标签:lte 下载 点击 tar name 匹配 ram .com 用户输入
最近做项目中用到了这个插件,正好分享下。
1. 需要用的js包点击下载,在项目中引入该js。
<script src="${pageContext.request.contextPath}/js/jquery.editable-select.js" type="text/javascript"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/jquery.editable-select.css">
2.在需要使用这个功能的select中 赋id="editable-select"
<select class="form-control" style="width: 180px;" id="editable-select" name="type">
3.配置設置
<script> $(function(){ $(‘#editable-select‘).editableSelect({ effects: ‘slide‘ }); }); </script>
这款插件允许用户输入内容,同时下拉选项中会及时匹配相关选项,支持键盘操作,还支持html选项内容,当然还能让下拉的过程带有动画效果。
很好用 这个地方我就不上图了。
在使用中会出现一个问题。
我们用request.getParameter的时候获取不到的当前select里面的值。总是获取到值为-1。
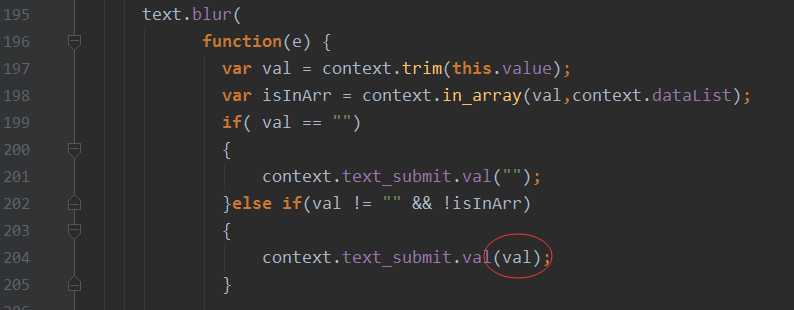
我们只需要修改jquery.editable-select.js 里面 我这边是204行,之前是“-1” ,把它改成(val)即可解决问题!

如果帮助到您了,欢迎转载~
大家有什么不明白的地方可以给我发送邮件共同探讨,有不足之处也望您及时指出!
email: wdnnccey@gmail.com
标签:lte 下载 点击 tar name 匹配 ram .com 用户输入
原文地址:http://www.cnblogs.com/wdnnccey/p/6131458.html