标签:font http vertica log ges 无法 设置 middle 技术分享


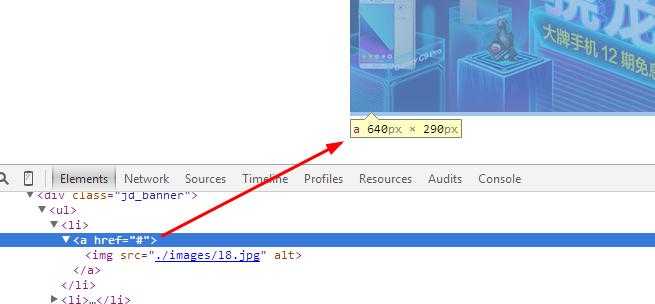
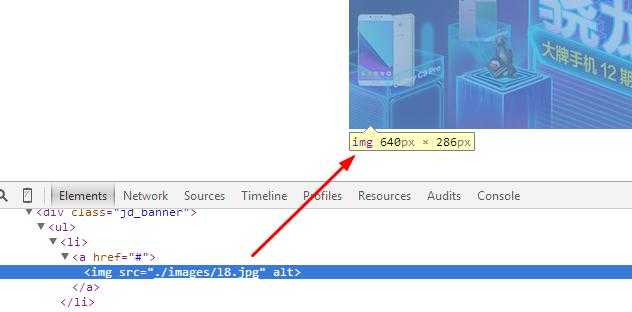
图中a的高度为290px,img的高度为286px;两者宽度都设为100%,img无法占满整个a;
这是因为图片以文本基线对齐,所以下方会出现下间距;
解决方法:
(1)设置a的font-size:0;
(2)设置img的display:block;
(3)设置img的vertical-align:middle;
标签:font http vertica log ges 无法 设置 middle 技术分享
原文地址:http://www.cnblogs.com/licnlt/p/6131335.html