标签:padding jpg 就会 20px span display color ie6 解决
1、ie6双边距情况
<div class="red"></div> <div class="blue"></div>
body,div{ margin:0px; padding:0px; } .red{ width:200px; height:200px; background: red; float:left; margin:20px; } .blue{ width:300px; height:200px; background: blue; float:left; margin:20px; }
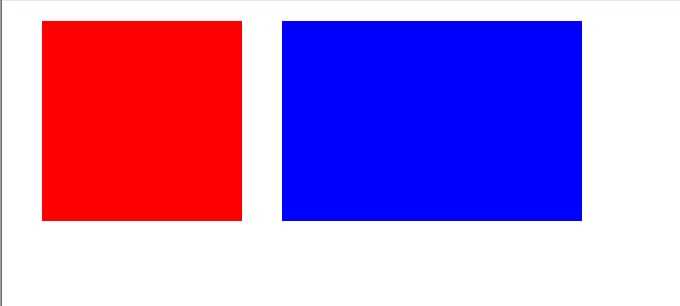
ie6下的显示效果

如图所示,红色div左边距不是20px,而是40px
这是ie6的一个bug(双边距bug),只需要满足一下条件就会出现
1)块状元素
2)左浮动
3)有左边距
2、解决办法
只需要给块状元素加上display:inline即可
.red{
width:200px;
height:200px;
display:inline;
background: red;
float:left;
margin:20px;
}
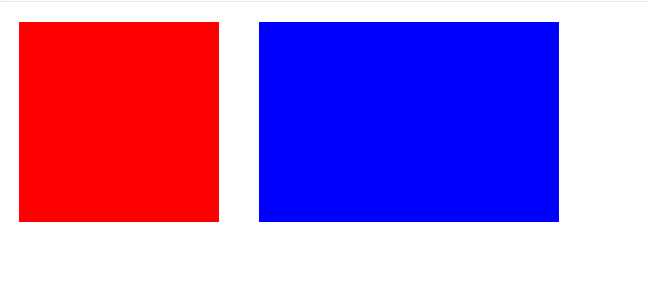
此时,ie6下的显示效果

如图所示,红色块的边距显示正常
标签:padding jpg 就会 20px span display color ie6 解决
原文地址:http://www.cnblogs.com/lhyhappy65/p/6130371.html