i=0;i<aLi.length;i++){ aLi[i].onmouseover=function(){ move(this,{ width:300, height:300, marginLeft:-75, marginTop:-75 }) this.style.zIndex=2; }; aLi[i].onmouseout=function(){ move(this,{ width:150, height:150, margin:0 }) this.style.zIndex=0; }; }; }; </script>
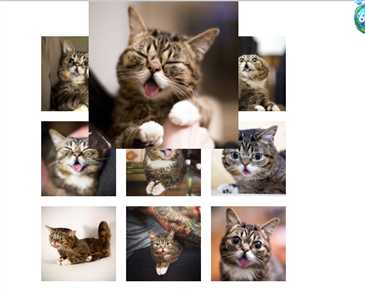
最终效果:

标签:高度 function color style one type 空间 load ntop
原文地址:http://www.cnblogs.com/Anne1991/p/6128347.html