标签:浏览器 context bsp text module href normal 主机 官网
周六闲来无事,就试着安装和部署下yii2,安装过程没什么问题,但部署到nginx上时遇到了502 bad gatewary问题,折腾了半天才搞定。这个问题是我以前在部署yii2时没有遇到过的,因此记在这里以备忘。
1,安装和部署环境
操作系统:macOS,php版本:5.6,nginx版本:1.10.1,yii2版本:2.0。
2,yii2的安装
yii2的安装很简单,参考官网的手册即可。我这里安装的是yii2-app-advanced(Yii 2 Advanced Project Template),项目地址在github上,按照README中的安装说明一步一步来就行,这个就不多说了。
3,yii2在nginx上的部署
其实yii2-app-advanced项目README中对于如何部署在nginx上已经说的很清楚了,按照步骤来应该不会有什么问题。但是我部署时偷了个懒,直接把README中nginx的部署参数拿来用了,结果才导致了502 bad gateway的错误。
HTTP状态码中5打头的响应代码都是由于服务器端引起的,所以看下nginx的日志:
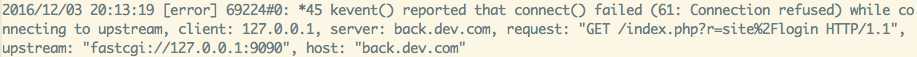
error log:

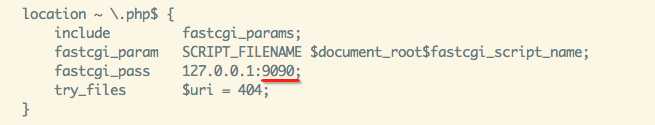
看到upstream: "fastcgi: //127.0.0.1:9090"这里,端口好像不对,于是查看下虚拟主机的配置:

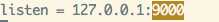
再看下php-fpm的配置:

果然,是nginx虚拟主机指定的FastCGI服务器监听端口错了,这样就会导致nginx没有得到FastCGI服务器的响应。所以浏览器发出请求时,nginx给浏览器返回一个502的状态码,告诉浏览器上游的FastCGI服务器没有响应。
4,解决
在nginx的虚拟主机中,把fastcgi_pass指定的端口修改正确,这个错误就解决了。
5,总结
(1)HTTP状态码5打头的错误是由服务器端引起的,502 bad gateway则是由于作为网关或者代理工作的服务器(web服务器)尝试执行请求时,从上游服务器(fastcgi服务器)接收到无效的响应。
(2)fastcgi_pass是ngx_http_fastcgi_module模块的一个配置指令,它指定了fastcgi服务器的地址,nginx文档中对于它的描述如下:
1 Syntax: fastcgi_pass address; 2 Default: — 3 Context: location, if in location 4 5 Sets the address of a FastCGI server. The address can be specified as a domain name or IP address, and a port: 6 fastcgi_pass localhost:9000; 7 8 or as a UNIX-domain socket path: 9 fastcgi_pass unix:/tmp/fastcgi.socket; 10 11 If a domain name resolves to several addresses, all of them will be used in a round-robin fashion. In addition, an address can be specified as a server group.
参考:



| Syntax: | fastcgi_pass |
|---|---|
| Default: | — |
| Context: | location, if in location |
记一次nginx部署yii2项目时502 bad gatewary错误的排查
标签:浏览器 context bsp text module href normal 主机 官网
原文地址:http://www.cnblogs.com/yangtoude/p/6130311.html